Android 系统支持任意应用程序创建自己的 ContentProvider,以便于将应用程序的数据对其他应用程序共享。
创建应用程序自己的 ContentProvider 需要以下几个步骤:
1)当前应用程序必须具有自己的持久化数据,例如文件存储或者使用 SQLite 数据库存储。
2)当前应用程序需要实现 ContentProvider 的子类,并通过该子类完成对持久化数据的访问。
3)在 AndroidManifest.xml 文件中使用 <provider> 标签声明当前应用程序定义的 ContentProvider。此外,还可以在 AndroidManifest.xml 文件中指定相应的访问权限,以保证该 ContentProvider 仅被具有相应权限的应用程序访问。若不指定访问权限,则任意其他应用程序都可以访问该 ContentProvider。
在实际的应用中,为了方便应用程序所定义的 ContentProvider 被其他应用程序使用,通常会定义一个类,将 ContentProvider 相关信息以静态常量的方式放置到该类中。这样,使用该 ContentProvider 的应用程序只要将该类引用进来,就可以获取该 ContentProvider 的相关信息,进而通过其对数据进行操作。
本节以 Android SQLite 数据库操作实例教程中使用的实例 MyDbDemo 为例,为该实例中创建的 SQLite 数据库 mydb 中的 friends 数据表创建 ContentProvider,以便于其他应用程序通过该 ContentProvider 对 friends 数据表中的数据进行访问。
在实例 MyDbDemo 中的 introduction.android.mydbDemo 包下创建两个文件,分别为 MyDbProvider.java 和 MyFriendsDB.java。
MyDbProvider 继承了 ContentProvider 类,实现了针对 mydb 的 friends 数据表的相关操作。MyFriendsDB 中包含涉及 MyDbProvider 的相关信息。
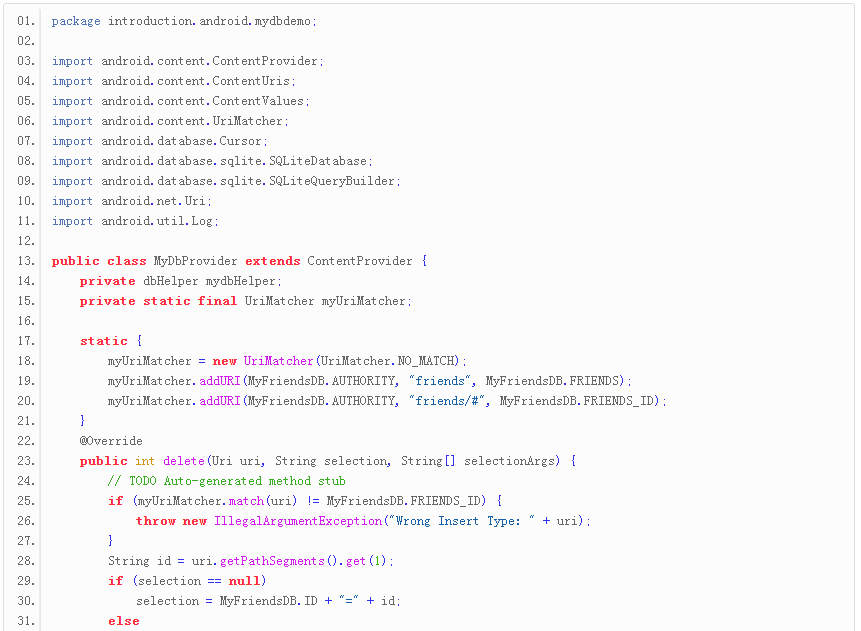
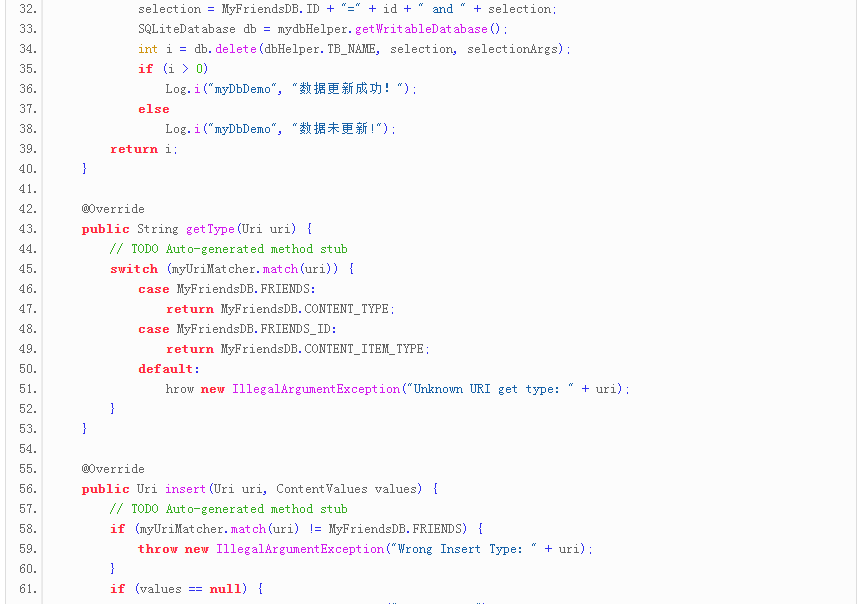
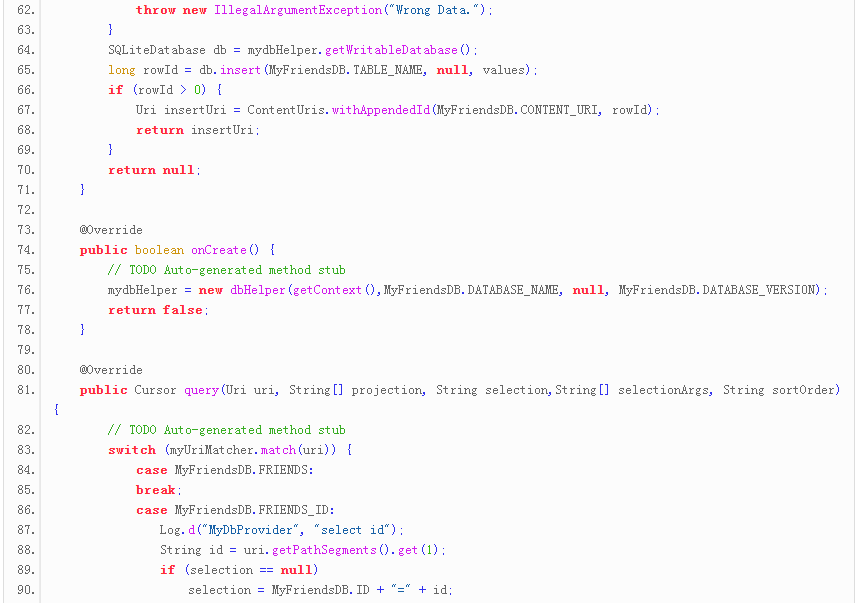
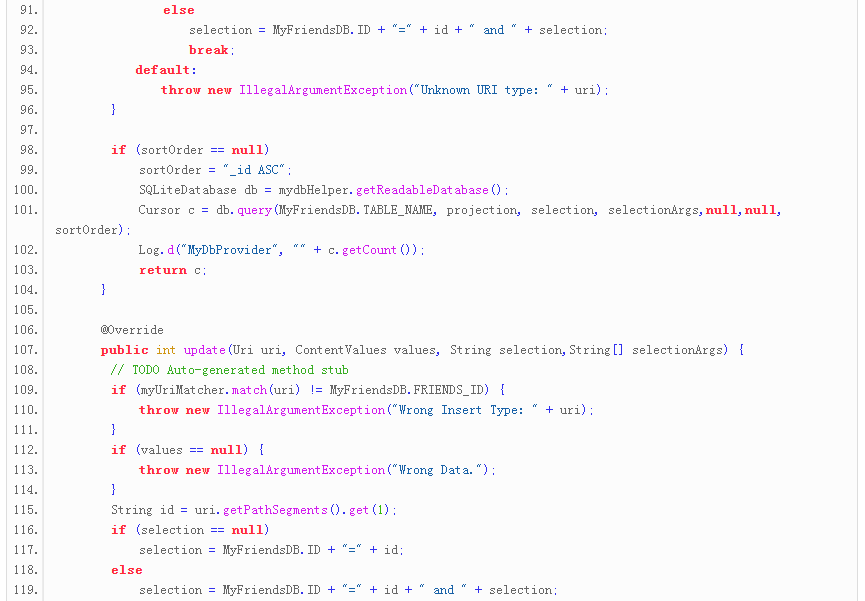
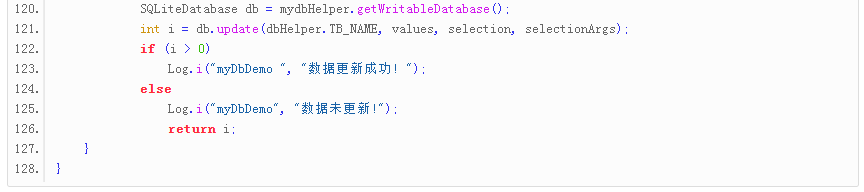
MyDbProvider.java 的代码如下:





MyFriendsDB.java 的代码如下:

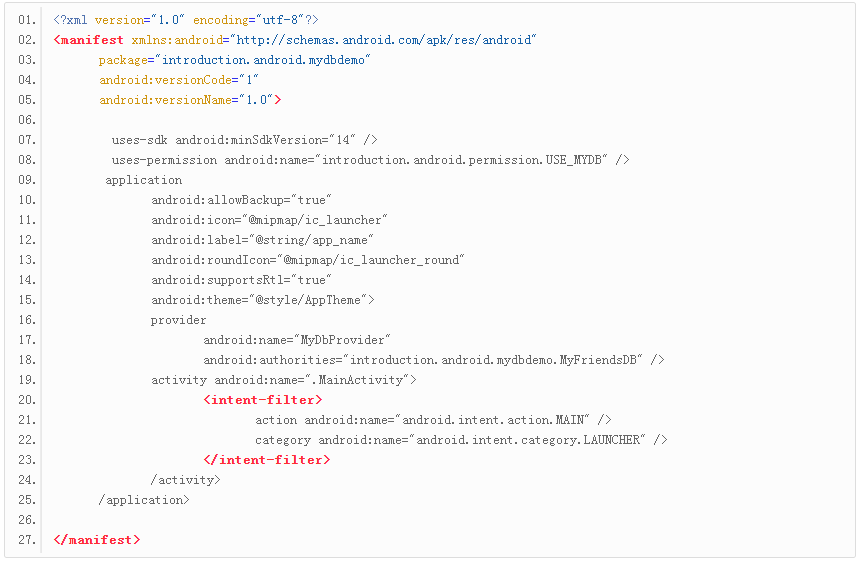
这样,就定义了针对 mydb 的 friends 数据表的 ContentProvider,最后需要在 AndroidManifest.xml 文件中添加该 ContentProvider 的相应声明和访问权限。AndroidManifest.xml 的代码如下:

该文件通过如下代码:
<provider android:name="MyDbProvider" android:authorities="introduction.android.mydbdemo.MyFriendsDB" />
指明该 ContentProvider 名为 MyDbProvider,该 ContentProvider 的 Authority 为 introduction.android.mydbdemo.myfriendsdb。
通过如下代码:
<uses-permission android:name="introduction.android.permission.USE_MYDB"/>
指明该 ContentProvider 的权限为 introduction.android.permission.USE_MYDB,只有具有该权限的应用程序才可以访问该 ContentProvider。




 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...