1. 系统简介
1.1 案例简介
本案例将介绍,如何通过智能助手,实现车辆可用、出车、维修、报废等多种状态的实时变更,并制作对应仪表盘看板,实现智能化车辆管理。
1.2 设计思路
本案例设计思路为,借助智能助手的表单修改功能,实时变动车辆基础表中的车辆状态,具体如下:
1)用车申请审批通过后,车辆状态由“可用”变为“出车”;当用车完成后,再变更车辆为“可用状态”;
2)当车辆维修保养时,变更车辆为“维修”状态;维修保养完成后,根据维修情况同步车辆为“可用”或“报废”状态。
1.3 预期效果
1)如,成员提交了车辆维修保养申请,经行政主管审批通过后,即可通过智能助手变更该车辆的状态为「维修」:
2)当车辆维修完成时,提交取车表单,即可再次通过智能助手变更该车辆状态为「可用」,并同步显示在仪表盘中,效果如下:
在学习之前建议安装 人事OA管理 应用模板,本文将按照模板中的示例数据进行讲解。
模板指路>>
http://s.fanruan.com/fdyl4
2.1表单设计
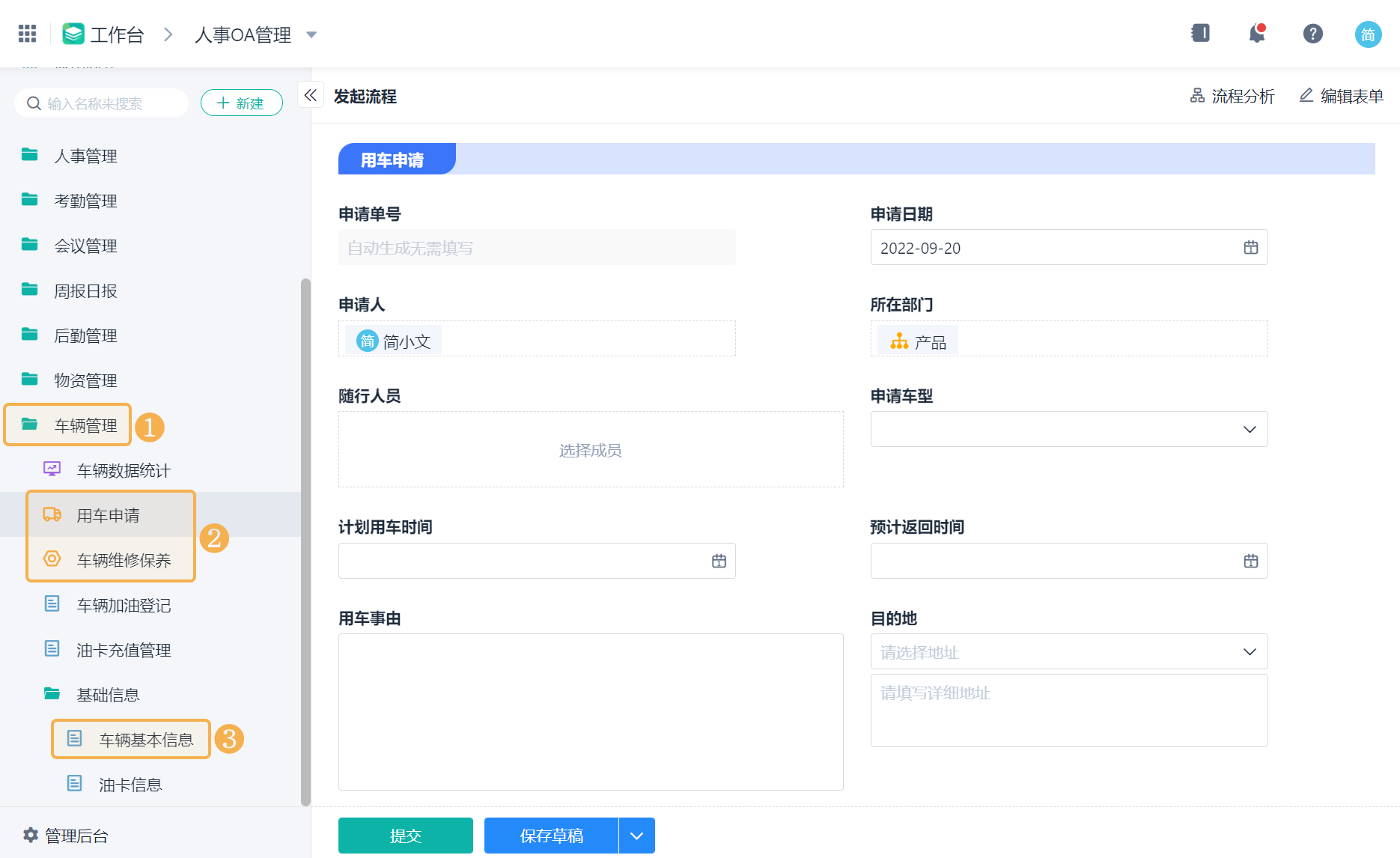
本案例需要使用 3 张表单,分别是:
车辆基本信息:用于录入车牌号码、车辆品牌、型号、类型等基础信息;
用车申请:用于进行用车的申请、行政审批、车辆安排等;
车辆维修保养:用于记录车辆的维修、保养记录。

2.2 配置智能助手
进入「管理后台 >> 智能助手」,点击「新建智能助手」:
2.2.1 车辆出车状态同步
新增智能助手,命名为「车辆出车状态同步」,当用车申请审批通过时,将安排的车辆状态修改为「出车」。
1)智能助手触发动作配置如下:
触发动作:修改数据
触发表单:用车申请
触发条件:行政审批结果等于“同意”
流程状态等于「进行中」
2)智能助手执行动作配置如下:
执行动作:修改已有数据
目标表单:车辆基本信息
过滤条件:执行表单中的「车牌号码」等于触发表单中「安排车辆」的字段值
字段修改赋值:执行表单中的「当前状态」修改为「出车」
2.2.2 车辆可用同步-出车归还
新增智能助手,命名为「车辆可用同步-出车归还」,当用车结束完成还车流程后,将所用车辆的状态修改为「可用」。
1)智能助手触发动作配置如下:
触发动作:修改数据
触发表单:用车申请
触发条件:流程状态等于「流转完成」
2)智能助手执行动作配置如下:
执行动作:修改已有数据
目标表单:车辆基本信息
过滤条件:执行表单中的「车牌号码」等于触发表单中「安排车辆」的字段值
字段修改赋值:执行表单中的「当前状态」修改为「可用」
2.2.3 车辆维修状态同步
