- 软件教程
- 来源:源码码网
- 编辑:admin
- 时间:2021-01-05 20:34
- 阅读:695
很多人估计想搭建个 spring 的源码环境,但是 spring 的这个源码环境还是稍微有点复杂的,机缘巧合,之前有朋友研究了一个星期,并且最后把环境搞好了,还顺便给我把环境也搞了下,大概几分钟操作就行,其他就让电脑在那边下载就行了;
之前也有好几个朋友问我,他也想搭建个 spring 环境,今天就抽空整理下,希望对你有帮助;
效果
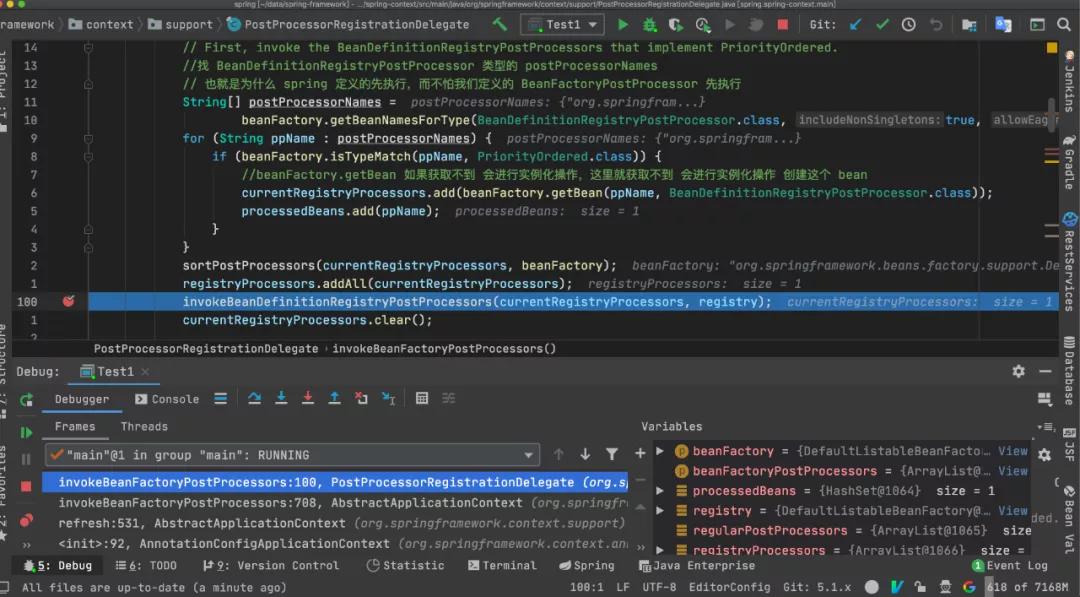
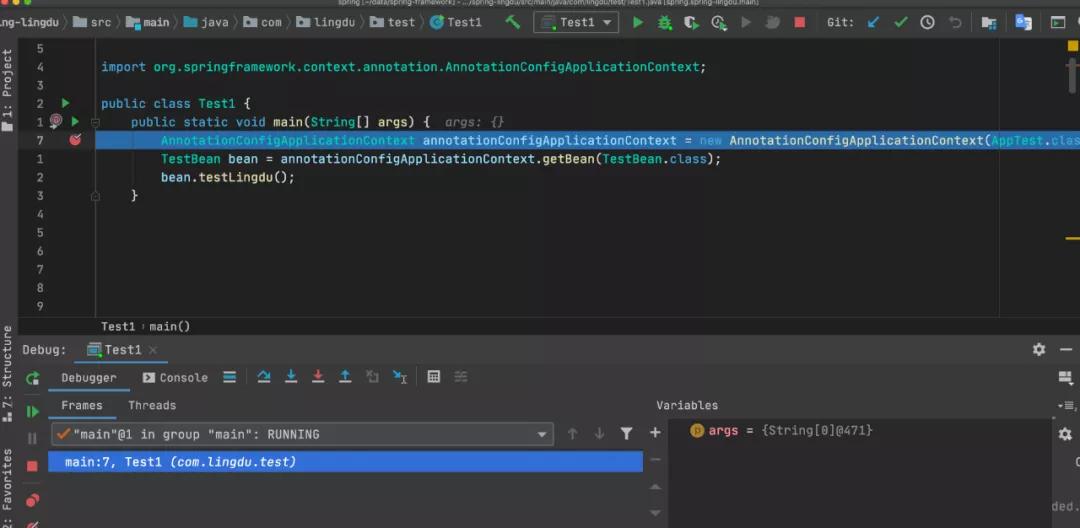
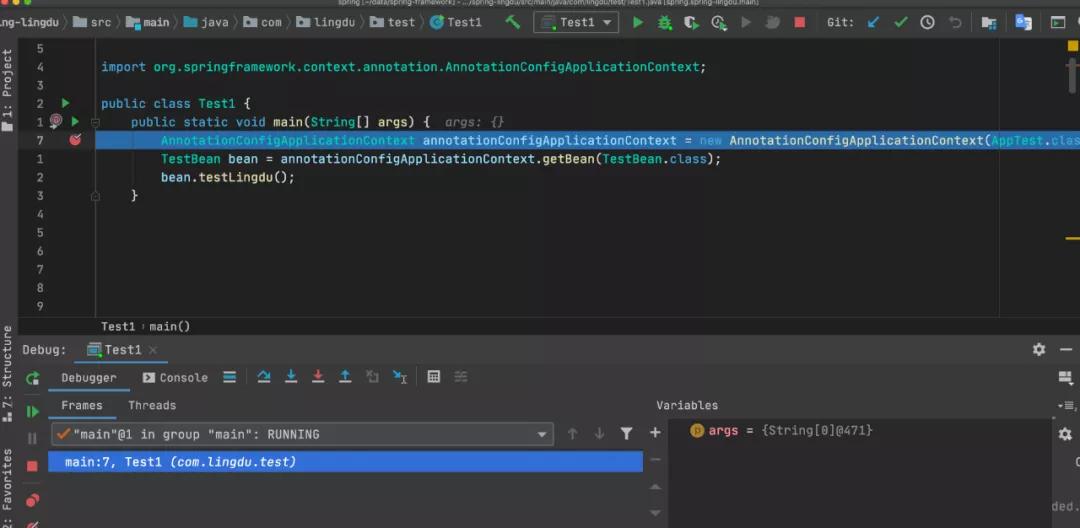
最后环境搭建成功效果如下:

