为进一步规范小程序交易生态、提升用户购物体验、满足用户在有交易的小程序中便捷查看订单信息的诉求,自2022年12月31日起,对于有“选择商品/服务-下单-支付”功能的小程序,需按照平台制定的规范,在小程序内设置订单中心页。
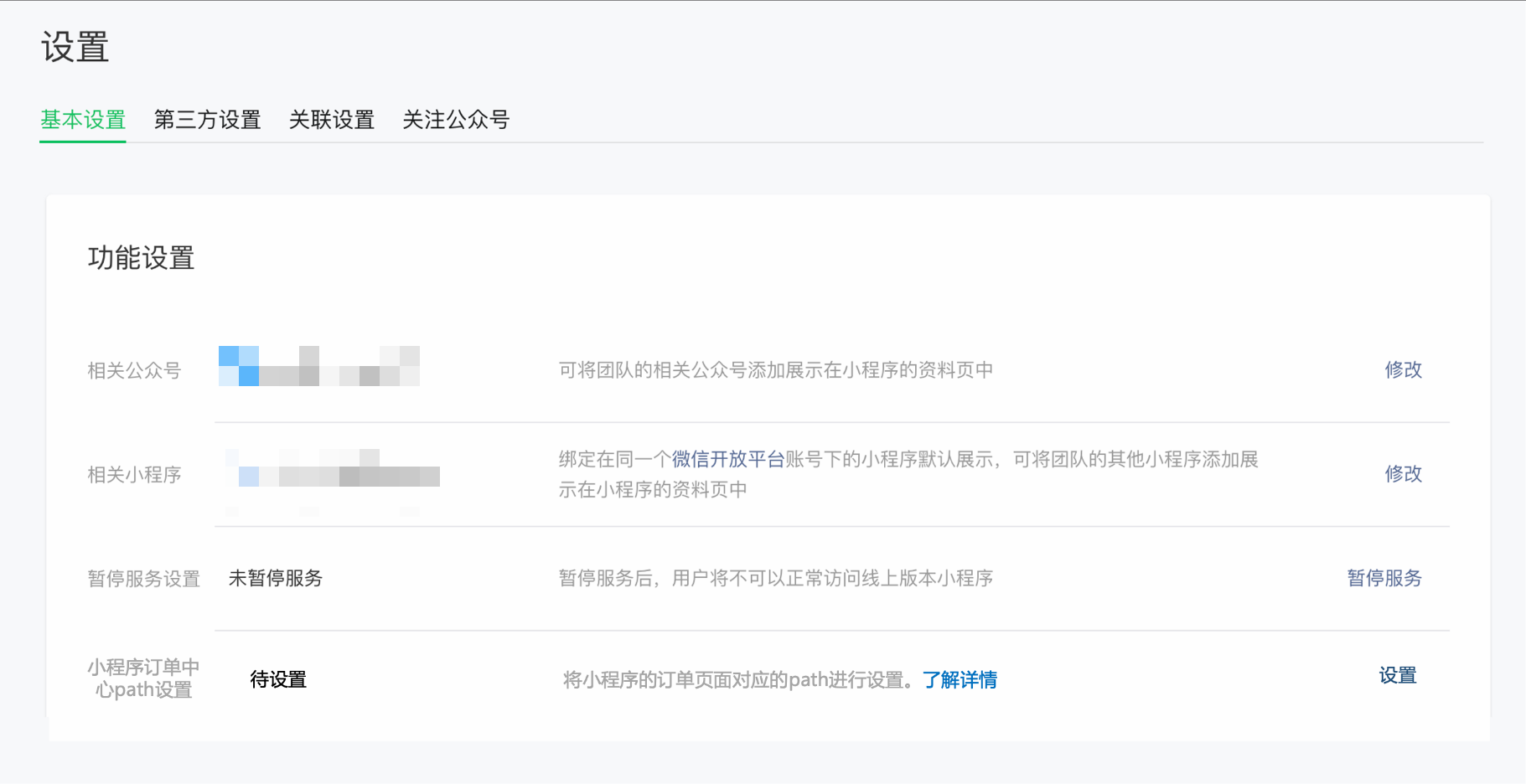
开发者需将小程序订单中心页的path同步给平台,以便平台核实设置情况。开发者可通过小程序代码提审环节,或通过「设置-基础设置-小程序订单中心path设置」模块设置订单中心页path。
一、 需设置订单中心页的小程序类型
符合以下条件的小程序,开发者需在小程序内设置订单中心页并将对应path同步给平台:
实际经营类型为电商平台、商家自营、生活服务等涉及线上支付的小程序,购买对象为实物、虚拟商品或线下/线上服务等
小程序内的交易涉及选择商品/服务-下单-支付的完整流程
涉及的小程序的类目如下
| 小程序一级类目 | 小程序二级类目(包括但不限于) | 小程序服务类型说明 |
| 商家自营 | 百货商场/购物中心 | 小程序内可购买实物、虚拟商品等 |
| 电商平台 | 电商平台 | 小程序内可购买实物、虚拟商品等 |
| 餐饮服务 | 外卖平台/点餐平台/餐饮服务场所/餐饮服务管理企业/餐饮排队 | 小程序提供点餐、外卖配送等餐饮服务 |
| 生活服务 | 家政服务/丽人服务/休闲娱乐/跑腿 | 小程序提供上门清洁、美容美发、同城跑腿等各类生活服务 |
| 物流服务 | 收件/派件/快递柜 | 小程序提供收费寄件等服务 |
| 教育服务 | 在线视频课程 | 小程序内可购买课程商品 |
| 交通服务 | 网约车/出租车/骑车/充电服务/加油站服务 | 小程序提供打车/共享骑车/充电桩/加油站等服务 |
| 医疗服务 | 在线医疗(在线问诊) | 小程序提供线上预约、线上问诊咨询、续方开药、解读报告等服务 |
| 房地产服务 | 房屋装修 | 小程序提供房屋维修、验房等服务 |
| 旅游服务 | 景区服务 | 小程序提供景区门票售卖服务 |
| 汽车服务 | 二手车售卖/汽车用品/汽车预售 | 小程序提供汽车保养、汽车检修等服务,或者售卖二手车、汽车保养等商品 |
| 商业服务 | 环保回收/废品回收/工商代理注册/拍卖公司(非文物) | 小程序提供回收服务、拍卖服务等 |
| 文娱 | 音乐/听歌/在线K歌/在线视频/短视频 | 小程序提供有声读物、收费小说、收费音乐、收费视频等商品 |
| 体育 | 健身 | 小程序提供运动健身类线下服务 |
| 公益 | 募捐服务/网络互助 | 小程序提供爱心救助、募捐、助农等服务 |
| 工具 | 预约/报名/健康管理 | 小程序提供报名服务、有偿的心理咨询服务/课程等 |
| 资讯 | 信息资讯 | 小程序提供有偿的信息查询服务(例:车辆信息、手机号码综合查询、企业联系方式查询) |
二、订单中心页的设计规范
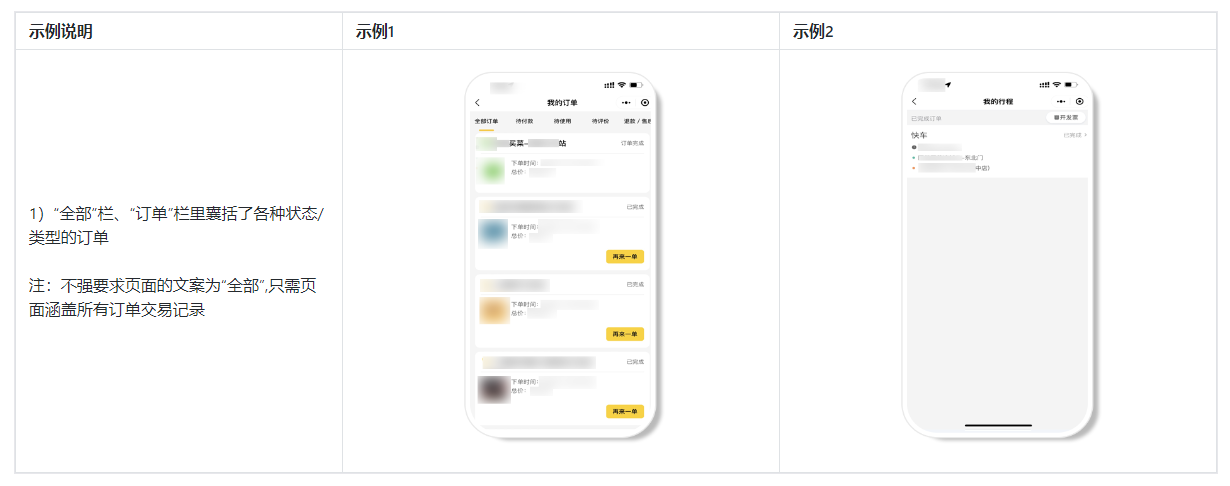
为保障用户易用性,订单中心页需通过统一页面,展示所有涉及资金交易的订单明细或订单分类入口,详情请参考以下两种设计规范:
1) 页面包含所有涉及资金交易的订单明细

