caozha-comment,一个功能强大的评论系统,采用原生PHP编写,不依赖任何框架,特点:易上手,零门槛,界面清爽极简,极便于二次开发,可以自动适配电脑、平板和手机等不同客户端。
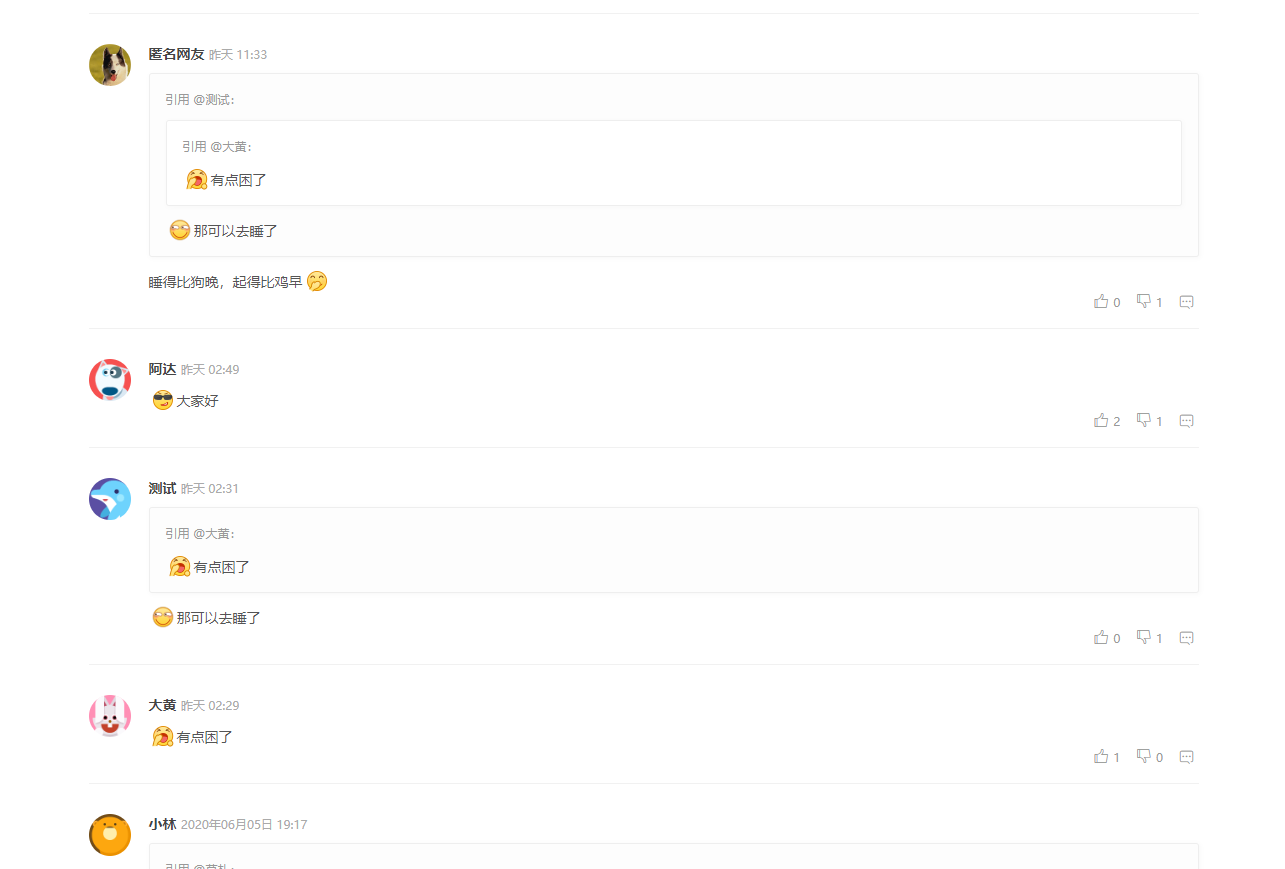
评论界面(PC):


评论界面(手机):


