Bitmap 称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的,这些点通过不同的排列和染色以构成图样。
Bitmap 是 Android 系统中图像处理最重要的类之一,用它可以获取图像文件信息,对图像进行剪切、旋转、缩放等操作,并可以将图像保存成特定格式的文件。
Bitmap 位于 android.graphics 包中,不提供对外的构造方法,只能通过 BitmapFactory 类进行实例化。利用 BitmapFactory 的 decodeFile 方法可以从特定文件中获取 Bitmap 对象,也可以使用 decodeResource() 从特定的图片资源中获取 Bitmap 对象。
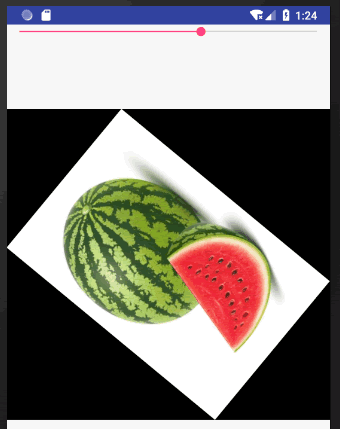
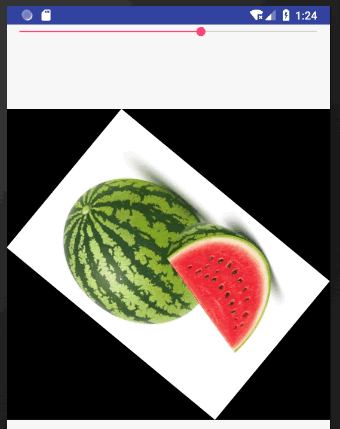
实例 BitmapDemo 从资源文件中创建 Bitmap 对象,并对其进行一些操作,运行效果如图 1 所示。


图 1 Bitmap对象的效果
其对应布局文件 Main.xml 的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<SeekBar
android:id="@+id/seekBarId"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/img1" />
</LinearLayout>
BitmapActivity.Java 的代码如下:
package introduction.android.bitmapdemo;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.SeekBar;
public class BitmapActivity extends Activity {
ImageView myImageView;
Bitmap myBmp, newBmp;
int bmpWidth, bmpHeight;
SeekBar seekbarRotate;
float rotAngle;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bitmap);
myImageView = (ImageView) findViewById(R.id.imageview);
//由Resource载入图片
myBmp = BitmapFactory.decodeResource(getResources(), R.drawable.img1);
bmpWidth = myBmp.getWidth();
bmpHeight = myBmp.getHeight();
//实例化matrix
Matrix matrix = new Matrix();
//设定Matrix属性 x、y缩放比例为1.5
matrix.postScale(1.5F, 1.5F);
//顺时针旋转45度
matrix.postRotate(45.0F);
newBmp = Bitmap.createBitmap(myBmp, 0, 0, bmpWidth, bmpHeight, matrix, true);
seekbarRotate = (SeekBar) findViewById(R.id.seekBarId);
seekbarRotate.setOnSeekBarChangeListener(onRotate);
}
private SeekBar.OnSeekBarChangeListener onRotate = new SeekBar.OnSeekBarChangeListener() {
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
// TODO Auto-generated method stub
Matrix m = new Matrix();
m.postRotate((float) progress * 3.6F);
newBmp = Bitmap.createBitmap(myBmp, 0, 0, bmpWidth, bmpHeight, m, true);
myImageView.setImageBitmap(newBmp);
}
};
}


 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...