平台简介
该系统是基于SpringBoot,Spring Security,JWT,Vue & Element 开发的前后端分离的权限管理系统,具体如下:下载地址在文章的末尾。
1. 前端采用Vue、Element UI;
2.后端采用Spring Boot、Spring Security、Redis & Jwt;
3.权限认证使用Jwt,支持多终端认证系统;
4.支持加载动态权限菜单,多方式轻松权限控制;
内置功能
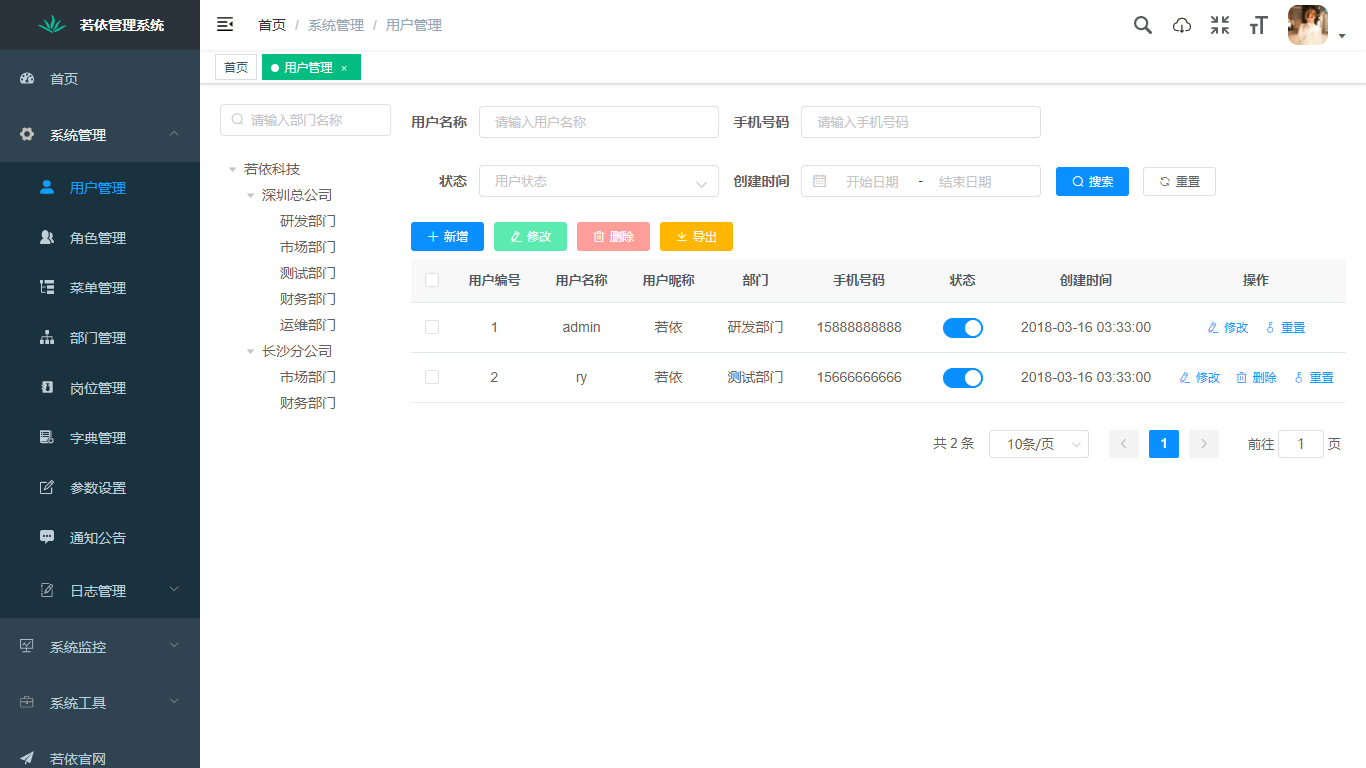
1.用户管理:用户是系统操作者,该功能主要完成系统用户配置。
2.部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
3.岗位管理:配置系统用户所属担任职务。
4.菜单管理:配置系统菜单,操作权限,按钮权限标识等。
5.角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
6.字典管理:对系统中经常使用的一些较为固定的数据进行维护。
7.参数管理:对系统动态配置常用参数。
8.通知公告:系统通知公告信息发布维护。
