这里我们介绍三种clickhouse数据库链接方法,分别是使用idea连接使用、使用clickhouse-client连接使用、使用dbeaver连接使用,下边分别来介绍:
方式一、使用idea连接使用
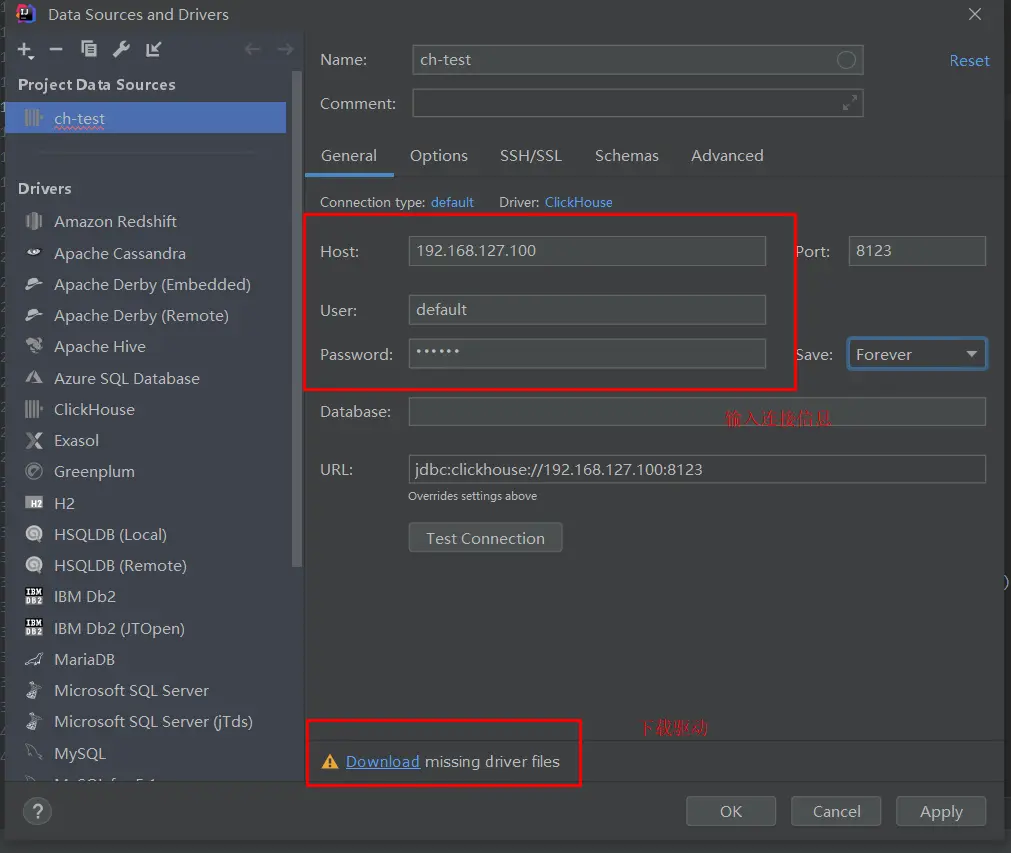
1、输入连接信息:host、user/password
# 账号密码为自己设置的 default/123456 root/eSeZYLkI

2、测试一下,连接成功

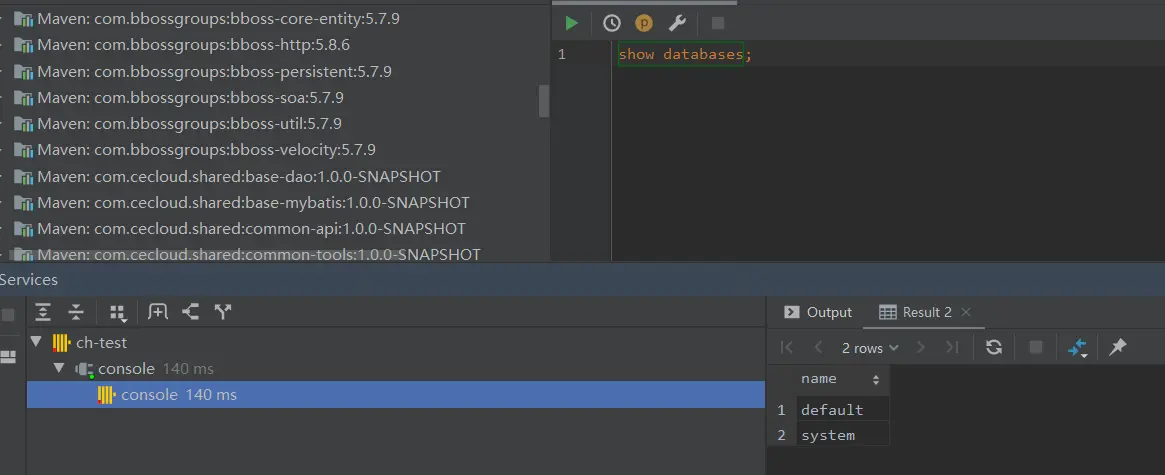
3、查看默认数据库

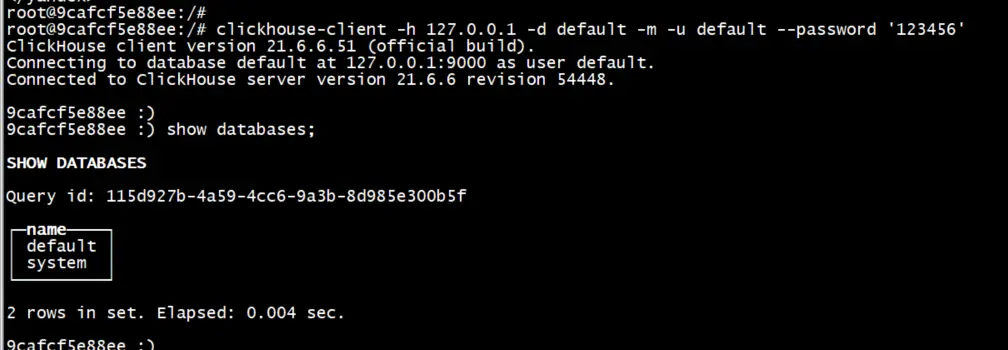
进入容器,连接clickhouse使用
