今天小编就来介绍一个不用花任何一分钱就可以搭建属于自己的一套小程序。准备素材:1核1g1m的服务器一台,备案域名一个。(服务器为演示配置,自己运营的话,有条件可以买配置稍微高一些的)。
系统要求:
操作系统:全新系统(支持CentOS、Ubuntu、Debian、Fedora、Deepin),
确保是干净的操作系统,没有安装过其它环境带的Apache/Nginx/php/MySQL
宝塔Linux6.0版本是基于centos7开发的,强烈建议使用centos7.x 系统
内存要求:内存要求最低512MB,推荐768MB以上,纯面板约占系统60MB内存
安装方法:
使用 SSH 连接工具,连上远程服务器,对应自己的操作系统选择命令进行安装,具体可参考宝塔官网。
Centos安装命令:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
Ubuntu/Deepin安装命令:
2wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh
配置PHP运行环境
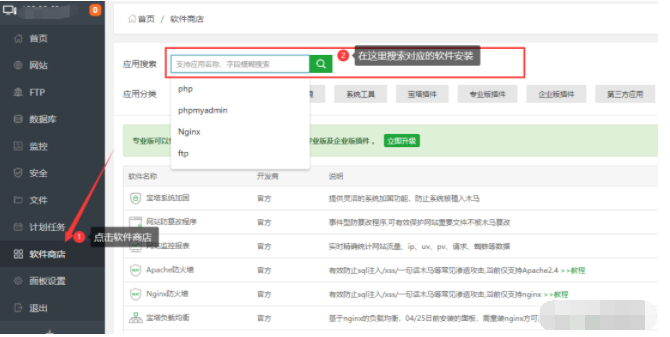
登录进入宝塔后台,点击软件商店,安装:PHP-7.2、phpMyAdmin、Nginx 1.16.1、MySQL 5.6.47

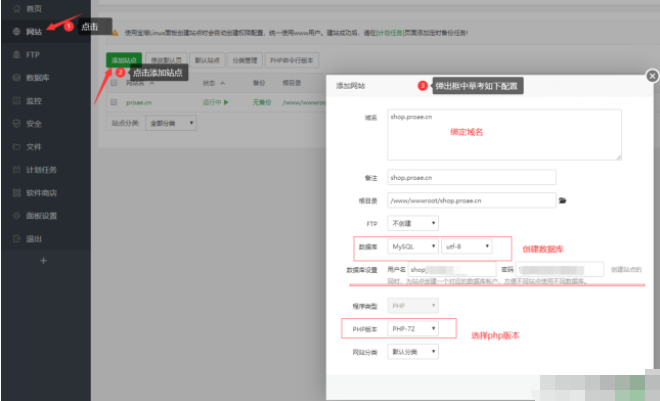
创建网站
宝塔面板,点击侧边栏网站 ,添加站点,弹出框中绑定域名,创建MySQL数据库,这里要注意,绑定的域名一定要提前解析到我们的服务器。

百度搜索码云,进入后搜索CRMEB,一般是排在第一位,名称后加GVP标的源码,点击进入下载或者克隆到本地。

筛选源码文件,压缩打包:
下载到本地之后,解压,然后把crmeb文件夹下的所有文件压缩为.zip格式的压缩包,其余文件都是文档类的,对我们没用,之后上传到我们刚才新建的网站目录下。

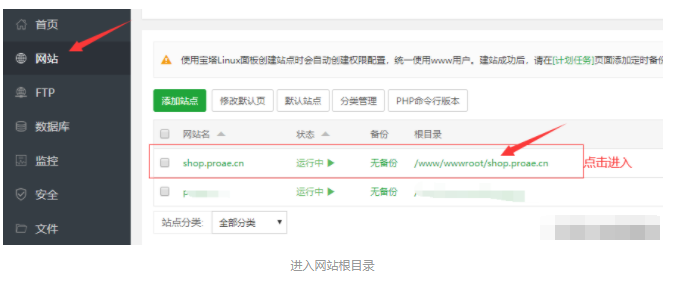
点击如下图所示的根目录路径打开,上传刚才已经压缩好的压缩包

上传成功后直接解压压缩包

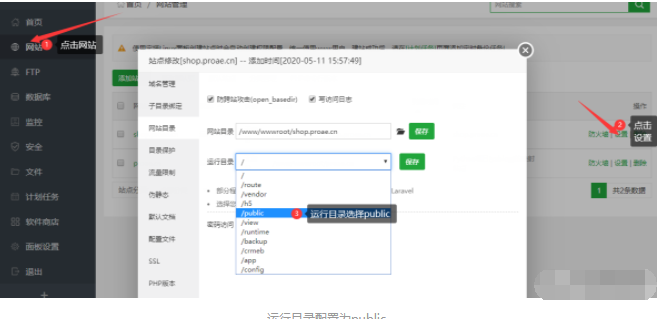
点击侧边栏网站栏目,回到网站界面,点击设置,弹出框中设置网站目录,运行目录选择public,保存。

