在日常中服务器迁移是一件比较头疼的事情,如果一台服务器上部署的网站或者业务不多的话,可以采用手动搬运或者迁移,但是当一台服务器上部署很数十个网站或者业务的时候,个别人应用程序可能需要很复杂的运行环境的时候,这时候我们采用手动迁移的话,是一件特别痛苦的事情,今天我们来介绍一种服务器快速迁移方法:服务器镜像共享。我们以阿里云服务器为例进行操作,其他云服务器操作基本雷同。
阿里云服务器支持创建自定义镜像,可以将镜像共享到云服务器ECS,或则将镜像共享到其他的地域,但是不支持将ECS服务器上的镜像共享到轻量级应用服务器,反过来是可以的(这里需要注意),本文介绍如何把阿里云轻量应用服务器镜像共享到其他账号。
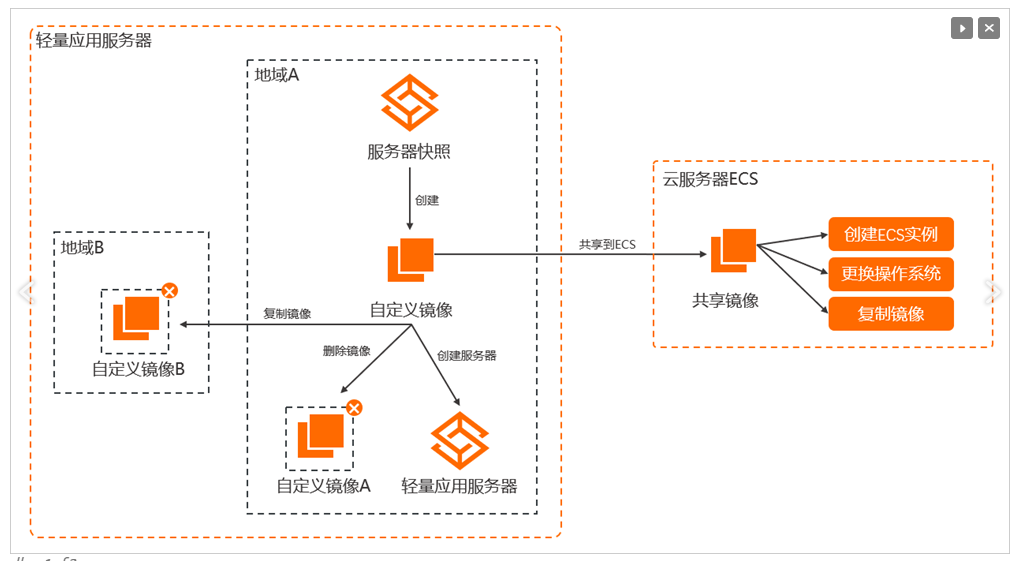
自定义镜像的生命周期如下所示:

