今天我们来讲解一个比较简单的案例,使用openpyxl从Excel中提取指定的数据并生成新的文件,之后进一步批量自动化实现这个功能,通过本例可以学到的知识点:openpyxl模块的运用、glob模块建立批处理
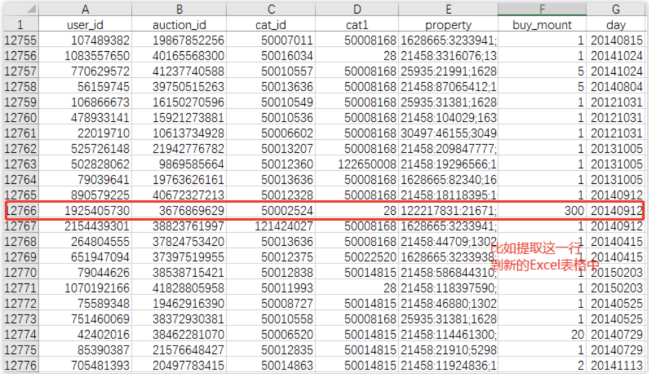
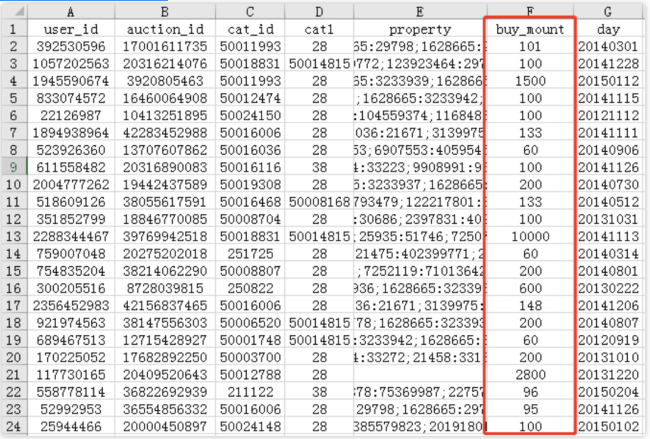
数据源:阿里云天池的电商婴儿数据(可自行搜索并下载,如果要完成进阶难度可直接将该数据Excel拷贝999次即可,当然这个拷贝可以交给代码来实现)

最后形成如下的表格:

进阶难度:同一个文件夹下有1000份电商婴儿数据的Excel表格(命名为电商婴儿数据1.xlsx,电商婴儿数据2.xlsx至电商婴儿数据1000.xlsx),需要提取所有表格中购买数buy_mount超过50的记录并汇总至一个新的Excel表
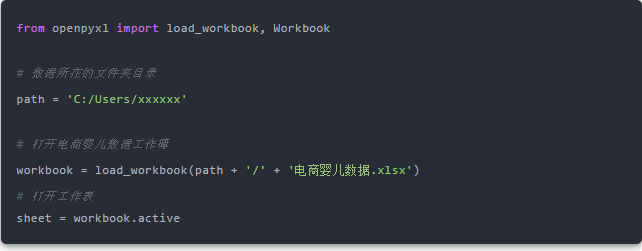
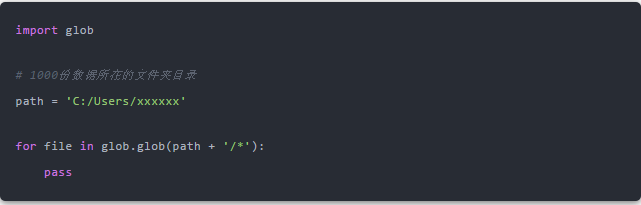
让我们先完成初级难度的需求挑战,首先导入所需模块并打开数据表,注意
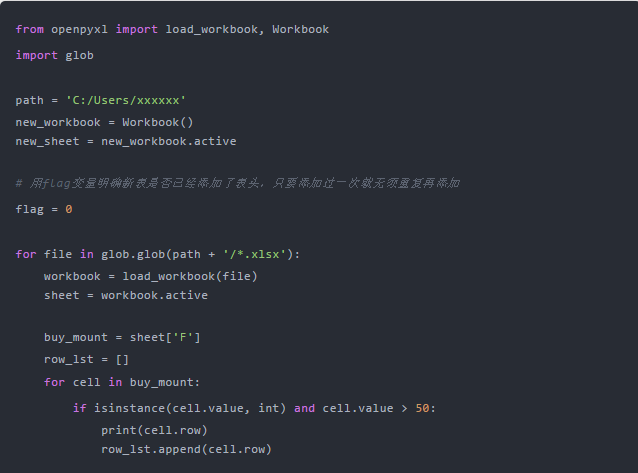
打开已经存在的Excel用load_workbook,创建新的Excel用Workbook

