Android 系统提供了很多 ContentProvider,以便在应用程序间共享系统数据。
系统提供的 ContentProvider 都存放在 android.provider 包下,例如 android.provider.ContactsContract、android.provider.MediaStore、android.provider.CalendarContract 等。
本节以访问系统联系人列表为例,讲解如何通过系统提供的 ContentProvider 获取数据。
在 Android 2.0(API Level 5)之前,系统所提供的联系人 ContentProvider 为 android.provider.Contacts。
从 Android 2.0 开始,联系人列表相关信息被存放在 android.provider.ContactsContract 中。使用 ContactsContract 获取系统联系人列表的方法与之前有所不同,虽然形式上较以前复杂了一点,但是可以获取一个联系人的多个电话号码。
实例 ContactsCPDemo 演示了使用 ContactsContract 获取系统中所有联系人的名字和电话号码,并且显示出来的过程。为方便起见,假定每个联系人仅有一个电话号码,其运行效果如图 1 所示。

图 1 ContactsCPDemo界面
该效果由 ListView 组件实现。实例 ContactsCPDemo 中布局文件 main.xml 的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="联系人列表如下:" />
<ListView
android:id="@+id/listView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dip" />
</LinearLayout>
实例 ContactsCPDemo 要访问系统联系人列表,需要拥有“android.permission.READ_CONTACTS”权限。
实例 ContactsCPDemo 中 AndroidManifest.xml 文件的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="introduction.android.contactscpdemo">
<uses-permission android:name="android.permission.READ_CONTACTS" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
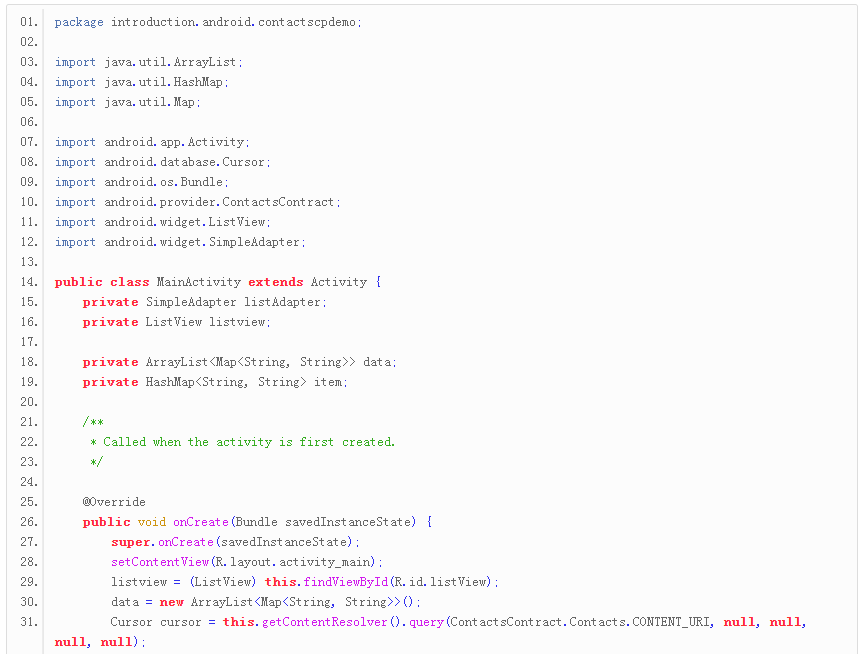
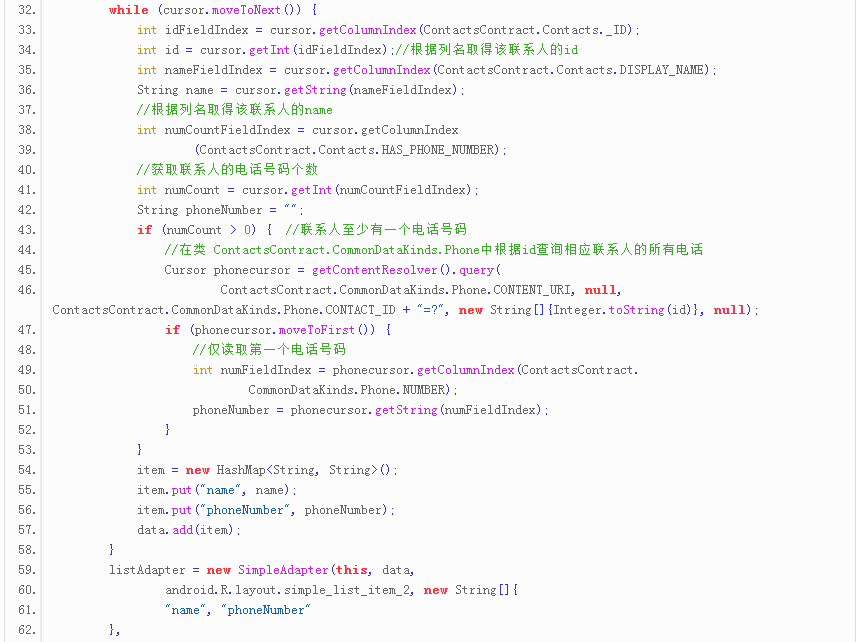
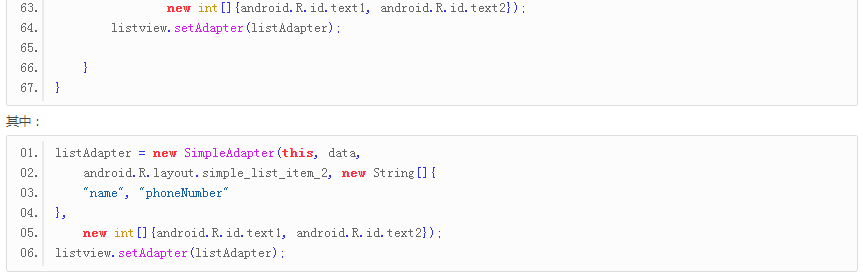
实例 ContactsCPDemo 中 MainActivity.java 文件的代码如下:


 使用了 Android 系统提供的 simple_list_item_2 布局,并将该布局应用到 main.xml 文件的 ListView 组件中。
使用了 Android 系统提供的 simple_list_item_2 布局,并将该布局应用到 main.xml 文件的 ListView 组件中。




 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...