可以自己调试源码,修改代码,添加相关注释了;
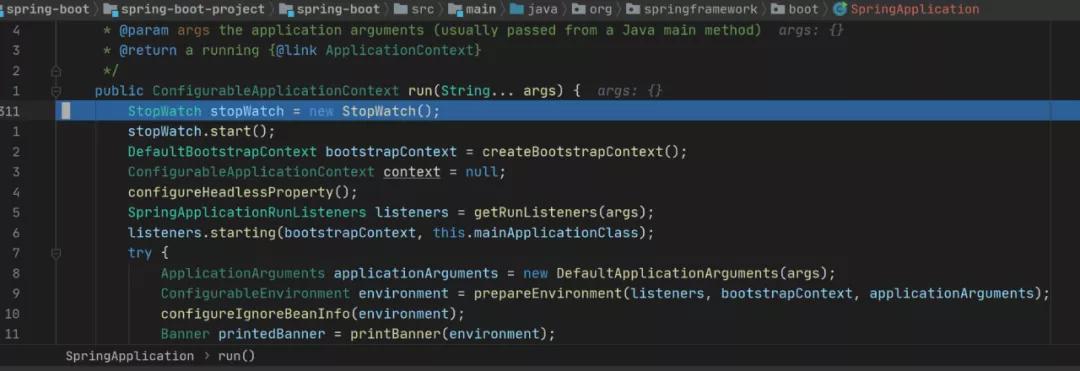
ps:如果你想搭建 spring-boot 的源码环境,比 spring 环境简单,clone 源码之后,啥不用操作等编译即可,效果如下:

准备 spring 源码
spring GitHub 地址:https://github.com/spring-projects/spring-framework.git
直接 clone 也可以,你也可以 fork 到自己仓库之后再 clone ;
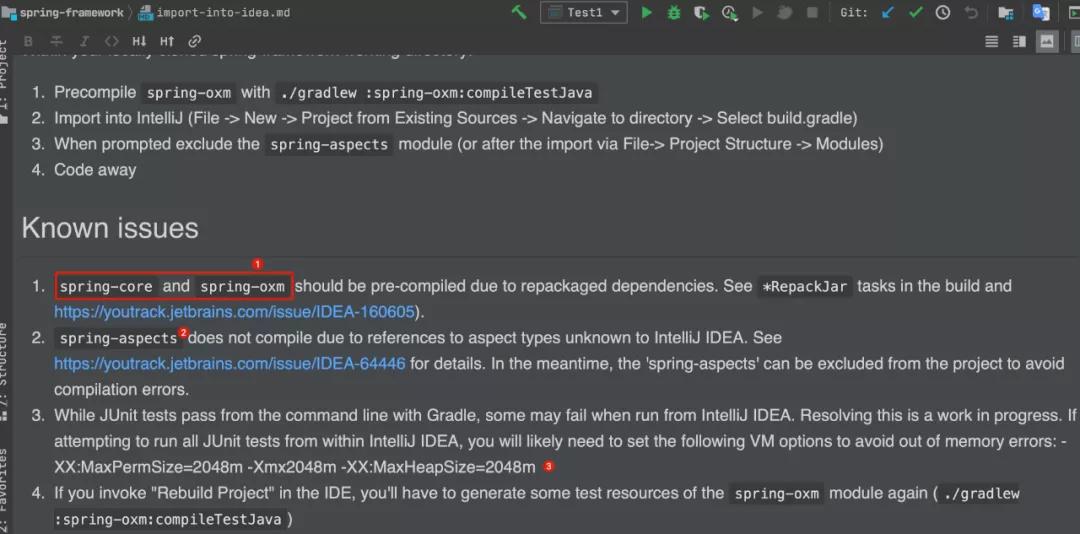
spring 给出的步骤

第三步先注意了,需要给你的 idea 调整下 jvm 参数;其他的按照做可能还有点问题,我来把之前朋友研究一周并且可行的操作步骤列下;
环境搭建步骤
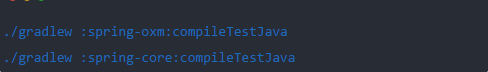
提前编译操作(通过 spring 给出的 一步骤可以发现)