新增智能助手,命名为「车辆维修状态同步」,当车辆维修/保养申请通过审批后,将维修车辆的状态修改为「维修」。
1)智能助手触发动作配置如下:
触发动作:修改数据
触发表单:车辆维修保养
触发条件:审批意见等于“同意”
流程状态等于「进行中」
2)智能助手执行动作配置如下:
执行动作:修改已有数据
目标表单:车辆基本信息
过滤条件:执行表单中的「车牌号码」等于触发表单中「车牌号码」的字段值
字段修改赋值:执行表单中的「当前状态」修改为「维修」
2.2.4 车辆可用同步-维修完成
新增智能助手,命名为「车辆可用同步-维修完成」,当车辆维修保养完成,且保持可用状态时,将所维修/保养车辆的状态修改为「可用」。
1)智能助手触发动作配置如下:
触发动作:修改数据
触发表单:车辆维修保养
触发条件:车辆状态等于“可用”
流程状态等于「流转完成」
2)智能助手执行动作配置如下:
执行动作:修改已有数据
目标表单:车辆基本信息
过滤条件:执行表单中的「车牌号码」等于触发表单中「车牌号码」的字段值
字段修改赋值:执行表单中的「当前状态」修改为「可用」
2.2.5 车辆报废状态同步
新增智能助手,命名为「车辆报废状态同步」,当车辆维修保养完成,变为报废状态时,将所维修/保养车辆的状态修改为「报废」,且同步更新「车辆基本信息」中的报废情况。
1)智能助手触发动作配置如下:
触发动作:修改数据
触发表单:车辆维修保养
触发条件:车辆状态等于“报废”
流程状态等于「流转完成」
2)智能助手执行动作配置如下:
执行动作:修改已有数据
目标表单:车辆基本信息
过滤条件:执行表单中的「车牌号码」等于触发表单中「车牌号码」的字段值
字段修改赋值:执行表单中的「当前状态」修改为「报废」
执行表单中的「是否报废」修改为「是」
执行表单中的「报废日期」修改为触发表单的「取车日期」字段值
2.3 仪表盘展示
2.3.1 添加仪表盘
在车辆管理分组中新建一个仪表盘:
2.3.2 添加统计表
1)将仪表盘命名为「车辆数据统计」,添加「车辆基本信息」作为统计表数据源:
2)设置图表类型为 指标图,添加指标为:当前状态(计数),添加过滤条件为:当前状态等于「可用」,并为指标图设置图表样式:
3)同样的方法,分别添加当前状态为「出车」、「维修」、「报废」的指标图,即可实时查看不同状态的车辆数量,效果如下:
4)根据业务需求,还可自定义其他仪表盘图表,如车辆类型、状态明细、车辆档案等,此处不做详细说明,具体设置可参见 人事OA管理 应用模板。
本文转载自今日头条,作者:零代码开发学习站





 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...