对于程序员来说,肯定都听过“开源”这个词,也可能在你的程序中引用过某个开源功能,目前我们常说的开源许可协议有:GPL协议、LGPL协议、Apache License、BSD开源协议、MIT协议、MPL协议等,但是你真的了解这些开源协议吗?是不是只要是开源程序就意味着可以免费商用?今天我们带着这些问题,来认识一下常用的开源许可协议,避免一不小心吃了官司,可能连自己都还不知道。

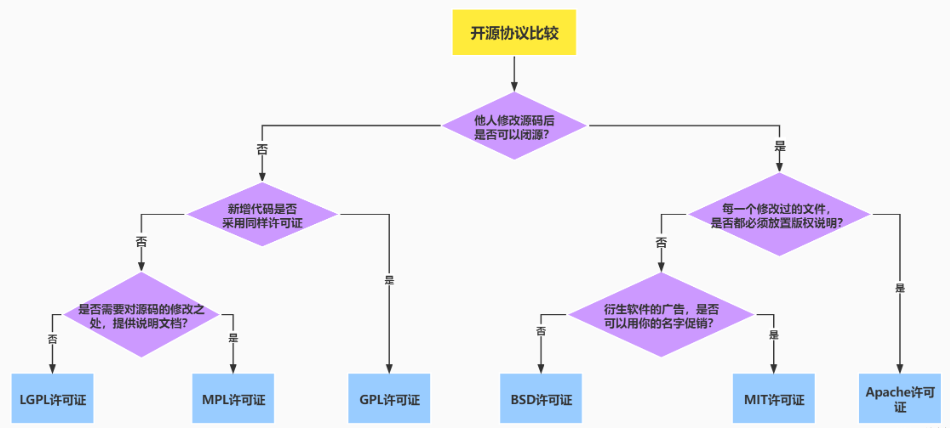
图片来源于网络
GPL协议
GPL协议一般还可以分为GPL2.0和GPL3.0两种,而GPL3.0是更新一代的开源标准,在对用户专利的保护和DRM的限制方面有所更改。GPL协议同其它的自由软件许可证一样,许可社会公众享有:运行、复制软件的自由,发行传播软件的自由,获得软件源码的自由,改进软件并将自己作出的改进版本向社会发行传播的自由。 而GPL协议就像一种开源“病毒”,任何一款沾染上他的软件都不得不保持开源和免费。
我们很熟悉的Linux就是采用了GPL。GPL协议和BSD, Apache Licence等鼓励代码重用的许可很不一样。GPL的出发点是代码的开源/免费使用和引用/修改/衍生代码的开源/免费使用,但不允许修改后和衍生的代码做为闭源的商业软件发布和销售。这也就是为什么我们能用免费的各种linux,包括商业公司的linux和linux上各种各样的由个人,组织,以及商业软件公司开发的免费软件了。
LGPL协议
LGPL是GNU Lesser General Public License(GNU宽通用公共许可证)的缩写形式,LGPL是GPL的一个为主要为类库使用设计的开源协议。与上面的GPL不同的是,LGPL允许商业软件通过类库引用(link)方式使用LGPL类库而不需要开源商业软件的代码。使采用LGPL协议的开源代码可以被商业软件作为类库引用并发布和销售。
Apache License
Apache License是由Apache软件基金会制定的开源协议,是一种对商业友好的开源协议。该协议规定了使用、修改、分发和授权的规则,允许使用者自由地使用、修改、复制和分发软件,并保留原作者的版权信息。同时,Apache License允许将软件用于商业用途。
1、需要给代码的用户一份Apache Licence 2、如果你修改了代码,需要在被修改的文件中说明。 3、在延伸的代码中(修改和有源代码衍生的代码中)需要带有原来代码中的协议,商标,专利声明和其他原来作者规定需要包含的说明。 4、如果再发布的产品中包含一个Notice文件,则在Notice文件中需要带有Apache Licence。你可以在Notice中增加自己的许可,但不可以表现为对Apache Licence构成更改。
BSD License
BSD License是由伯克利加州大学(UCB)制定的一种开源协议,其目的是为了促进软件的共享和创新。BSD License与MIT License类似,是一种简单的开源协议,允许使用、复制和分发软件,同时还允许将软件用于商业用途。该协议并不要求使用者开源所作的修改。
MIT License
MIT License是一种简单和灵活的开源协议,允许开发者在不影响软件的使用和分发的情况下,自由地修改和使用源代码,也可以将修改后的软件作为开源或专有软件分发。与GNU GPL协议不同的是,MIT License允许将其用于商业用途。
光看上边的定义,是不是看不出什么名堂,那么来简单的总结一下:
GPL协议:可商用,但是使用了该协议的程序也必须跟着开源,不可闭源;
LGPL协议:跟GLP协议基本一致;
Apache License:可以商用,但是必须尊重作者版权,国内很多开源程序都采用的是这种,也就是程序代码开源,但是必须链接作者的版权,另外有部分程序也不可商用,仅对个人开源。
BSD License:可以商用,但是必须尊重原始作者版权,具体需要看协议约定;
MIT License:可以商用,具体约束看约定协议;
MIT License:可以商用,具体约束看约定协议;
写在最后:
那么可以商用是否就以为着可以免费使用,显然不是,程序开源只是说在功能和逻辑上开源,避免重复造轮子的问题,而不是说程序就可以免费商用,这一点一定要注意。除非是在程序安装协议中,明确声明,免费使用,免费商用。国内的很多开发者利用概念模糊的宣传手段,一遍宣传免费下载、免费使用的口号,但是其实质上并不是无条件的,而是在安装协议的许可条件中附带了约束,而且这部分协议他们是可以随时修改而不用通知使用者,近些年来,有很多的用户吃了官司,都还不知道是怎么回事,到了法庭才知道是使用人家的程序,而且现阶段,知识产权领域的纠纷也是重灾区,有的公司专门利用用户对开源的不了解,大批量的起诉使用用户的事情也是常有发生。天下没有免费的午餐,所以在使用宣称免费商用的程序时一定一定要注意,且不为了省俩钱了,而不选择付费,到最后吃了官司。
本文原创,原创不易,转载请注明出处




 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...