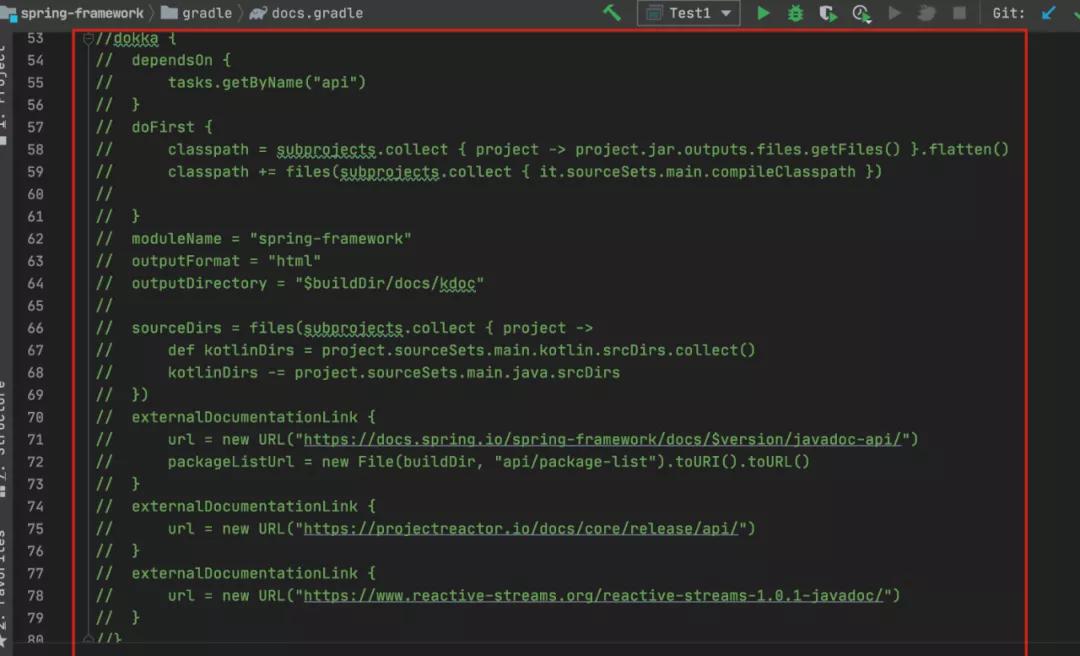
需要注释掉 gradle/docs.gradle 一段内容

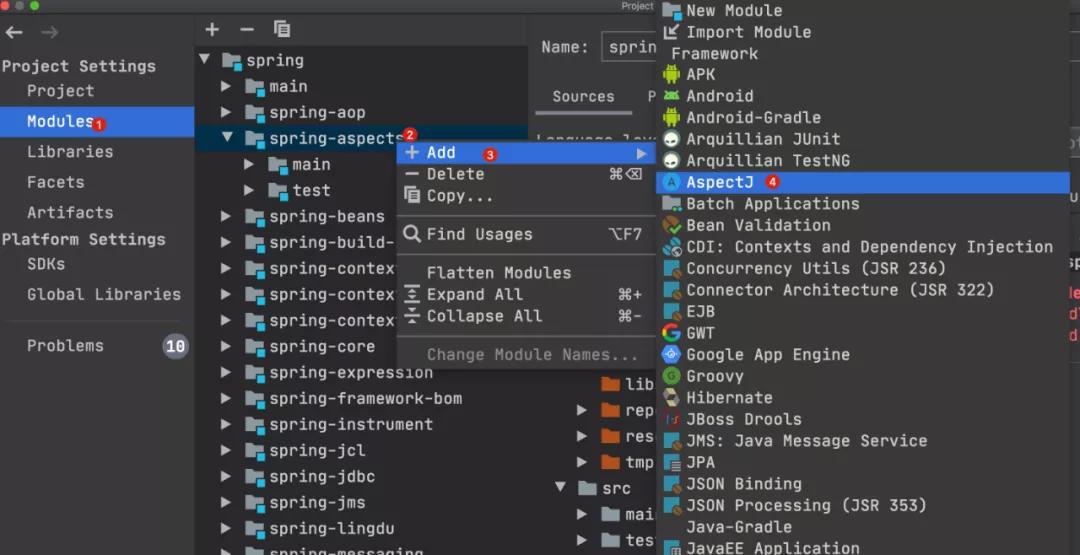
