Viewer.js 是一款强大的图片预览查看器,之前在做项目的时候遇到的是无法给网页中的图片添加一个强大的预览功能,而Viewer.js刚好满足了我的需求。本文就简单的介绍一下这样一个神奇的图片预览插件:
//原生版本
https://github.com/fengyuanchen/viewerjs
//jquery版本
https://github.com/fengyuanchen/jquery-viewer支持移动设备触摸事件
支持响应式
支持放大/缩小
支持旋转(类似微博的图片旋转)
支持水平/垂直翻转
支持图片移动
支持键盘
支持全屏幻灯片模式(可做屏保)
支持缩略图
支持标题显示
支持多种自定义事件
从功能来看,这是一款功能强大的图片预览插件,对于基本的需求大多数都可以满足,而且自带原生版本和jquery版本,方便使用!
安装
现在大多数情况直接使用npm进行安装,当然也可以下载发不好的js文件进行使用
npm install viewerjs
<link href="/path/to/viewer.css" rel="stylesheet">
<script src="/path/to/viewer.js"></script>用法
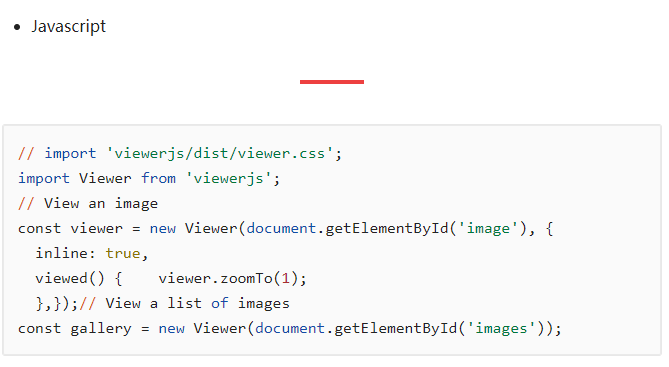
new Viewer(element[, options])


由于排版原因,这里直接放截图,或者大家可以到Github上查看详细的配置
Viewerjs的作者不仅仅是这样一个作品,他还有一个另外的图片类作品,Web端的图片裁剪插件,同样推荐给大家:
https://github.com/fengyuanchen/cropperjs





 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...