项目介绍:
likeadmin通用管理后台(Java)是基于MIT开源许可协议,您可以免费使用,甚至允许把你基于likeadmin开发的软件应用开源、发布、销售。🚀快速开发、🛠 一键生成代码、✅后台多端自适应、📱手机端uniapp前台。
1.likeadmin已经搭建好前后端分离的底层,包含程序安装、登录、登出、工作台、菜单权限控制、角色、管理员、部门管理、岗位管理、素材管理、网站设置、图库管理等基础功能,无需重复造轮子。更有开发者工具功能,一生成代码,大大节省开发时间。
2.可视化系统程序安装界面,可自定义安装数据,开发者可快速扩展发行自己的软件产品。
3.likeadmin定位为通用的软件系统管理后台,方便开发者快速开发软件系统,文档清晰、代码易懂、简单易用。
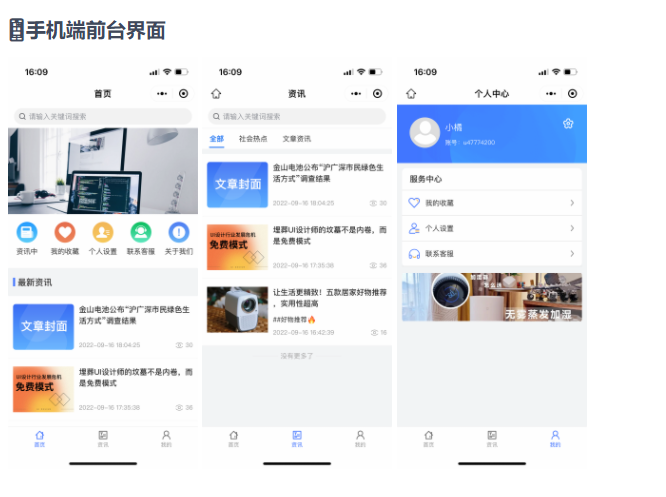
4.手机端uniapp前台,含导导航配置、微信登录、个人登录等等基础功能,方便根据业务开发含手机前台的项目。

后端技术架构:
1.服务端使用JAVA8开发,性能有突破性的提升。
2.使用Spring Boot2.5框架,目前国内流行的JAVA框架,高性能、简单易用、文档齐全、支持Mave高级项目管理工具、支持Redis等。
前端架构方面:
1.使用最流性的前后端分离方案typescript、vue3、vite开发,保持了代码的简洁、一致和规范。
2.后台界面使用element-plus UI框架,简单精美的后台界面,丰富的组件库,方便快速开发,满足各种后台交互。
手机端uniapp前台,可以编译成手机H5网页、微信小程序、安卓App,苹果App等客户端。
可以一键生成前后端代码,大大提升开发效率。

获取开源地址,请与本站客服联系。





 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...