aspectJ 特别设置下,在 spring 文档中 建议排除掉,但是有时候我们需要使用,所以这里排除

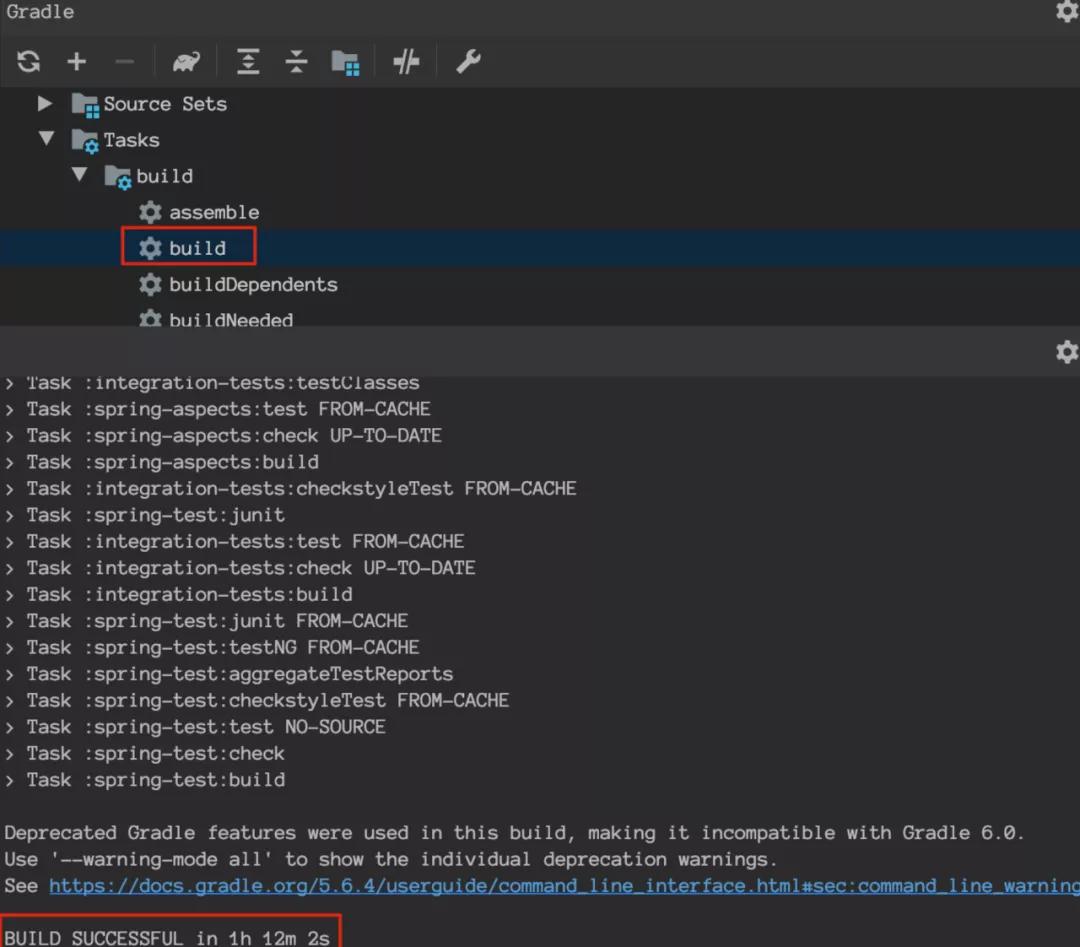
编译(此过程时间较长,我电脑编译了 一个多小时……)