9.操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
10.登录日志:系统登录日志记录查询包含登录异常。
11.在线用户:当前系统中活跃用户状态监控。
12.定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
13.代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
14.系统接口:根据业务代码自动生成相关的api接口文档。
15.服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
16.在线构建器:拖动表单元素生成相应的HTML代码。
17.连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
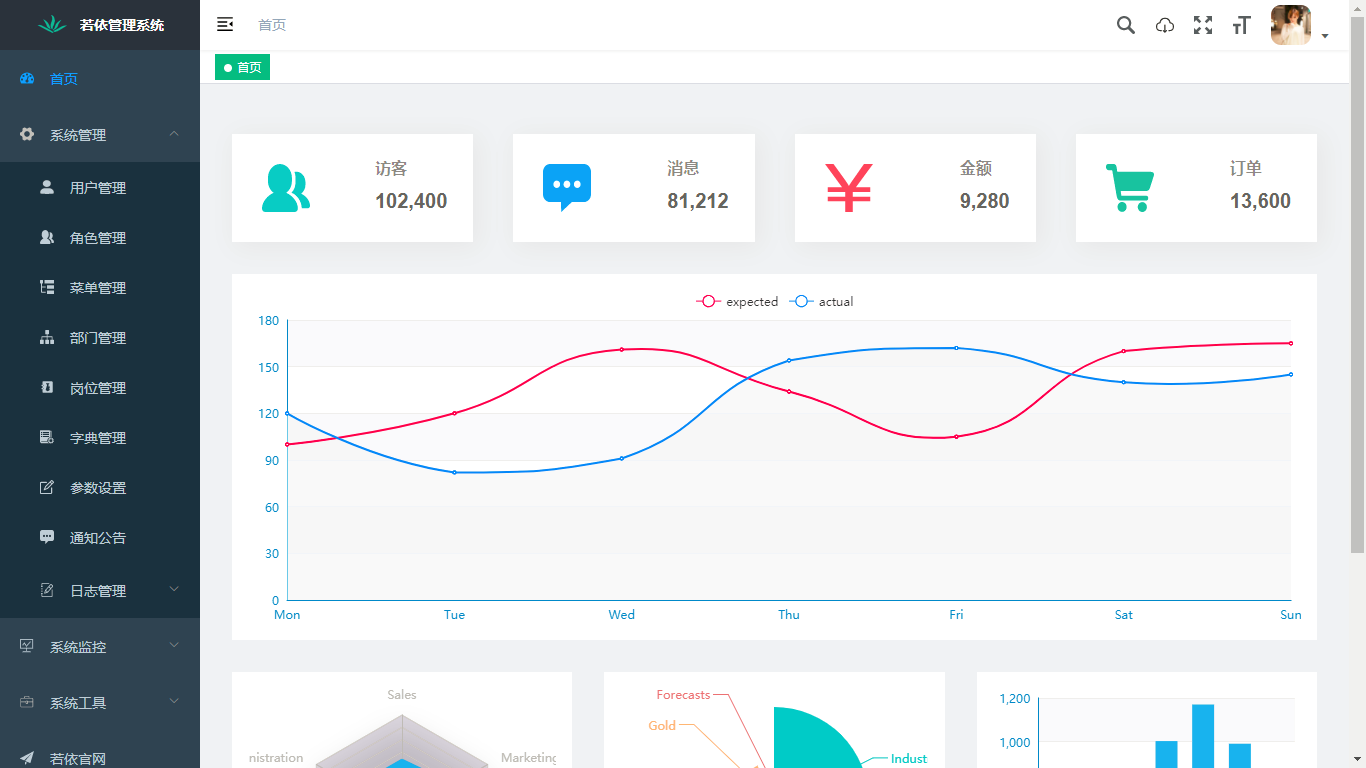
效果图如下:



链接:https://pan.baidu.com/s/1446z3jj3fAMGX8oesPzD3w
提取码:oofm





 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...