docker exec -it 9cafcf5e88ee /bin/bash clickhouse-client -h 127.0.0.1 -d default -m -u default --password '123456'

命令可用参数: --host, -h -– 服务端的host名称, 默认是localhost。您可以选择使用host名称或者IPv4或IPv6地址。 --port – 连接的端口,默认值:9000。注意HTTP接口以及TCP原生接口使用的是不同端口。 --user, -u – 用户名。 默认值:default。 --password – 密码。 默认值:空字符串。 --query, -q – 使用非交互模式查询。 --database, -d – 默认当前操作的数据库. 默认值:服务端默认的配置(默认是default)。 --multiline, -m – 如果指定,允许多行语句查询(Enter仅代表换行,不代表查询语句完结)。 --multiquery, -n – 如果指定, 允许处理用;号分隔的多个查询,只在非交互模式下生效。 --format, -f – 使用指定的默认格式输出结果。 --vertical, -E – 如果指定,默认情况下使用垂直格式输出结果。这与–format=Vertical相同。在这种格式中,每个值都在单独的行上打印,这种方式对显示宽表很有帮助。 --time, -t – 如果指定,非交互模式下会打印查询执行的时间到stderr中。 --stacktrace – 如果指定,如果出现异常,会打印堆栈跟踪信息。 --config-file – 配置文件的名称。 --secure – 如果指定,将通过安全连接连接到服务器。 --history_file — 存放命令历史的文件的路径。 --param_<name> — 查询参数配置
DBeaver是一款免费、开源(GPL)的专门为开发人员和数据库管理员提供的通用数据库工具。DBeaver支持MySQL、PostgreSQL、Oracle、DB2、MSSQL、Sybase以及其他兼容JDBC的数据库。您可以通过DBeaver的图形界面查看数据库结构、执行SQL查询和脚本、浏览和导出数据、处理BLOB(Binary Large Object)或者CLOB(Character Large Object)数据以及修改数据库结构等。