操作步骤
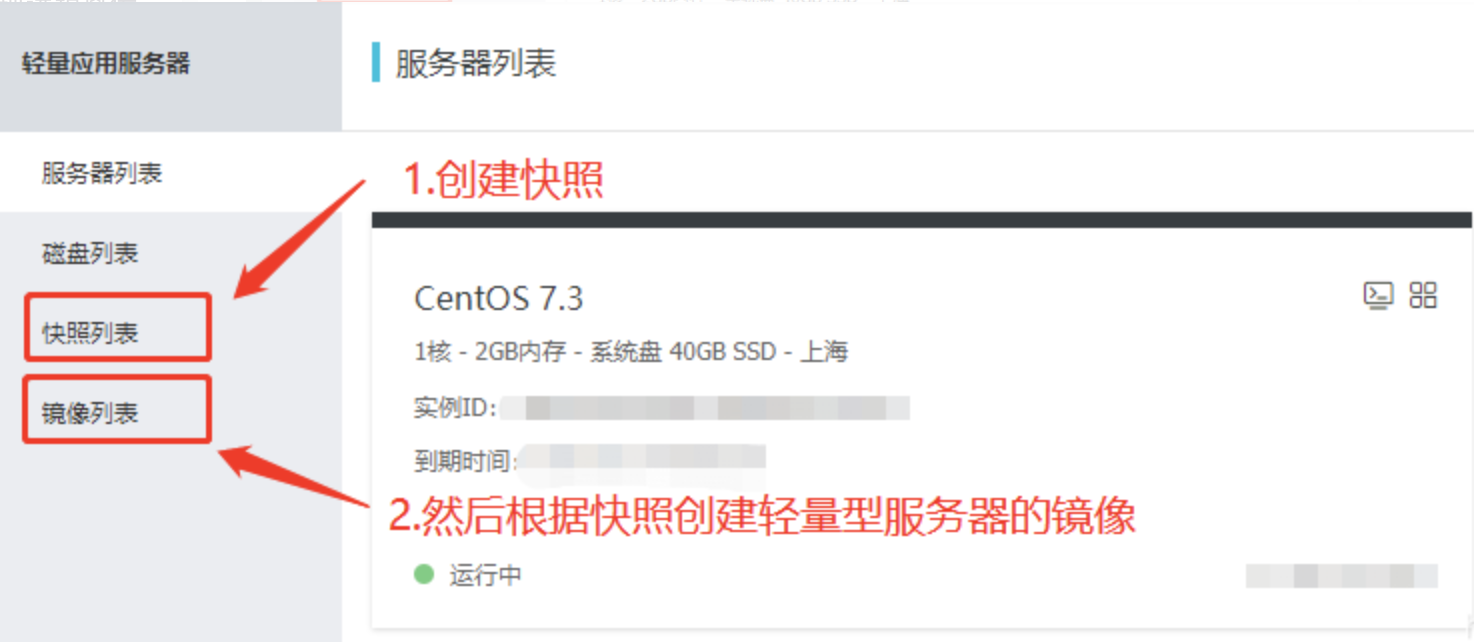
1、登录阿里云轻量应用服务器控制台,找到对应的服务器,先创建快照。

2、然后基于快照创建阿里云轻量应用服务器的自定义镜像。

