- 软件教程
- 来源:源码码网
- 编辑:admin
- 时间:2021-01-06 15:26
- 阅读:1262
PPT想要制作简单渐变UI图标要如何操作呢?该怎么绘制呢?下面我们就来看看详细的教程。
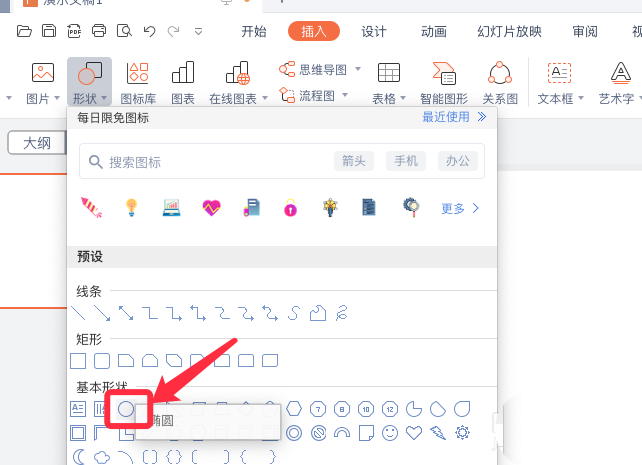
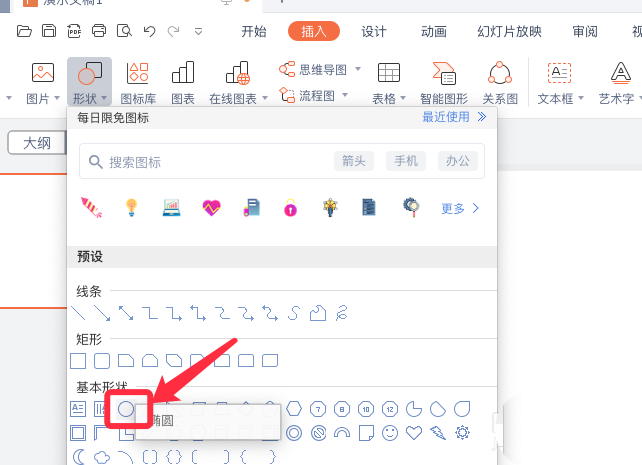
1、点击插入,形状,插入一个圆形。

2、插入形状,选择圆角矩形,插入一个圆角矩形。

3、点击填充一个浅灰色,无边框。

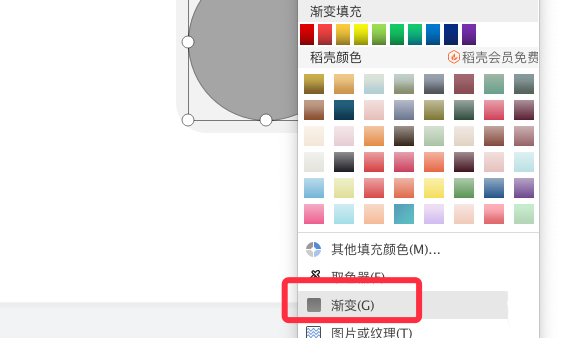
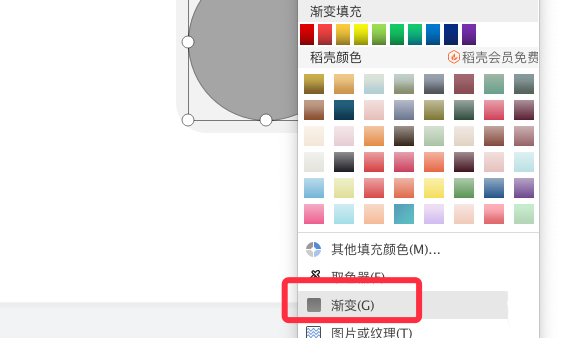
4、再点击选中圆形,选择渐变填充。

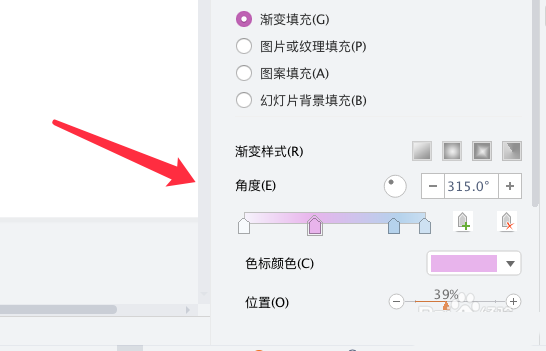
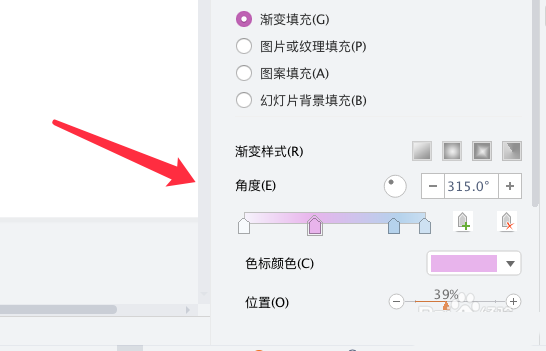
5、选择填充颜色和角度,无轮廓。