接下来筛选符合条件的行

这一步本质上就是对购买数的各个单元格进行判断,如果数值超过50就将其行号放入一个空列表中,间接完成了筛出符合条件的行。注意这一列有可能有的单元格cell的值value不是数值类型,因此需要用isinstance()进行判断,当然也可以将单元格的值先用int()转为整型再判断。
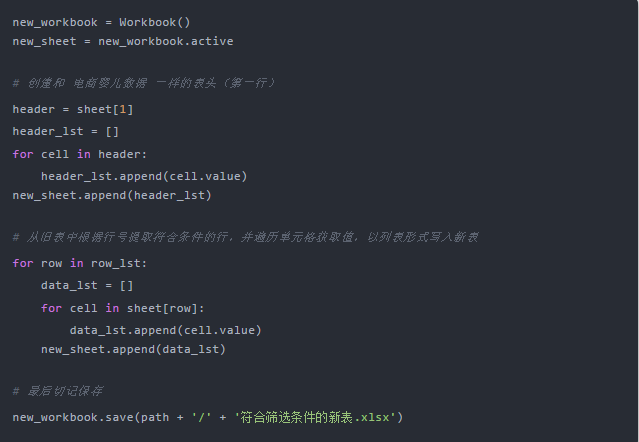
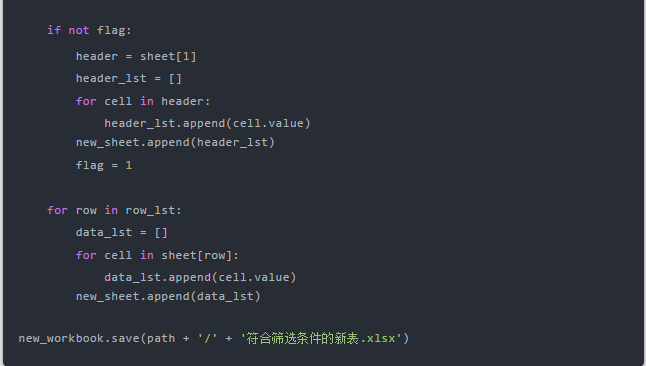
筛选出符合条件的行号就可以提取行并且放入新的Excel中了,因此需要先创建新的工作簿,现在创建新的工作簿写入符合条件的行,思路是根据行号获取到指定行后,遍历所有单元格的值组装成一个列表,用sheet.append()写入新表

初级难度的需求已经成功完成,至此我们已经学会从单个表中提取需要的行并且放到新的表格里。有的人可能会说了:一个表格的筛选可以直接用Excel中的 筛选 来完成,不需要用代码写这么复杂,还难以理解。因此就有了进阶需求。现在需要完成的工作变成,获取1000个表格中所有符合条件的行并汇总成一个新表。如果是手动操作的行,需要打开每个表格,然后一通筛选操作后,将所有满足条件的行都复制到新表,并且执行上述操作1000次!
这显然不现实,而如果你已经理解初级需求的思路,那么只需要加上几行代码,就可以完成进阶需求。所需要的模块是glob。批处理的大概代码框架如下:

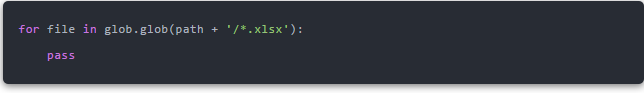
如果需要遍历特定类型的文件可以限定后缀,以xlsx后缀的Excel文件为例

最后只需要将上面写好的针对单个文件的代码放到循环体内部,且load_workbook的路径变成循环出的每一个xlsx文件的绝对路径。当然,还需要想清楚有些代码不能在循环体里重复被执行,如创建新表和给新表添加表头,创建新表放在循环体外就可以,添加表头可以用一个单独的变量来判断这个操作是否已经被执行。完整代码如下:


以上就是使用Python实现批量从Excel中提取指定数据的全部过程和代码,如果你也有相关需求,稍作修改即可使用。其实如果你仔细思考会发现这个需求使用pandas会以更简洁的代码实现,但是由于我们之后的Python办公自动化案例中会频繁使用openpyxl,并且在操作Excel时有更多的功能,因此在之后我们将主要讲解如何使用这个openpyxl实现。最后还是希望大家能够理解Python办公自动化的一个核心就是批量操作-解放双手,让复杂的工作自动化!


 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...