- 软件教程
- 来源:源码码网
- 编辑:admin
- 时间:2020-10-08 20:08
- 阅读:1603
HBuilder不仅是一款可以用来开发跨平台APP的工具,也是一款优秀的可以用来开发WEB项目的工具,特别适用于开发Vue-JS项目。 本文主要介绍如何使用HBuilderX来创建、编译、发布一个基于Element-UI的WEB项目。

一、操作步骤
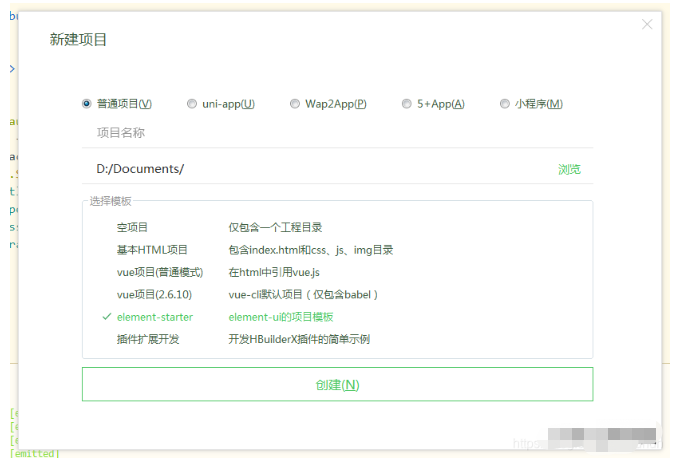
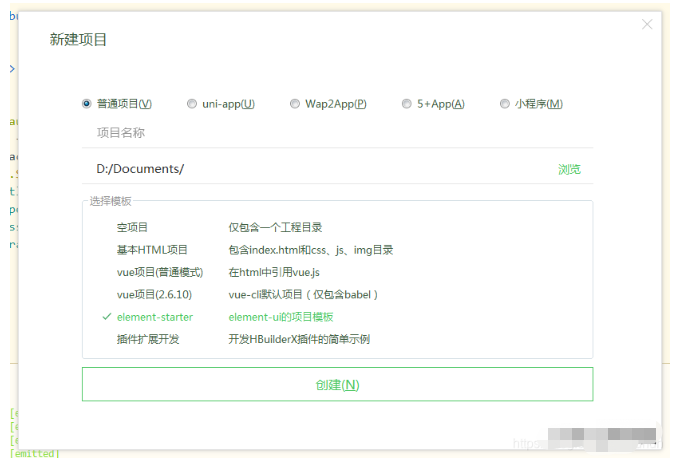
新建项目:选择element-starter模板:

等待下载模板成功。
二、编译测试运行
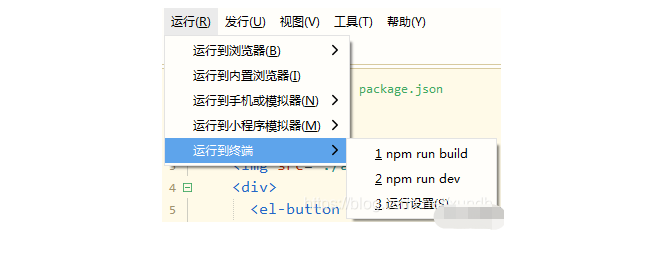
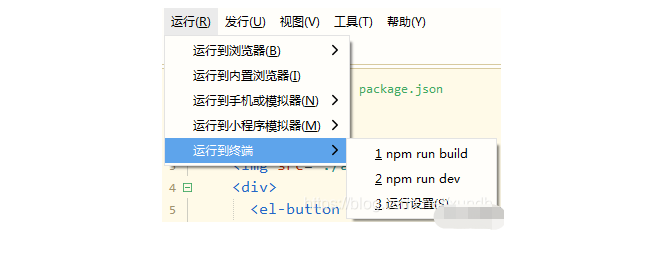
点运行-运行到终端-npm run dev

根据编译提示,可以在浏览器打开测试界面:

三、编译发布
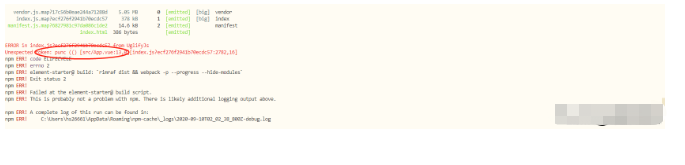
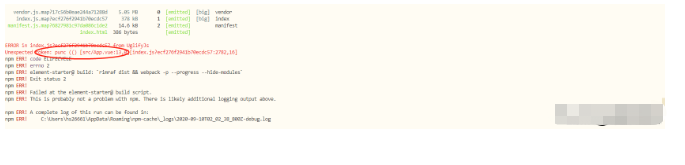
点 运行-运行到终端-npm run build,这时可能会报错。