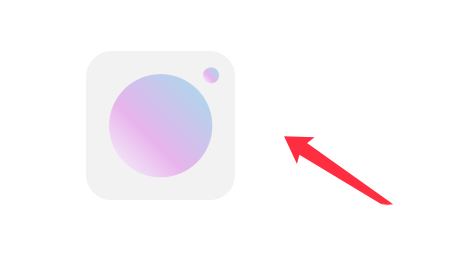
6、按住ctrl键,拖拽复制一个圆形并按shift键等比缩小。

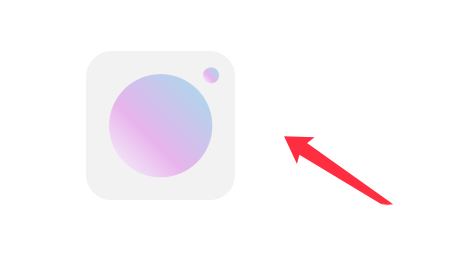
7、简单渐变UI图标制作完成,效果如下图所示。

以上就是PPT怎么制作渐变UI图标?PPT扁平化图标图片的制作方法,希望继续关注源码码网。
特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读

- 基于NetCore(Razor Page)开发的Cms建站系统MIT协议
- FytSoaCms一款基于NetCore2.2/3.1(RazorPage)功能强大的Cms建站系统,支持前后端分离。简介:模块化:全新的架构和模块化的开发机制,便于灵活扩展和二次开发。模型/栏目/分类信息体系:通过栏目和模型绑定,以及不同的模型类型,不同栏目可以实现差异化的功能,轻松实现诸如资讯、下载、讨论和图片等功能。通过分类信息和栏目绑定,可以自动建立索引表,轻松实现复杂的信息检索。FytSoa是一套基于NetCore+SqlS
- 开发工具
- 来源:gitee
- 编辑:源码码网
- 时间:2026-01-24 22:21
- 阅读:152

- 基于JAVA开发的企业级平台微信公众号管理系统SmartWx
- SmartWx微信公众号管理系统是一个完整的微信公众号web操作版,直接编译即可运行。让用户不再用关心微信的底层接口,直接使用页面进行操作,简单方便。包括服务器绑定、文本管理、图文管理、菜单管理、粉丝管理、群发消息等。技术框架开发语言:JAVA数据库:MYSQLJAVA开发框架:SpringMVC+Spring+Mybatis缓存框架:j2cache前端开发框架:Layui+JQuery+html前台模板引擎:art-templat
- 源码教程
- 来源:gitee
- 编辑:源码码网
- 时间:2026-01-24 21:53
- 阅读:145

- 前后端分离的Java快速开发平台renren-security可免费商用
- renren-security是一个轻量级的,前后端分离的Java快速开发平台,能快速开发项目并交付【接私活利器】采用SpringBoot3.x、Shiro、MyBatis-Plus、Vue3、TypeScript、ElementPlus、VueRouter、Pinia、Axios、Vite框架,开发的一套权限系统,极低门槛,拿来即用。设计之初,就非常注重安全性,为企业系统保驾护航,让一切都变得如此简单。提供了代码生成器,只
- 源码教程
- 来源:gitee
- 编辑:源码码网
- 时间:2026-01-23 13:03
- 阅读:70

- 离线IP地址定位库和IP定位数据管理框架Ip2region
- Ip2region是什么ip2region -是一个离线IP地址定位库和IP定位数据管理框架,同时支持IPv4和IPv6,10微秒级别的查询效率,提供了众多主流编程语言的 xdb 数据生成和查询客户端实现。Ip2region特性1、离线定位库项目本身同时了提供了一份IPv4(data/ipv4_source.txt)和IPv6(data/ipv6_source.txt)的原始数据和对应的xd
- 源码教程
- 来源:gitee
- 编辑:源码码网
- 时间:2026-01-22 11:26
- 阅读:87
![常用测试压力工具使用介绍]()
- 常用测试压力工具使用介绍
- ab 是 ApacheBench 工具的缩写,它是一个HTTP压力测试工具。让我详细说明如何测试:1. 安装ApacheBenchWindows系统:方法一:安装XAMPP或WAMP(自带ab)下载地址:https://www.apachefriends.org/zh_cn/index.html安装后,ab工具在:C:xamppapache�inab.exe方法二:使
- 开发工具
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-13 20:27
- 阅读:92











 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...