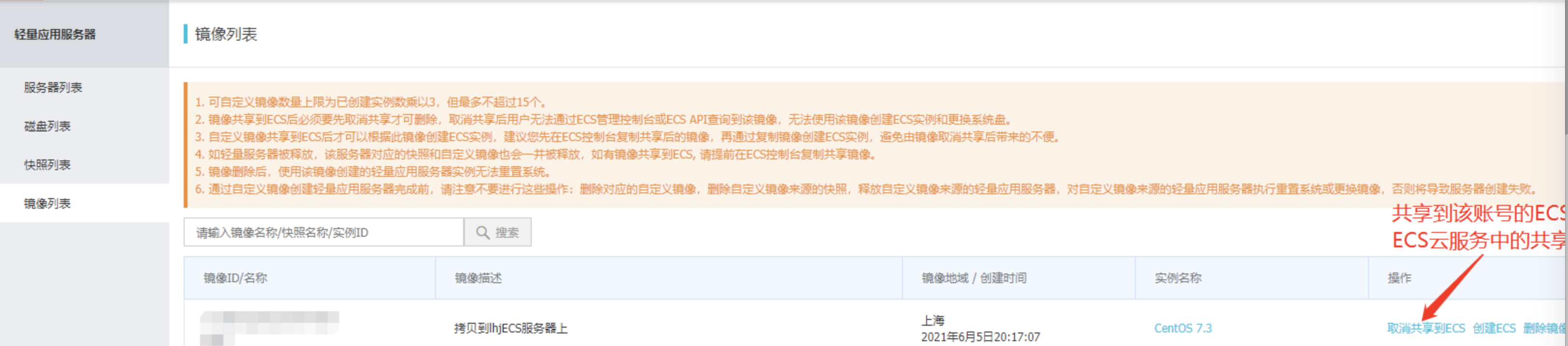
3、在镜像列表可以看到创建自定义镜像,单击【共享到ECS】

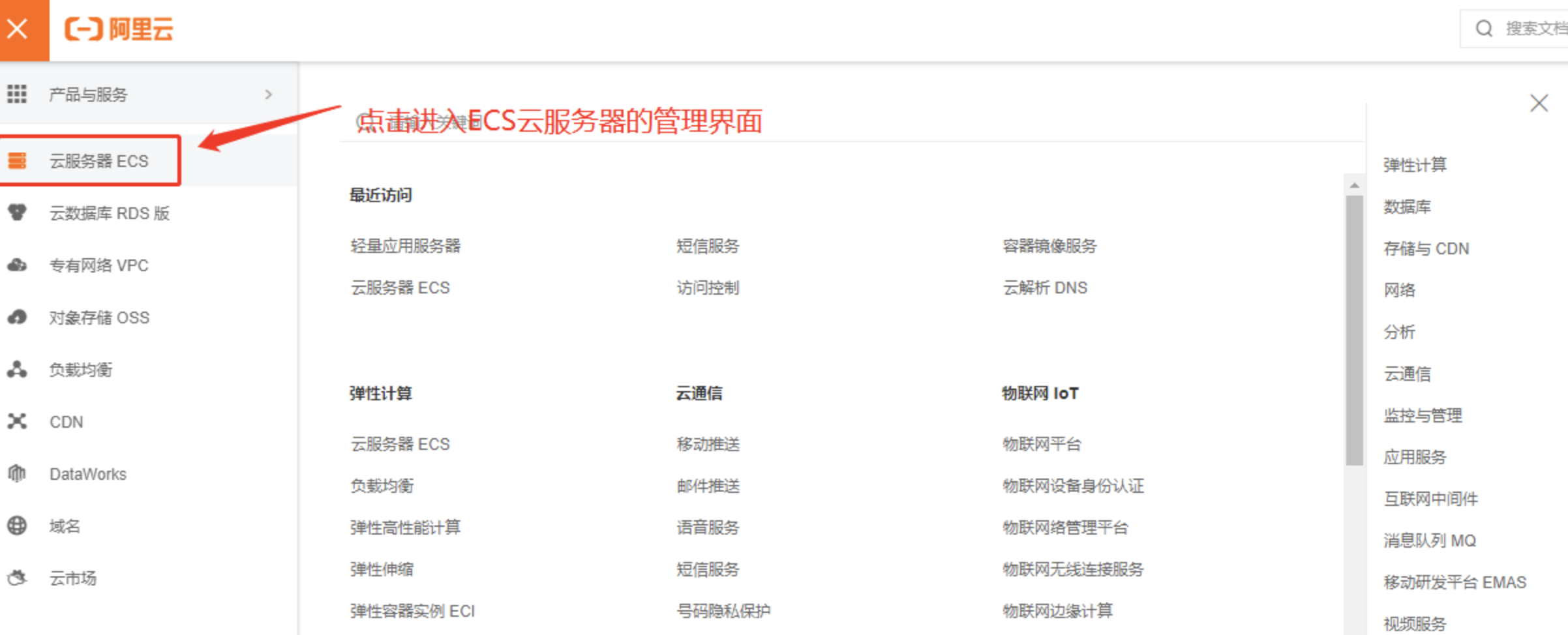
4、进入同地区云服务器镜像控制台