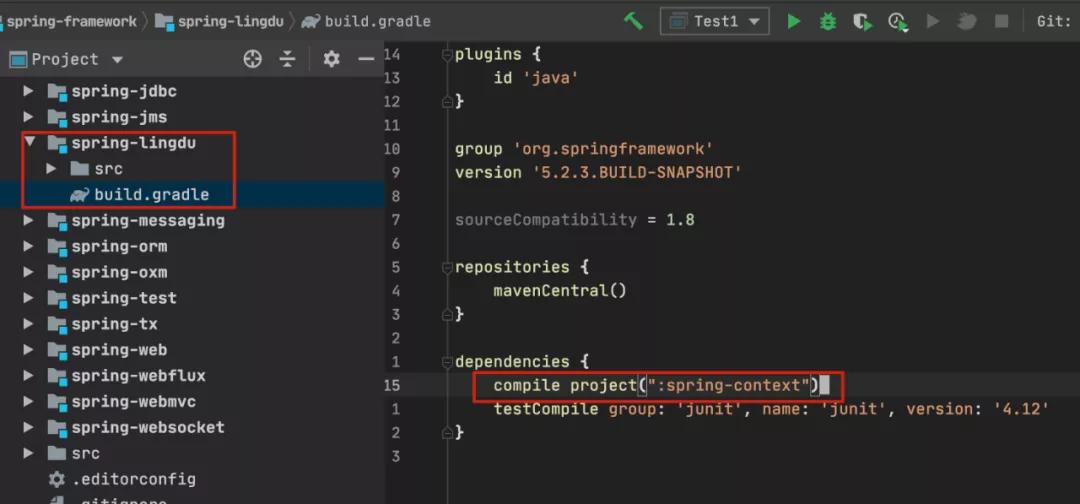
自己建立一个模块

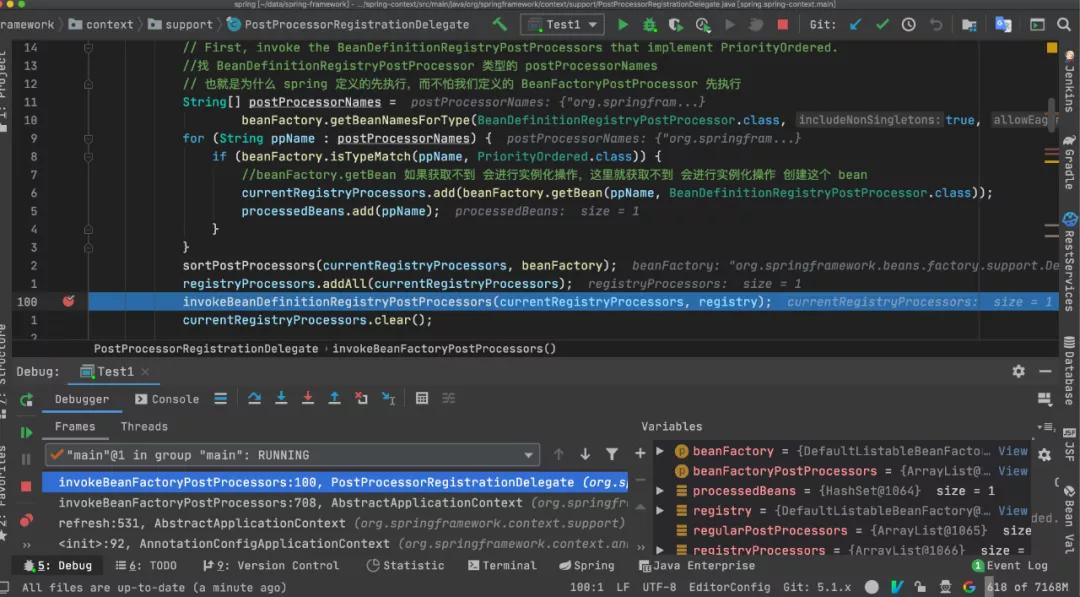
开始调试、添加注释等表示环境成功了;


自己源码添加相关注释;

特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读
![常用测试压力工具使用介绍]()
- 常用测试压力工具使用介绍
- ab 是 ApacheBench 工具的缩写,它是一个HTTP压力测试工具。让我详细说明如何测试:1. 安装ApacheBenchWindows系统:方法一:安装XAMPP或WAMP(自带ab)下载地址:https://www.apachefriends.org/zh_cn/index.html安装后,ab工具在:C:xamppapache�inab.exe方法二:使
- 开发工具
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-13 20:27
- 阅读:56

- 工程项目一体化自动管理软件解决方案
- 1.项目概述1.1项目背景在工程建设行业数字化转型浪潮下,传统项目管理面临信息孤岛、协同困难、进度不可控、成本超支等痛点。本方案旨在构建一个覆盖工程项目全生命周期、全参与方、全业务流程的一体化智能管理平台。1.2解决方案愿景打造数据驱动、智能协同、风险预警、自动执行的工程大脑,实现:管理流程自动化率≥80%项目协同效率提升40%成本偏差率降低至±3%以内安全事故发生率降低60%1.3目标用户矩阵┌───────────────┬
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 11:26
- 阅读:169

- 车辆管理系统需求文档与技术架构PC端+小程序
- 第一部分:需求文档1.项目概述1.1项目背景为企事业单位、车队运营商、租赁公司等提供一套完整的车辆全生命周期管理解决方案,实现车辆管理数字化、智能化。1.2项目目标建立车辆从购置到报废的全流程管理体系实现用车申请、调度、监控、结算的闭环管理通过数据分析优化车辆使用效率降低车辆运维成本20%以上1.3用户角色矩阵┌──────────────┬─────────────────────────────┬──────────────
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 11:11
- 阅读:157

- 智慧农业/渔业物联网系统需求文档
- 智慧农业/渔业物联网系统需求文档文档版本: V1.0项目目标: 构建一个集环境智能监测、设备自动化控制、生长模型分析、溯源管理与远程指挥于一体的综合物联网管理平台,实现降本增效、提质增产、风险预警与品牌增值。1.系统总体概述1.1核心价值: 数据驱动决策,解放人力,实现农业/渔业生产的精准化、自动化与智能化。1.2用户角色:生产员/养殖员: 现场巡视、接收告警、执行设备手动控制、查看实时环境
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 11:04
- 阅读:68

- 程序员AI编程工具推荐
- AI编程工具是当前开发者的“副驾驶”,能够极大提升开发效率。以下我将从通用型、代码专用型、垂直领域型以及开源/自部署型几个维度为您分类推荐,并附上它们的核心特点和适用场景,帮助您选择。一、通用型AI对话助手(编程是核心能力之一)这类工具本质是“更懂代码的ChatGPT”,适合处理广泛的编程问题、解释代码、生成文档等。ChatGPT(GPT-4/4o)简介:行业标杆,尤其在GPT-4版本下,代码理解和生成能力极强。优点:上下文能力强,
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 10:56
- 阅读:96




 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...