2) 页面包含所有涉及资金交易的订单分类入口

三、小程序订单中心path规范
1、规范生效的时间
自2022年12月1日起,开发者可通过代码提审入口、小程序订单中心path设置入口进行path登记;自2022年12月31日起,如相关小程序仍未提交符合规范的订单中心页path,其后续代码提审可能会被驳回
2、规范细则(重要)
格式规范
1)通过主path(不拼接参数)可访问订单中心页面,设置时仅填写主path;
2)path内不含中文字符
跳转规范
1) 通过path进入订单中心,不自动跳转至小程序首页等其他页面,页面不出现加载失败等bug;
2) 通过path进入订单中心,如检测到用户无登录态,则在该页面通过弹窗等方式引导用户登录,登录后停留在订单中心页;或者跳转到登录页面,登录成功后返回订单中心页
修改规范
path设置成功后,若对页面内容有调整,请确保调整后的页面仍符合订单中心页的各项规范。对于已发现的不再符合规范的订单中心页,平台会通知开发者限期调整
四、订单中心页path同步方式
自2022年12月1日起,平台提供以下两种方式供开发者将小程序订单中心页的path同步给平台(订单中心页的path如有变更,请及时重新设置):
1、新注册或有版本迭代需求的小程序,可在代码提审环节设置订单中心path

2、无版本迭代需求的小程序,可在小程序订单中心path设置入口进行设置

五、第三方开发者代设置path的方式
1、 新注册或有版本迭代需求的小程序,可在提审时通过参数配置该商家小程序的订单中心页path
新增参数为:order_path;
接口为:submit_audit
2、 无版本迭代需求的小程序,第三方开发者可通过以下接口代商家设置订单中心页path
applySetOrderPathInfo:该接口可用于批量代商家小程序提交申请设置订单中心页path
getOrderPathInfo:该接口可用于查询商家小程序订单中心页path信息




 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...