首先需要下载redis,github上redis下载地址:https://github.com/dmajkic/redis/downloads
下载到的Redis支持32bit和64bit。根据自己实际情况选择,将64bit的内容cp到自定义盘符安装目录取名redis。 如 C: eids
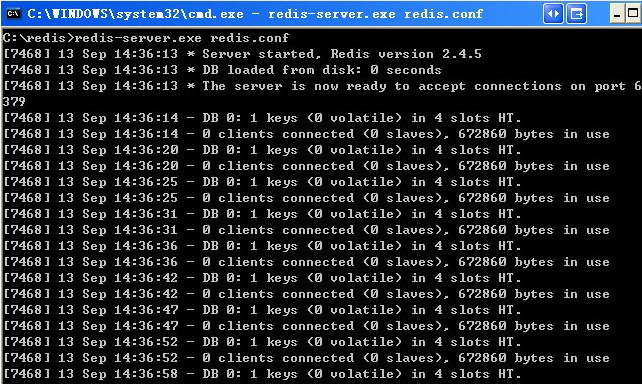
打开一个cmd窗口 使用cd命令切换目录到 C: edis 运行 redis-server.exe redis.conf。
如果想方便的话,可以把redis的路径加到系统的环境变量里,这样就省得再输路径了,后面的那个redis.conf可以省略,如果省略,会启用默认的。输入之后,会显示如下界面:

这时候另启一个cmd窗口,原来的不要关闭,不然就无法访问服务端了。
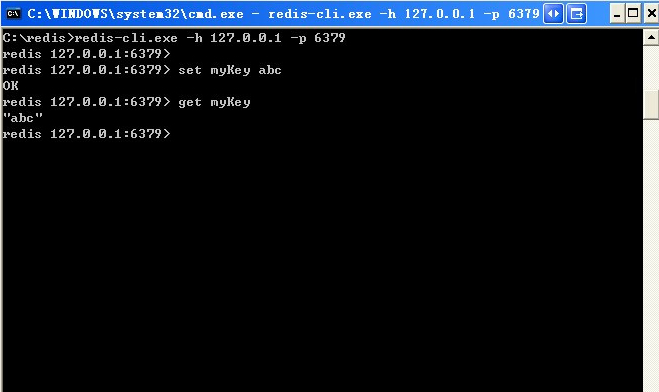
切换到redis目录下运行 redis-cli.exe -h 127.0.0.1 -p 6379 。
设置键值对 set myKey abc
取出键值对 get myKey

这个时候在命令行已经测试成功,接下来在php代码中测试redis
<?php
$redis = new Redis(); //实例化redis
$redis->pconnect('127.0.0.1', '6379'); //建立redis服务连接 这个pconnect应该是长连接,可以用connect
$redis->set($key, $value); //设置变量和变量值
echo $redis->get($key); //获取变量值
$redis->close(); //关闭redis连接
?>
运行一下代码你会发现给了一个报错,而且报错的行数是在set的那一行,这是因为你的php还没有安装redis扩展,所以你还不能设置值。
Redis是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。它可以支持Java,C/C++,C#,PHP,JavaScript,Perl,Object-C,Python,Ruby,Erlang等多种语言开发。 我在windows下安装了一下redis服务。
接下来我们开始安装php扩展
1.使用phpinfo()函数查看PHP的版本信息,这会决定扩展文件版本

接下来根据你所拟定的版本去如下这两个网址下载文件
1、http://windows.php.net/downloads/pecl/snaps/redis/2.2.5/
2、http://windows.php.net/downloads/pecl/releases/igbinary/1.2.1/
解压缩后,将php_redis.dll和php_redis.pdb拷贝至php的ext目录下
然后开始配置php.ini
加入这两行代码:
extension=php_igbinary.dll
extension=php_redis.dll
注意:extension=php_igbinary.dll一定要放在extension=php_redis.dll的前面,否则此扩展不会生效
重启一下你的web服务器,如果重启成功,在phpinfo里面找一下redis扩展:

就说明你的redis扩展也安装成功了!!!
再运行一下刚开始的那个代码,会发现成功了!
要注意的是上边提到的两个黑窗口不管怎样,都是不能关掉的,因为你是把windows作为了一个服务器使用的!!!


 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...