- 软件教程
- 来源:源码码网
- 编辑:admin
- 时间:2021-02-02 21:20
- 阅读:1492
文章主要介绍了html5移动端自适应布局的实现,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧。
场景:为适应各种大小的屏幕
自适应布局我知道的两种方式
1.使用媒体查询,下面制定了几种适应方式,例如第一个表示屏幕宽度在320px-360px之间的,html字体大小适配为13.65px
<style>
@media only screen and (max-width: 360px) and (min-width: 320px){
html{
font-size:13.65px;
} }
@media only screen and (max-width: 375px) and (min-width: 360px){
html{
font-size:23.4375px;
} }
@media only screen and (max-width: 390px) and (min-width: 375px){
html{
font-size:23.4375px;
} }
@media only screen and (max-width: 414px) and (min-width: 390px){
html{
font-size:17.64px;
} }
@media only screen and (max-width: 640px) and (min-width: 414px){
html{
font-size:17.664px;
} }
@media screen and (min-width: 640px){
html{
font-size:27.31px;
} }
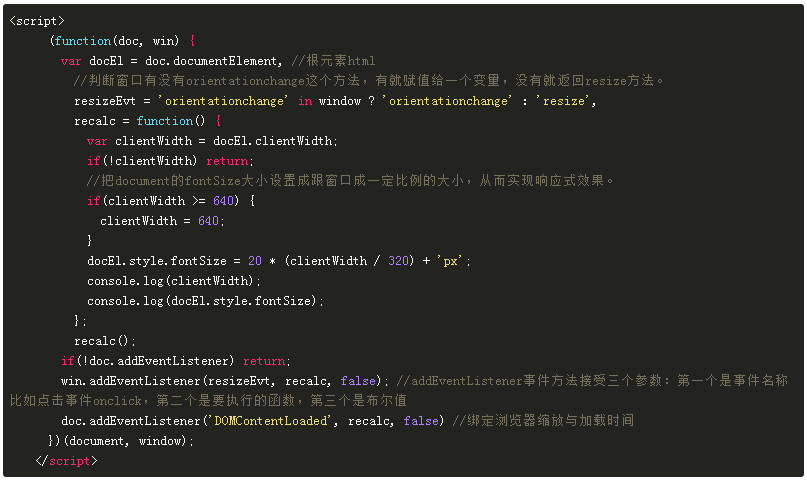
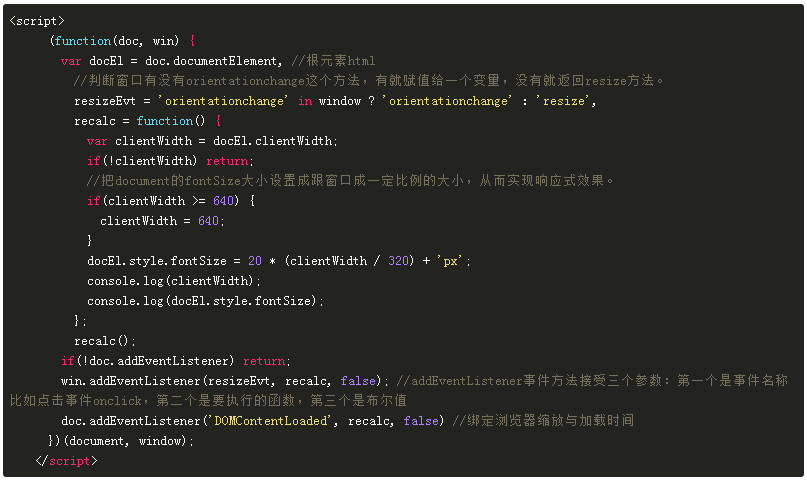
</style>2.响应式,获取到屏幕的宽度,计算出一定的比例大小,使用rem代替px,在使用的时候如 font-size:1rem,在不同屏幕大小的手机上展示的大小效果是不一样的,和手机屏幕的大小比例自适应。

<div id="div2" class="text" style="border: 0.04rem solid #ccc;
height: 14rem;font-size: 0.5rem;">
至此,这篇关于html5移动端自适应布局的代码就实现了,关注源码码网,更多技术教程。
特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读

- 工程项目一体化自动管理软件解决方案
- 1.项目概述1.1项目背景在工程建设行业数字化转型浪潮下,传统项目管理面临信息孤岛、协同困难、进度不可控、成本超支等痛点。本方案旨在构建一个覆盖工程项目全生命周期、全参与方、全业务流程的一体化智能管理平台。1.2解决方案愿景打造数据驱动、智能协同、风险预警、自动执行的工程大脑,实现:管理流程自动化率≥80%项目协同效率提升40%成本偏差率降低至±3%以内安全事故发生率降低60%1.3目标用户矩阵┌───────────────┬
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 11:26
- 阅读:156

- 车辆管理系统需求文档与技术架构PC端+小程序
- 第一部分:需求文档1.项目概述1.1项目背景为企事业单位、车队运营商、租赁公司等提供一套完整的车辆全生命周期管理解决方案,实现车辆管理数字化、智能化。1.2项目目标建立车辆从购置到报废的全流程管理体系实现用车申请、调度、监控、结算的闭环管理通过数据分析优化车辆使用效率降低车辆运维成本20%以上1.3用户角色矩阵┌──────────────┬─────────────────────────────┬──────────────
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 11:11
- 阅读:145

- 智慧农业/渔业物联网系统需求文档
- 智慧农业/渔业物联网系统需求文档文档版本: V1.0项目目标: 构建一个集环境智能监测、设备自动化控制、生长模型分析、溯源管理与远程指挥于一体的综合物联网管理平台,实现降本增效、提质增产、风险预警与品牌增值。1.系统总体概述1.1核心价值: 数据驱动决策,解放人力,实现农业/渔业生产的精准化、自动化与智能化。1.2用户角色:生产员/养殖员: 现场巡视、接收告警、执行设备手动控制、查看实时环境
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 11:04
- 阅读:57

- 程序员AI编程工具推荐
- AI编程工具是当前开发者的“副驾驶”,能够极大提升开发效率。以下我将从通用型、代码专用型、垂直领域型以及开源/自部署型几个维度为您分类推荐,并附上它们的核心特点和适用场景,帮助您选择。一、通用型AI对话助手(编程是核心能力之一)这类工具本质是“更懂代码的ChatGPT”,适合处理广泛的编程问题、解释代码、生成文档等。ChatGPT(GPT-4/4o)简介:行业标杆,尤其在GPT-4版本下,代码理解和生成能力极强。优点:上下文能力强,
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 10:56
- 阅读:87

- 中医考证在线学习小程序系统需求文档
- 中医考证在线学习小程序系统需求文档文档版本: V1.0目标用户: 中医执业医师、助理医师、确有专长、师承等考证学员核心价值: 利用移动化、碎片化、智能化工具,提升学习效率与考试通过率。1.项目概述1.1项目目标开发一款专为中医考证学员设计的微信小程序,提供从课程学习、题库练习、考点记忆、模考冲刺到学习社区的一站式闭环学习体验。旨在帮助学员充分利用碎片时间,系统化、高效地备考。1.2用户角色学员(主要用
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 10:53
- 阅读:21






 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...