
hackershare 是一个书签分享平台,你可以通过 chrome extension 一键分享你正在浏览的网页。与 pocket 之类书签管理工具不同的是,hackershare 鼓励分享你的书签,而不是私藏,独乐乐不如众乐乐。
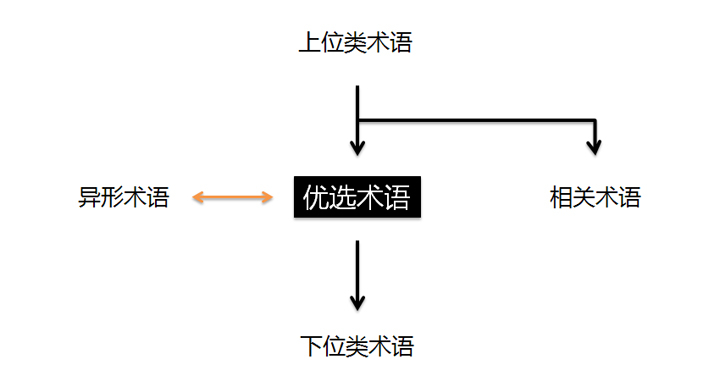
大众标签是书签工具必备的一个特性,可以便于管理你的书签。成为一个强大的信息组织工具,是 hackershare 的目标,未来在标签上会做很多优化,比如同义词环、优选术语、上位术语等。

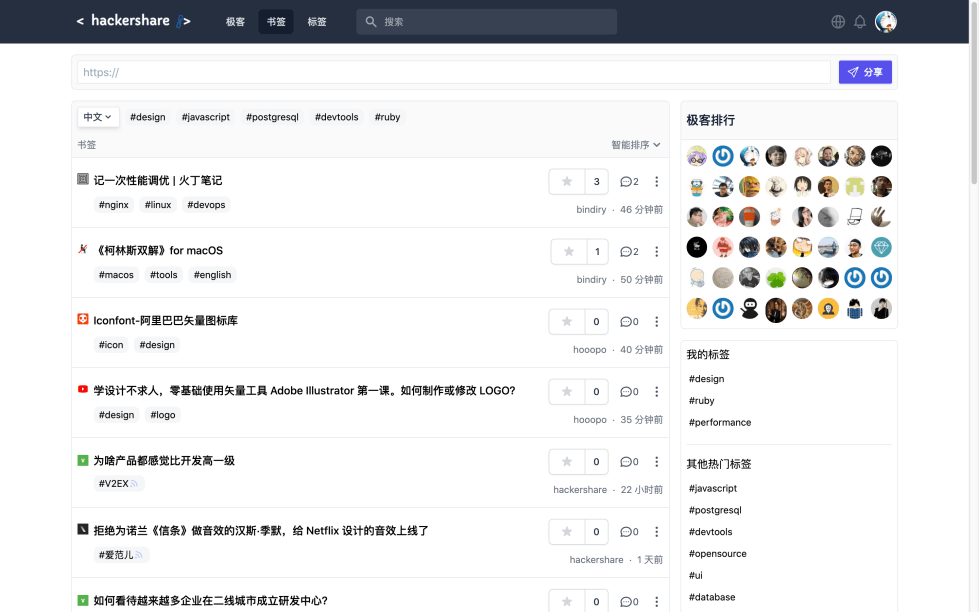
hackershare 是一个发现平台,系统通过用户的点击、浏览、收藏、评论等行为对内容进行热度排序,算出每日、每周、每月和总热度排序。目前 hackershare 的内容主要面向编程开发、产品运营、UI 设计、创业思考等。

hackershare 是一个 RSS 订阅平台;系统会定期抓取技术相关的热门 RSS 源,你只需要订阅就可以收到 RSS 更新的通知,效果和 RSS 阅读器一样。同时,你还可以按其他维度来订阅你感兴趣的内容,比如关注用户、关注标签,这样用户和标签相关的内容就会推送给你,一键掌握技术咨询。
未来会支持用户自己提交 RSS 源,你可以用来推广你的博客和产品。

hackershare 是一个开源项目,应用的范围很广,比如:如果拿来放商品链接,就可以成为什么值得买之类的导流站;
如果拿来放新闻咨询就可以成为一个新闻站;
如果团队内部共享资料,就可以成为一个内部知识库。
和普通论坛或 CMS 比,hackershare 更轻量级,SEO 友好,具有更好的信息架构,以及自动化特性,做一些导流站的话,你甚至可以省去写爬虫的时间。
开源地址:https://github.com/hooopo/hackershare




 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...