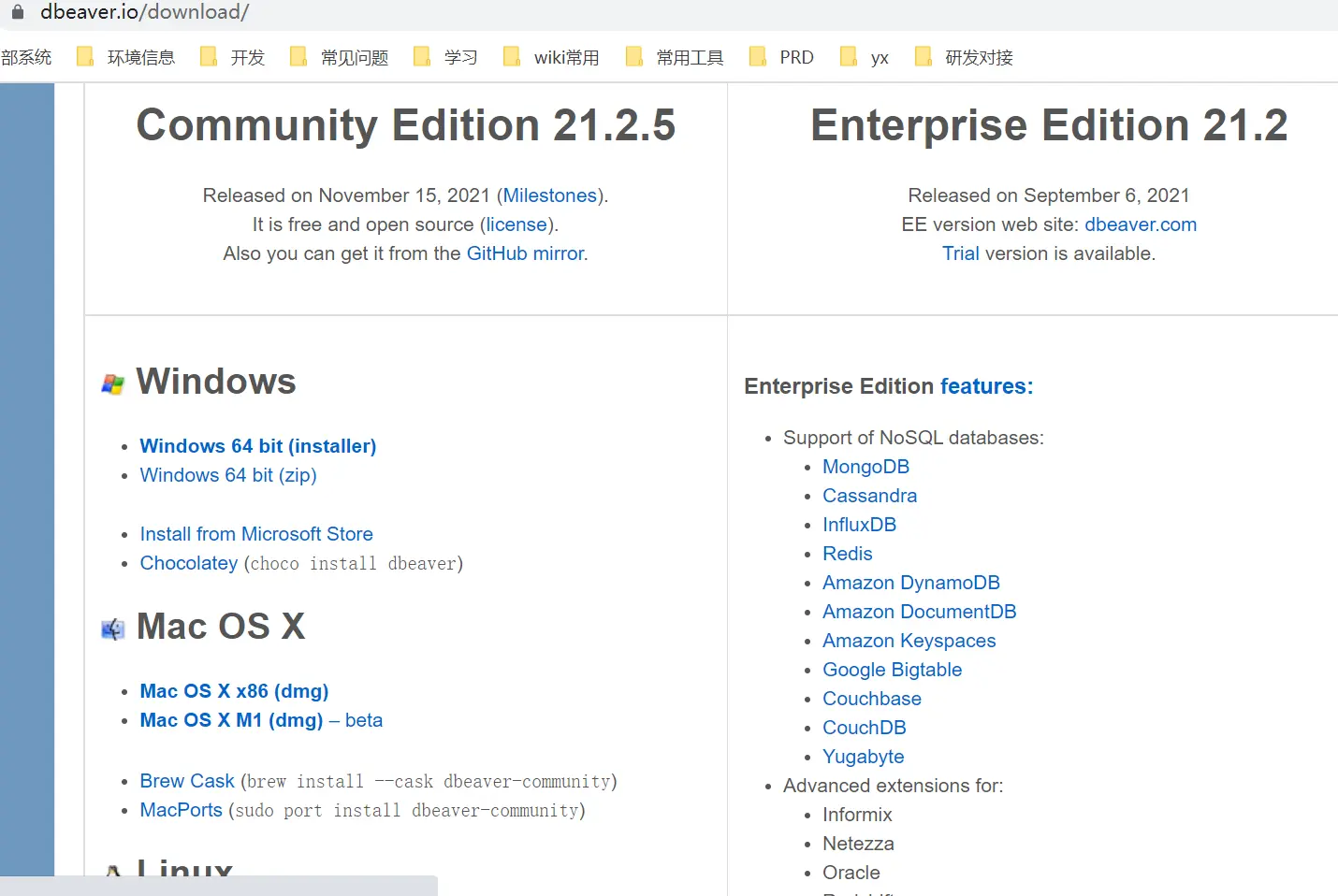
下载地址:https://dbeaver.io/download/
1、进入官网 > 点击download > 选择 windows版,下载安装

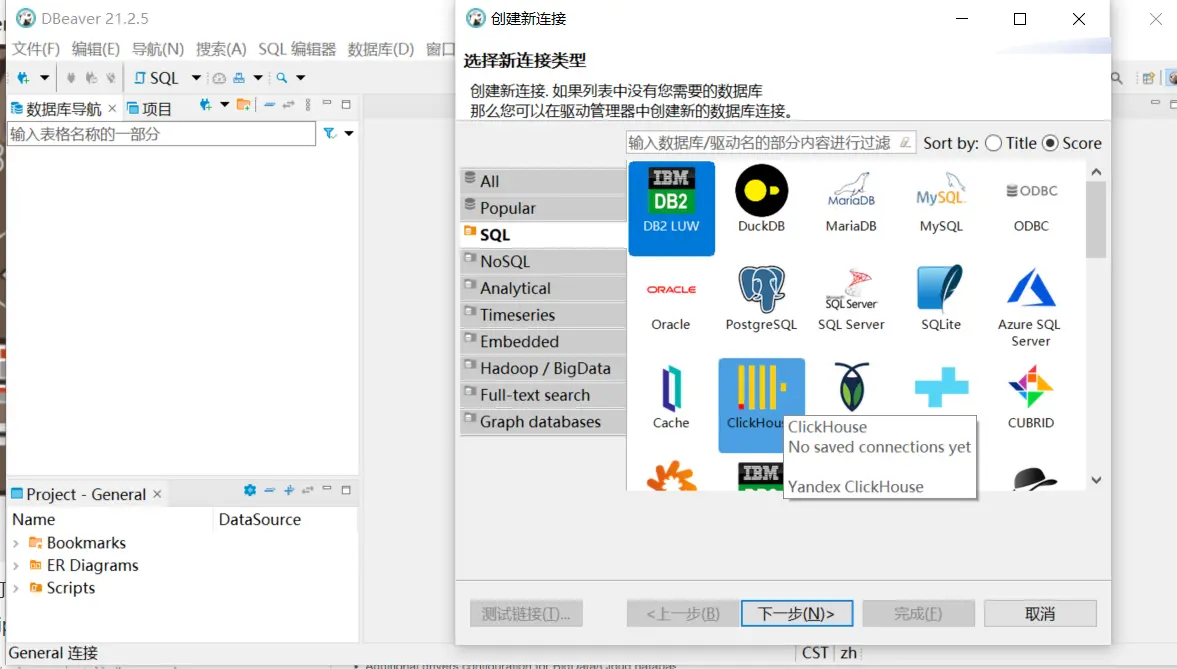
2、安装后打开,点击数据库 > 新建连接 > 选择连接类型为clickhouse > 下一步

3、输入连接信息,完成即可使用
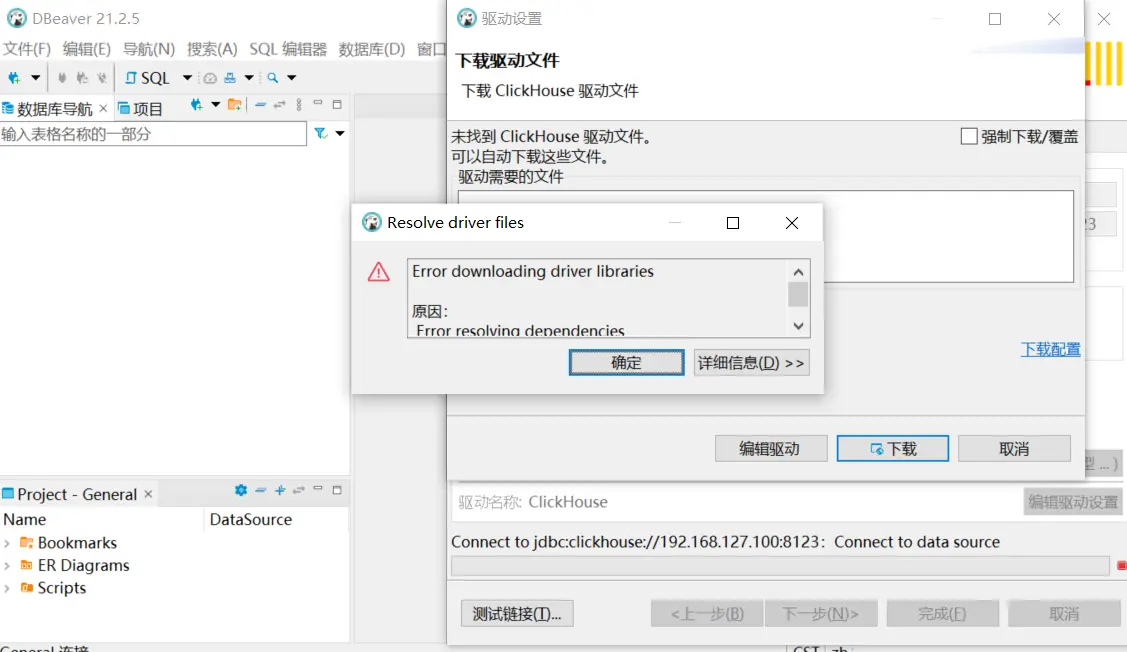
DBeaver安装完成后,首次进入连接数据库,提示缺少驱动,但是点击下载又提示错误,界面提示了网络问题(同时也有英文报错,根据英文报错无法确定是什么原因,网上 