5、在共享镜像位置,找到对应轻量应用服务器镜像,单击【复制镜像】

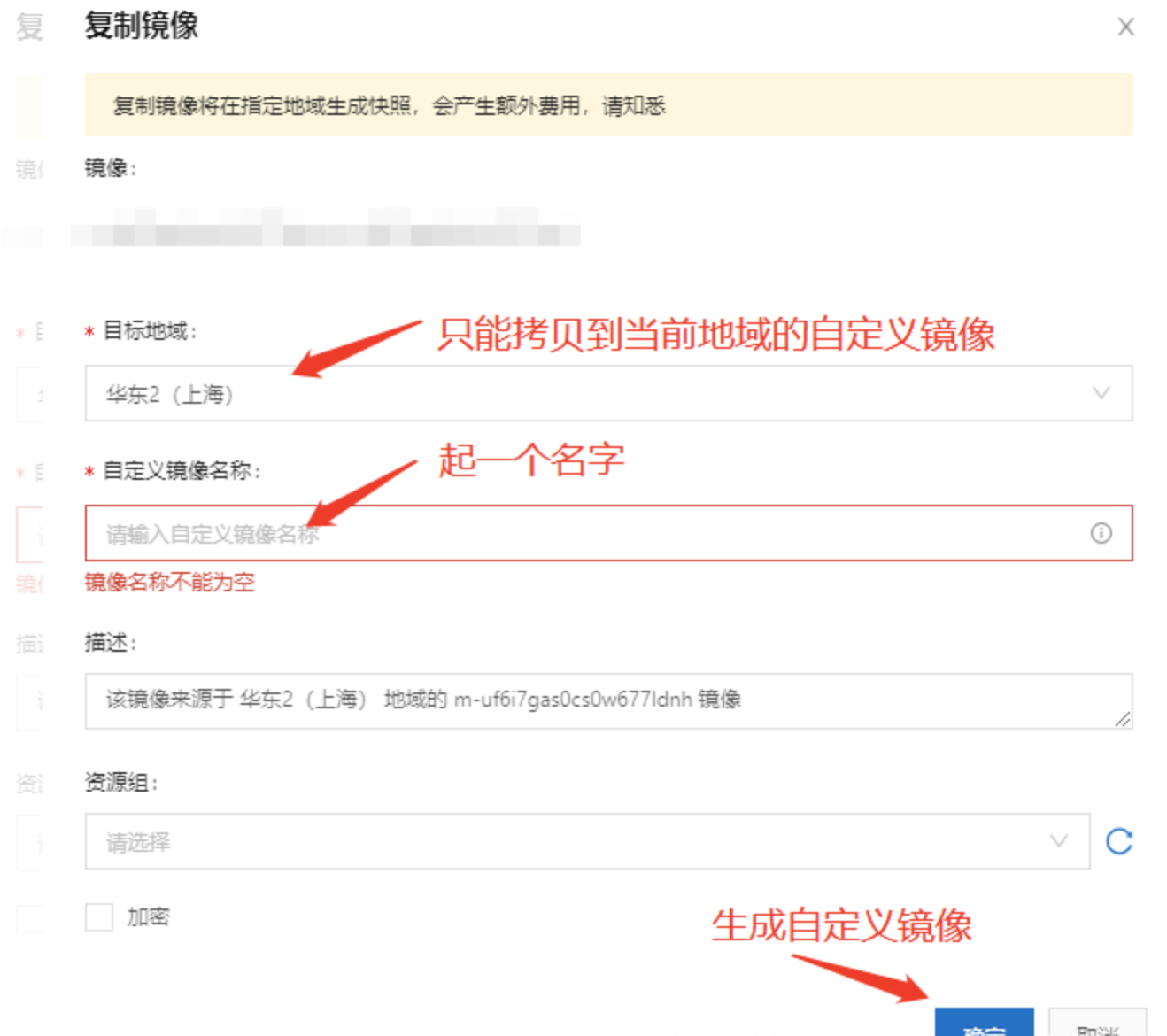
6、可将镜像复制到同地区上,会在同地区生成一个自定义镜像。
说明:复制镜像将在指定地域生成快照,会产生额外费用,请知悉