在刚才的弹出框中继续选择伪静态,配置伪静态为thinkphp

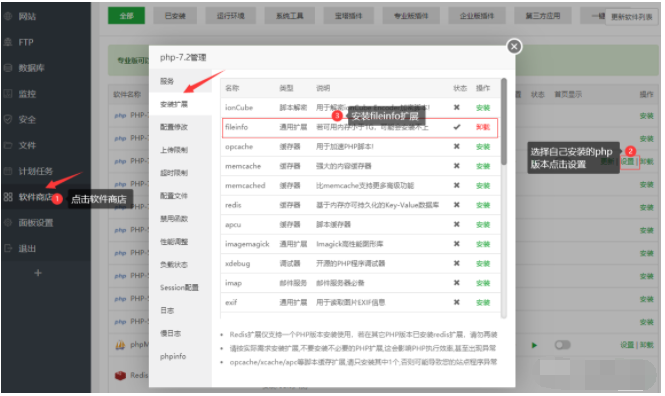
软件商店,选择已经安装的php版本,点击设置,安装扩展,安装fileinfo扩展

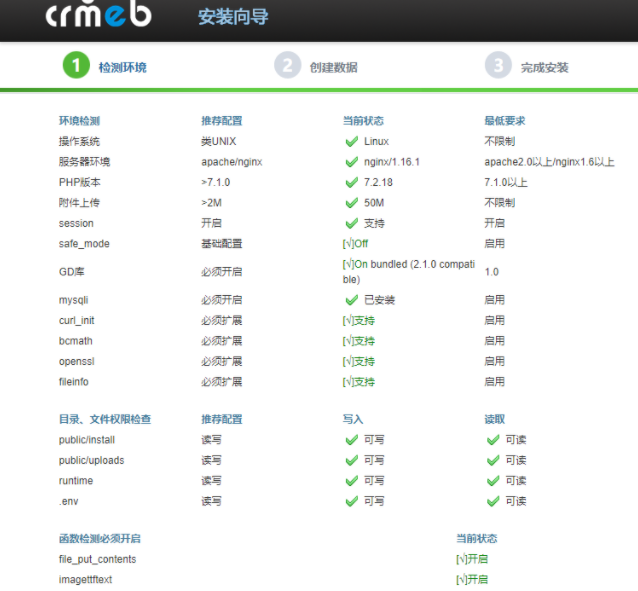
浏览器访问自己绑定的域名,弹出安装界面,接受许可协议之后,查看环境监测,如果全部通过,则进入下一步,不通过,按照提示继续配置。

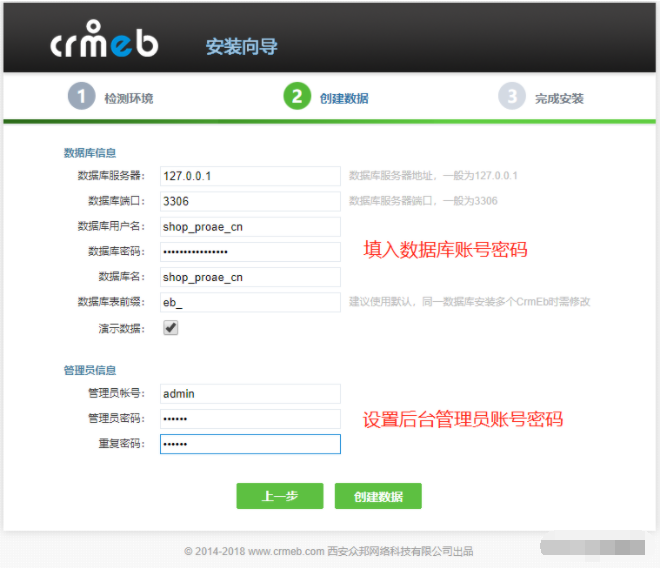
配置数据库账号密码以及后台账号密码,点击创建数据。

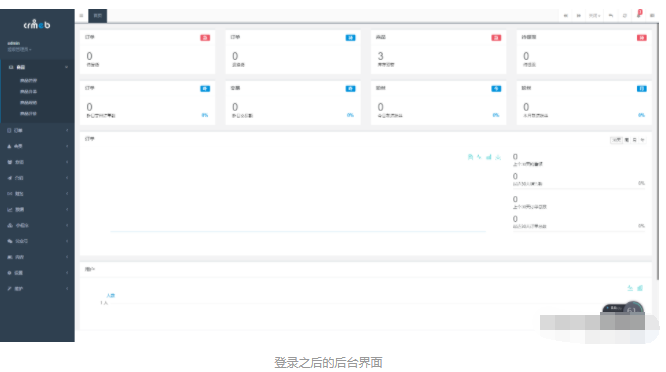
安装完成之后出现如下界面,可跳转到前台和后台,配置公众号及小程序相关信息,配置完之后就可以上传产品开始运营了。


这真的是我见过开源小程序商城里边最好的源码,前后端分离,功能十分丰富,砍价、秒杀、拼团、会员、分销等功能一应俱全,并且打通H5和小程序数据壁垒,一套后台管理多个终端




 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...