快速安装
1、PHP版本必须5.0及以上。(已在PHP5和PHP7上测试通过)
2、上传目录/Src/内所有源码到服务器。
3、将/Database/目录里的.sql文件导入到MYSQL数据库。
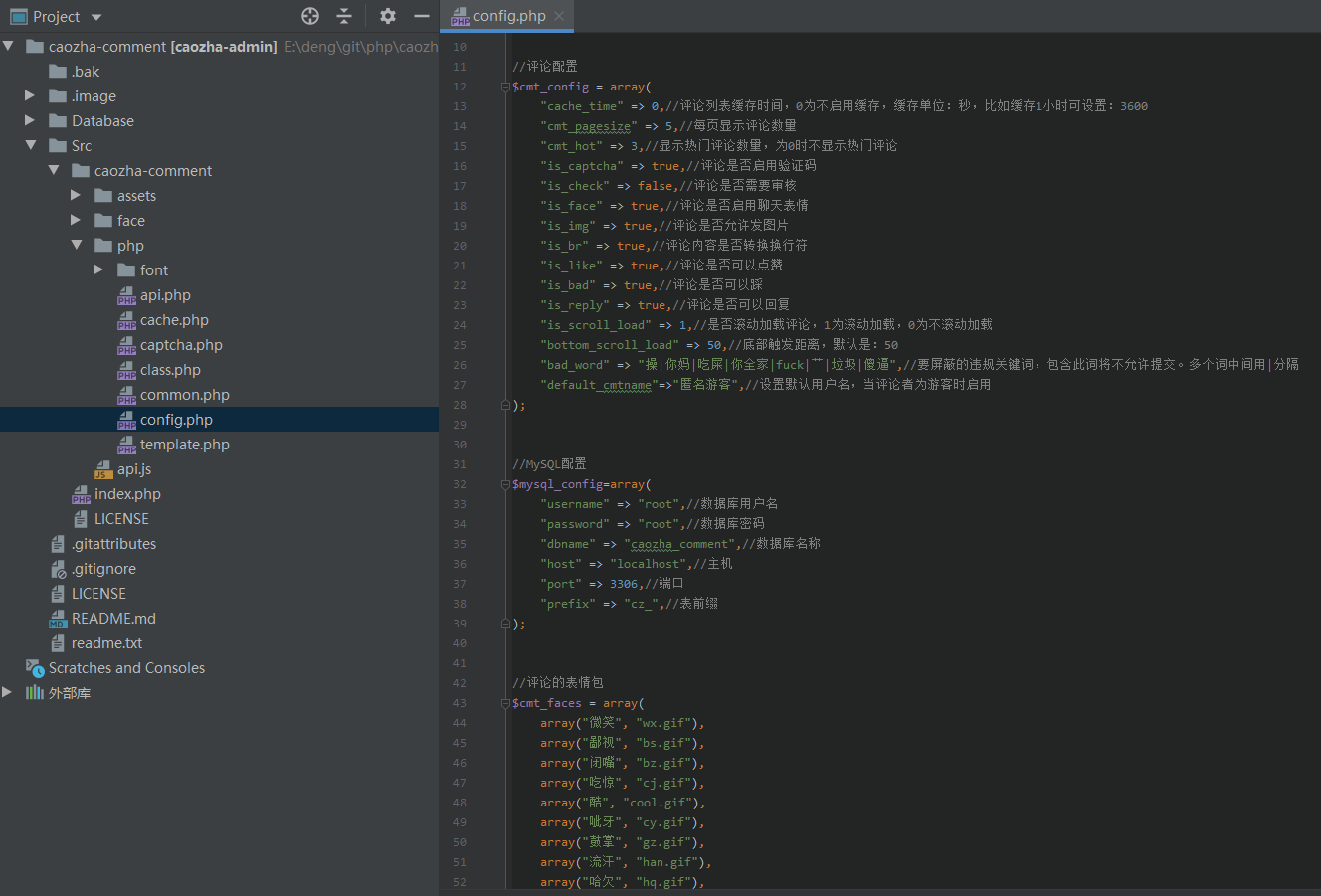
4、修改评论配置文件Srccaozha-commentphpconfig.php:
(a)参数$mysql_config为配置您的数据库信息。
(b)参数$cmt_config为评论系统基础配置参数,可以设置评论每页的数量、验证码、缓存、是否需要审核、是否允许发图片、滚动自动加载、屏蔽词等等。
(c)参数$cmt_faces为表情包配置,可以把不需要的表情注释掉即可。
评论引入设置:
参考示例文件:Srcindex.php
打开此文件,参照,可以为每篇文章或者需要评论的模块添加唯一ID:
上面的data-cmtid是评论标识符ID,data-catid是评论标识符分类ID,这两个参数是用来区分文章等评论的,一般情况下使用data-cmtid就足够了。
1.0.0升级到1.0.1的方法:
1、执行下面MYSQL命令:
ALTER TABLE cz_comment CHANGE addtime addtime DATETIME NULL DEFAULT NULL COMMENT '评论时间';
2、将1.0.1版/SRC/目录的源文件覆盖旧版本,注意修改数据库配置。
版本1.0.1,主要更新:
兼容了MySQL5.6及以下数据库,在MySQL5.5/5.6上测试,可以正常导入和使用。但为了获取更高的性能,依然建议您使用更高版本的MySQL数据库。
评论可设置项

开源地址:https://github.com/cao-zha/caozha-comment




 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...