百度最新消息:百度搜索平台官方发出重磅消息,即将上线惊雷算法3.0,持续打击刷点击作弊行为,提醒存在问题的站点尽快自查整改,切勿存在侥幸心理。
作为搜索引擎行业老大,百度之所以会再次加大对快排的打击是因为在过去的一年,2020年有很多网站通过快排技术,实现了快速占领排名的情况,SEO快排软件和服务商层出不穷,五花八门,导致很多做正规网站的站长对此怨声载道,大量反馈下,百度不得不引起重视。
百度违规站点举报入口:
https://www.wenjuan.com/s/UZBZJv7gVT/
去年11月在一次百度搜索平台直播课中,官方就明确表示将在年末严加打击快排站点、聚合页、垃圾内容。我们从最新公告可以看出百度对打击快排的态度,此次惊雷算法3.0在前两次惊雷算法中做了技术升级、将扩大站点覆盖、打击周期更久。
惊雷算法3.0解读
相对于惊雷算法2.0,此次惊雷算法3.0主要有四个升级点:
1、加强了对作弊行为的识别;
2、加大了对作弊站点的打击力度;
3、扩大了算法的覆盖范围;
4、对违规行为较严重的领域(如:汽车、下载、招聘、B2B、网站SEO等)进行了针对性的打击。
对于新的算法,让站长们最为担心的就是,自己的网站是否会受到影响。
我们来解读一下以上内容包含了哪些重要的信息:
1.公告可以看出,百度这次的目标很明确,就是打击SEO快排。
2.作弊识别加强,意味着百度对搜索点击用户的行为、属性分析能力会提升,将会结合更多的大数据分析,更有效的识别点击用户的是否为真实的普通搜索用户。
3.加大打击力度,很可能意味作弊站点,有可能整站降权,即使是老牌网站、高权重网站也有可能难以幸免。
4.本次重点打击的对象主要集中在汽车、下载、招聘、B2B、网站SEO等,但不排除其他领域。
5.百度虽然重点打击刷点击作弊行为,但并不表示百度不打击其它快排行为。
6.在算法上线之前,百度也给了存在问题网站“喘息的机会”,如果有问题,就赶紧整改,还有活下来的机会。
哪些站点容易受影响?
那么什么样的站点最容易受影响呢?根据百度以往快排打击情况,可以总结出容易中招的站点有以下几个特点:
1.权重越低的网站,做快排受打击的概率越大,中小网站的死亡比例应该会占很大的比重。
2.新的站点如果冒险去刷快排的话,基本上就是“秒死”。
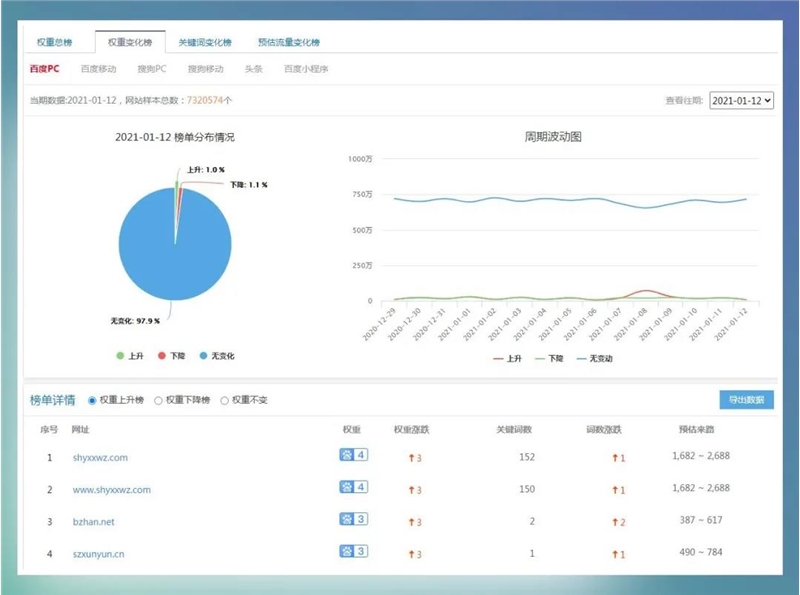
3.排名迅速提升的站点将成为百度重点关注和审查的对象。从站长工具的百度PC权重变化榜里,经常能看到一些网站百度权重的大幅度爬升,据了解,榜单中的部分网站也是通过快排手段实现的。
 4.使用单一技术的快排站点更容易别识别和打击。另外,刷快排更频繁的站点也一样更容易被检测到。
4.使用单一技术的快排站点更容易别识别和打击。另外,刷快排更频繁的站点也一样更容易被检测到。
毫无疑问,惊雷算法3.0上线后,除了会过滤掉大量的垃圾站,预计还会干掉一波快排商家。
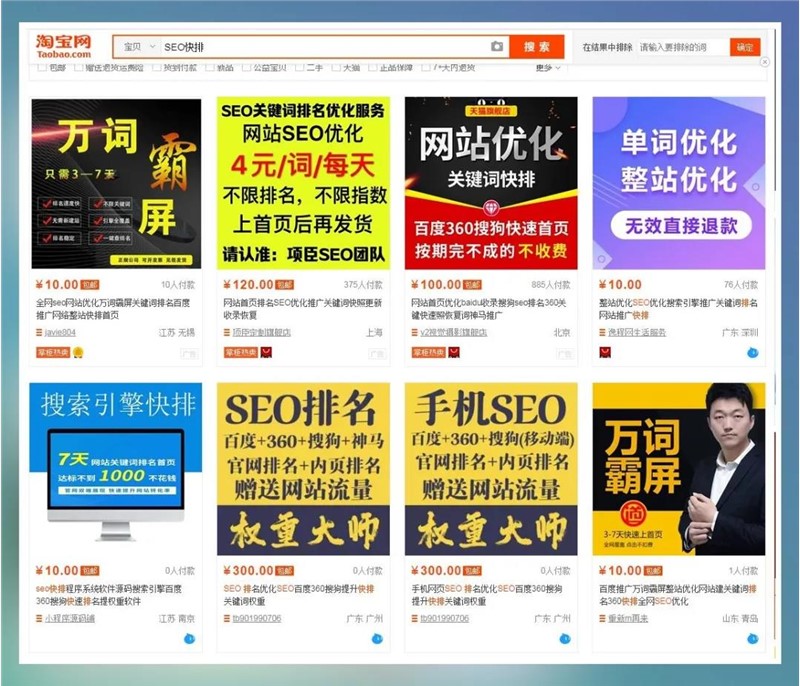
就目前来看,常见的刷点击快排工具大部分已经失效,很多快排软件效果极差。根据用户向站长之家反馈,包括找tb商家购买的付费快排工具,付费使用后发现大部分均未见明显效果,或者直接没有效果。

总而言之,惊雷的最初版本就是打击刷点击算法而来,不过每次升级后的规则都是短时间被快排大厂反识别,一直不断升级过滤规则,只能过滤基层快排玩家,对那些技术大厂不痛不痒。再过一段时间,等快排商研究透新惊雷3.0,又会卷土重来。
当然,对于广大站长们来说,当务之急还是尽快的调整网站优化,避免使用SEO作弊的策略,站点最好不用或者少用快排工具。
关于百度即将上线惊雷算法3.0大家有什么看法呢?不妨在留言区分享你的观点吧。





 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...