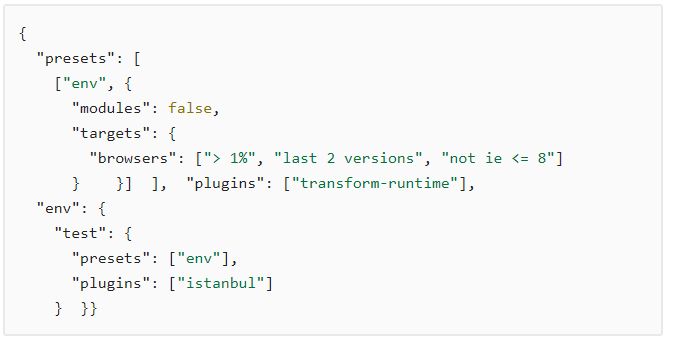
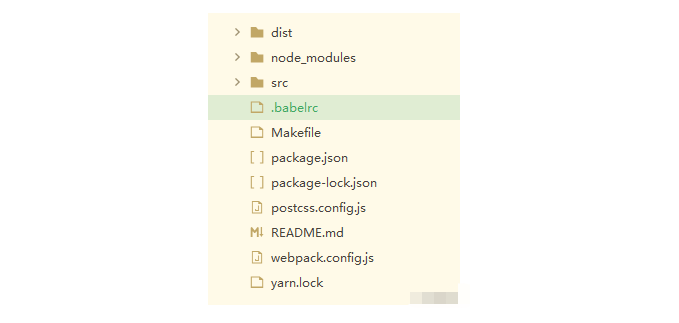
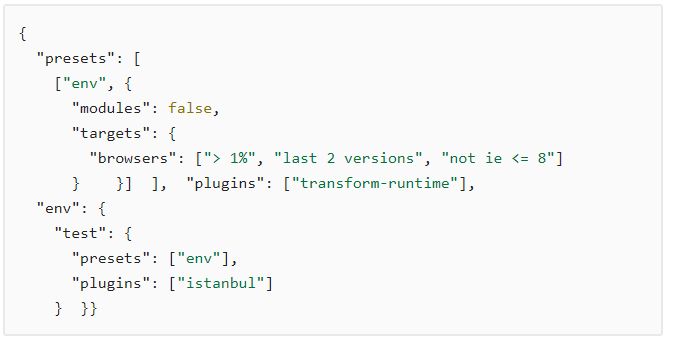
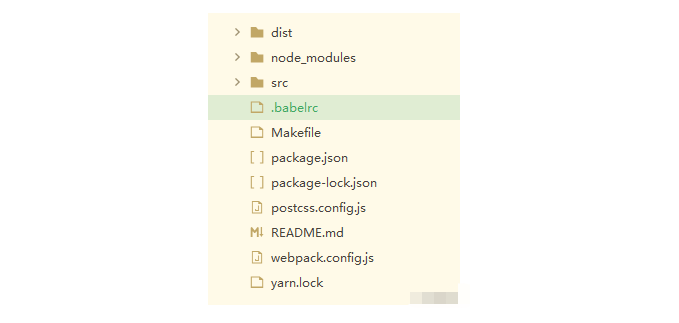
在项目根目录下新建 .babelrc文件,输入以下内容:

再次运行npm run build,可以成功编译输出到dist文件夹。

如果要改变输出位置,可以修改 webpack.config.js下的 output.path值。
特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读
![常用测试压力工具使用介绍]()
- 常用测试压力工具使用介绍
- ab 是 ApacheBench 工具的缩写,它是一个HTTP压力测试工具。让我详细说明如何测试:1. 安装ApacheBenchWindows系统:方法一:安装XAMPP或WAMP(自带ab)下载地址:https://www.apachefriends.org/zh_cn/index.html安装后,ab工具在:C:xamppapache�inab.exe方法二:使
- 开发工具
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-13 20:27
- 阅读:56

- 工程项目一体化自动管理软件解决方案
- 1.项目概述1.1项目背景在工程建设行业数字化转型浪潮下,传统项目管理面临信息孤岛、协同困难、进度不可控、成本超支等痛点。本方案旨在构建一个覆盖工程项目全生命周期、全参与方、全业务流程的一体化智能管理平台。1.2解决方案愿景打造数据驱动、智能协同、风险预警、自动执行的工程大脑,实现:管理流程自动化率≥80%项目协同效率提升40%成本偏差率降低至±3%以内安全事故发生率降低60%1.3目标用户矩阵┌───────────────┬
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 11:26
- 阅读:169

- 车辆管理系统需求文档与技术架构PC端+小程序
- 第一部分:需求文档1.项目概述1.1项目背景为企事业单位、车队运营商、租赁公司等提供一套完整的车辆全生命周期管理解决方案,实现车辆管理数字化、智能化。1.2项目目标建立车辆从购置到报废的全流程管理体系实现用车申请、调度、监控、结算的闭环管理通过数据分析优化车辆使用效率降低车辆运维成本20%以上1.3用户角色矩阵┌──────────────┬─────────────────────────────┬──────────────
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 11:11
- 阅读:157

- 智慧农业/渔业物联网系统需求文档
- 智慧农业/渔业物联网系统需求文档文档版本: V1.0项目目标: 构建一个集环境智能监测、设备自动化控制、生长模型分析、溯源管理与远程指挥于一体的综合物联网管理平台,实现降本增效、提质增产、风险预警与品牌增值。1.系统总体概述1.1核心价值: 数据驱动决策,解放人力,实现农业/渔业生产的精准化、自动化与智能化。1.2用户角色:生产员/养殖员: 现场巡视、接收告警、执行设备手动控制、查看实时环境
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 11:04
- 阅读:68

- 程序员AI编程工具推荐
- AI编程工具是当前开发者的“副驾驶”,能够极大提升开发效率。以下我将从通用型、代码专用型、垂直领域型以及开源/自部署型几个维度为您分类推荐,并附上它们的核心特点和适用场景,帮助您选择。一、通用型AI对话助手(编程是核心能力之一)这类工具本质是“更懂代码的ChatGPT”,适合处理广泛的编程问题、解释代码、生成文档等。ChatGPT(GPT-4/4o)简介:行业标杆,尤其在GPT-4版本下,代码理解和生成能力极强。优点:上下文能力强,
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 10:56
- 阅读:96











 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...