DBeaver连接驱动问题各种报错感觉英文提示语都差不多),断掉内网,连接手机热点还是不能下载,更换成阿里云仓库的下载链接就可以解决。
(1)第一次连接失败

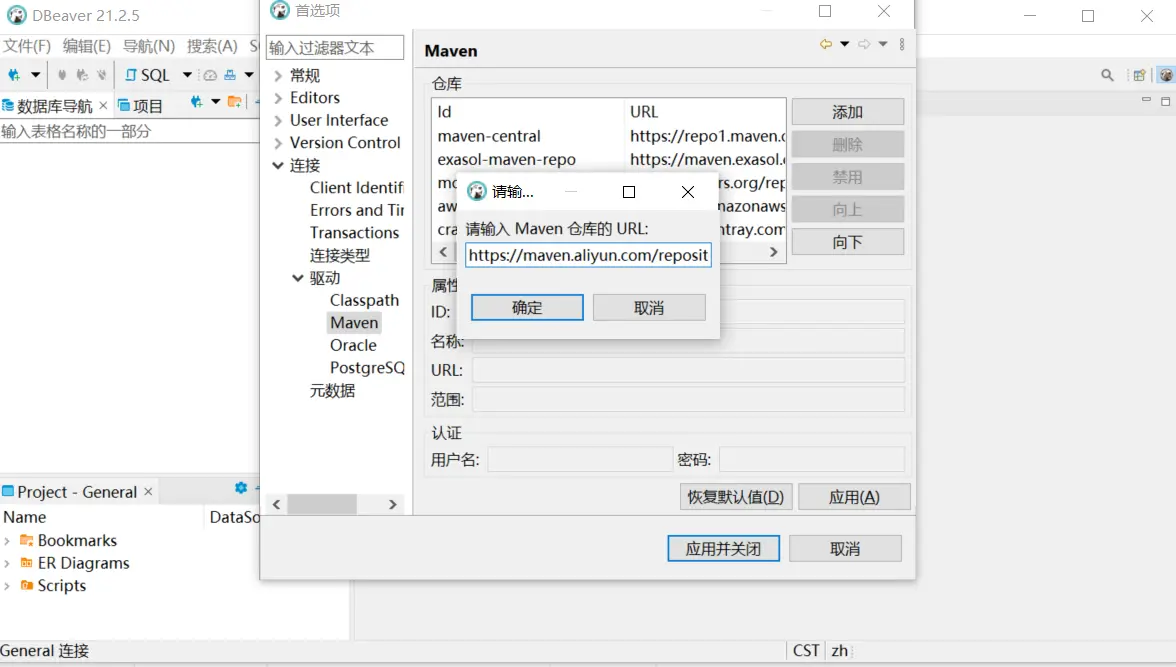
(2)更换下载地址
阿里云仓库服务:https://maven.aliyun.com/mvn/guide
点击窗口 > 首选项 > 连接 > 驱动 > maven > 添加 > 输入maven仓库地址

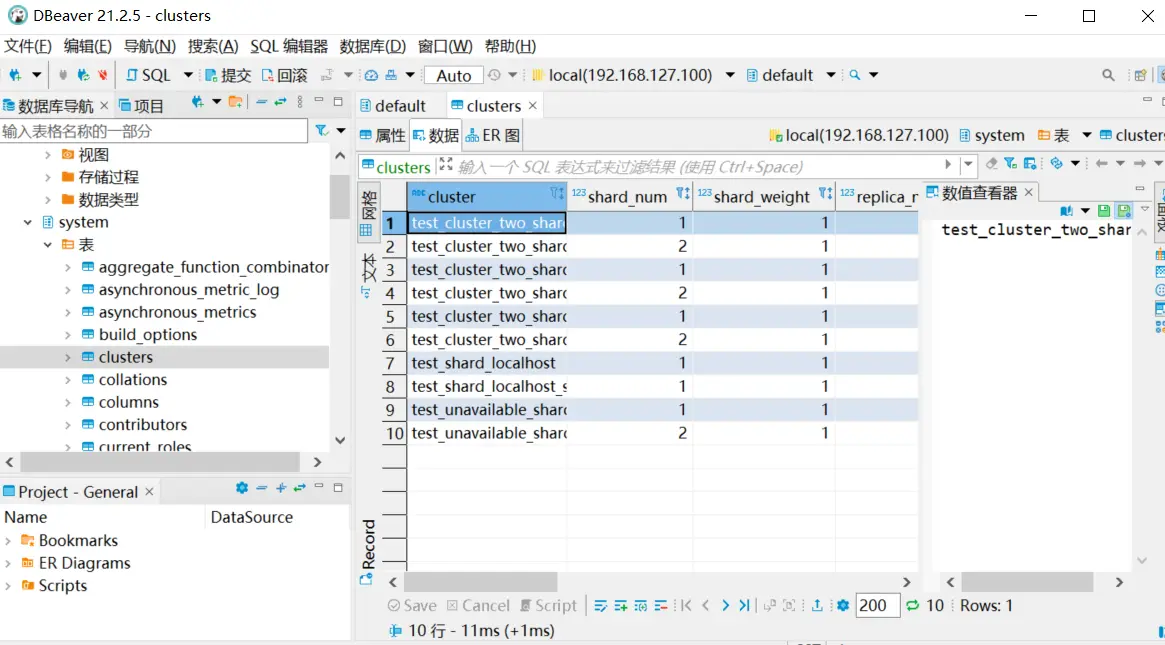
4、下载驱动,重新连接成功



 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...