7、如下图所示,可以看到自定义镜像,这个和云服务器的镜像一致,支持创建实例、复制镜像、共享镜像。

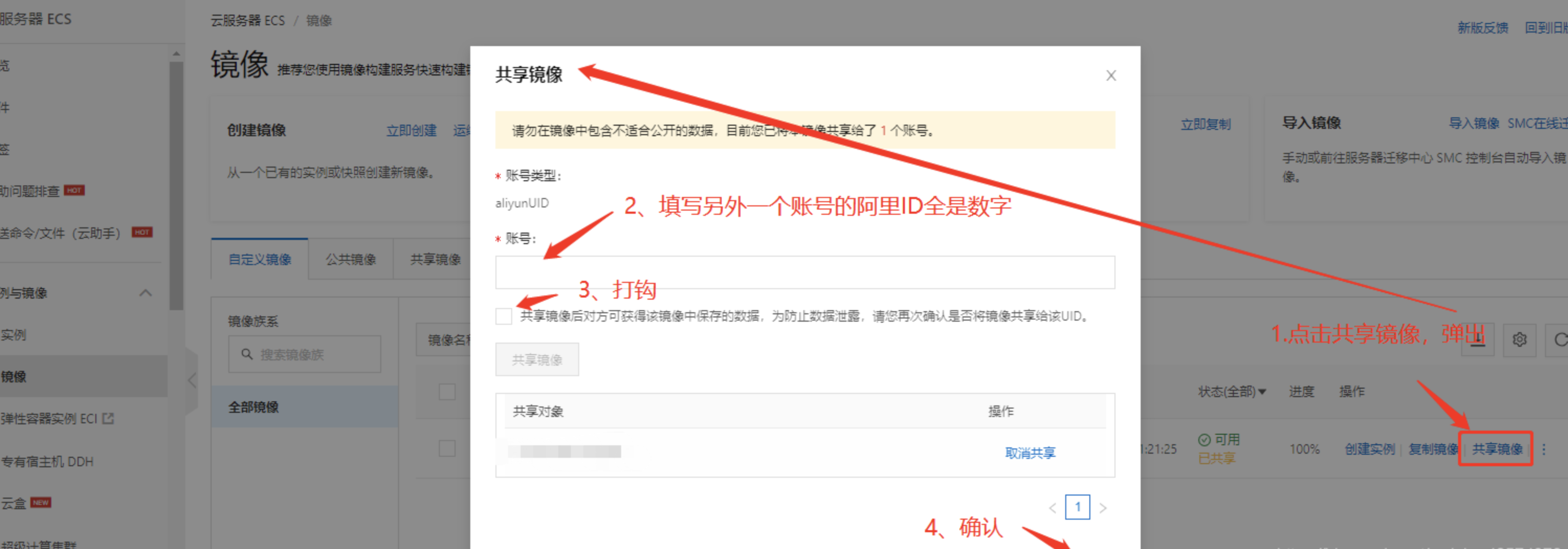
8、本示例是需要把镜像共享到其他的阿里云账号上,单击【共享镜像】填写另外一个账号的ID号

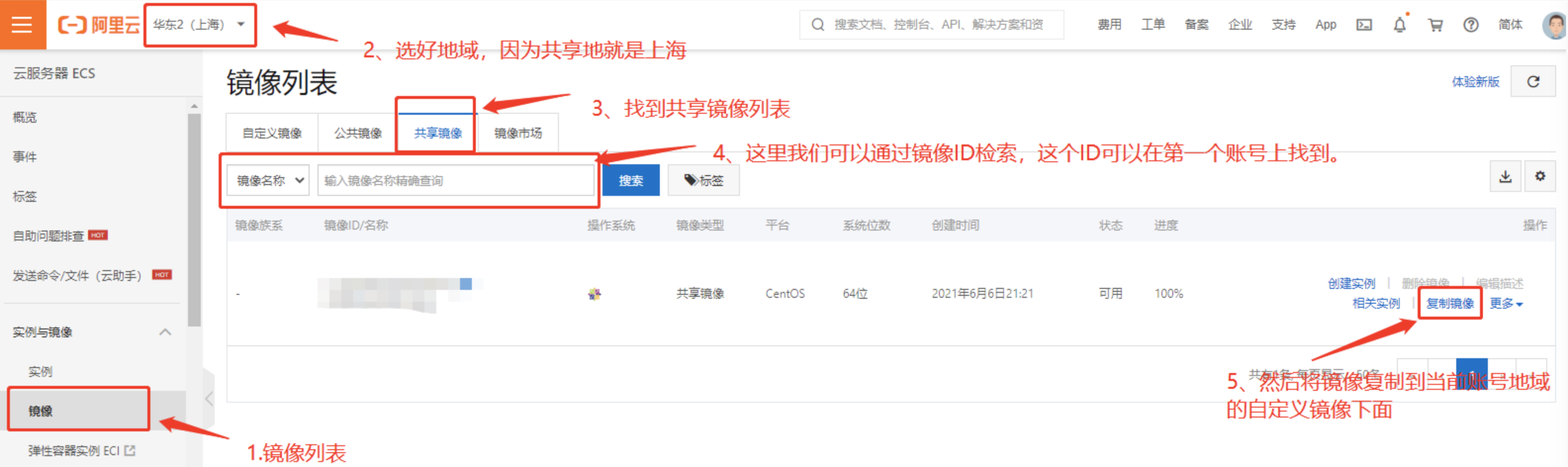
9、登录另外一个阿里云账号,在同地区的镜像控制台,就可以找到共享过来的镜像,如果需要把共享镜像转为自定义镜像,可以单击【复制镜像】。






 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...