- 行业资讯
- 来源:源码码网
- 编辑:admin
- 时间:2020-09-21 16:41
- 阅读:936
一、介绍
HUAWEI DevEco Studio(以下简称DevEco Studio)是基于IntelliJ IDEA Community开源版本打造,面向华为终端全场景多设备的一站式集成开发环境(IDE),为开发者提供工程模板创建、开发、编译、调试、发布等E2E的HarmonyOS应用开发服务。通过使用DevEco Studio,开发者可以更高效的开发具备HarmonyOS分布式能力的应用,进而提升创新效率。 当前版本DevEco Studio 2.0 Beta1。
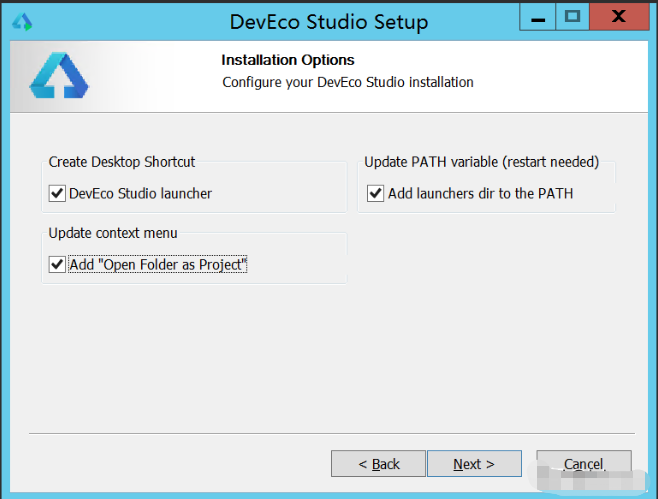
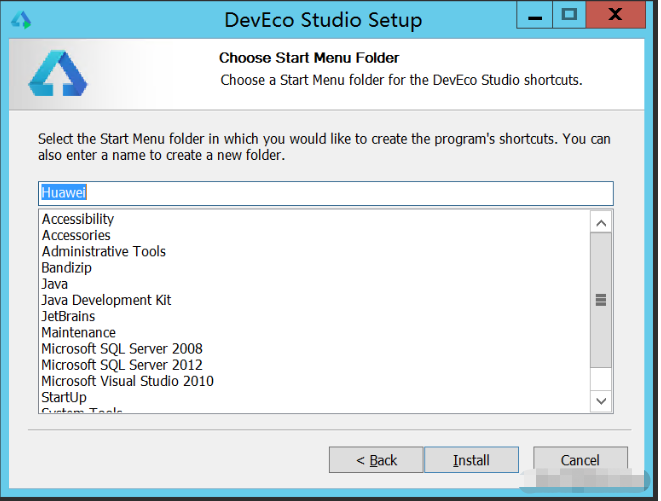
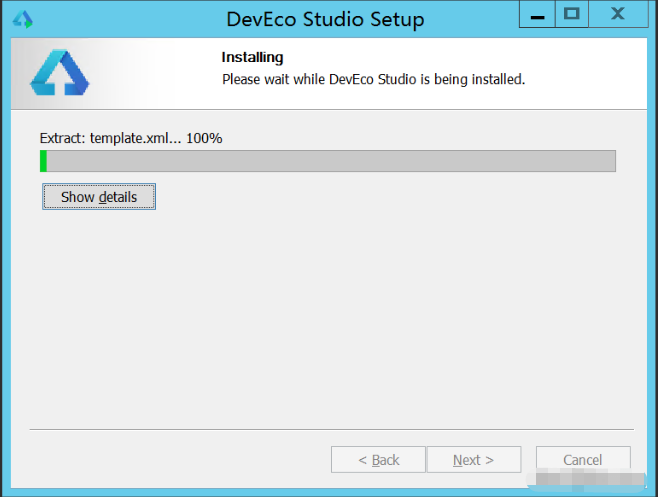
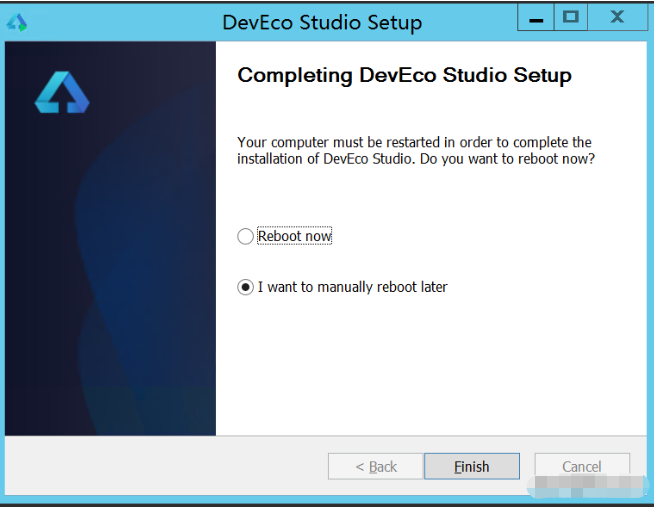
二、安装
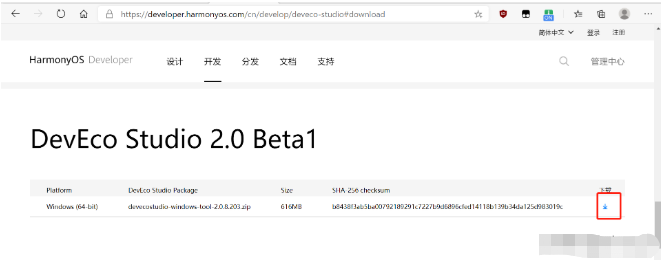
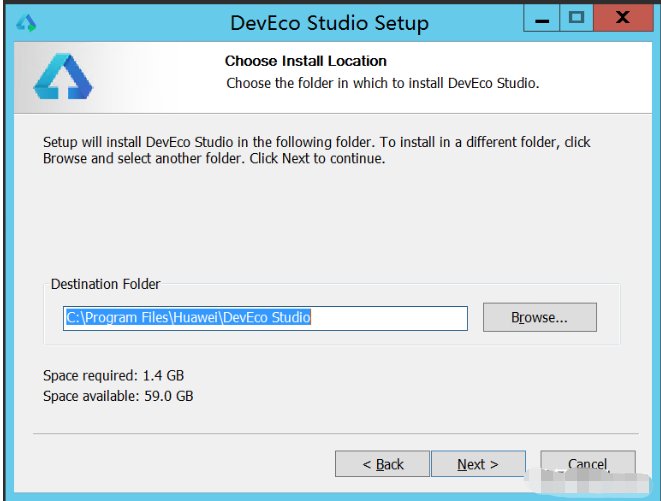
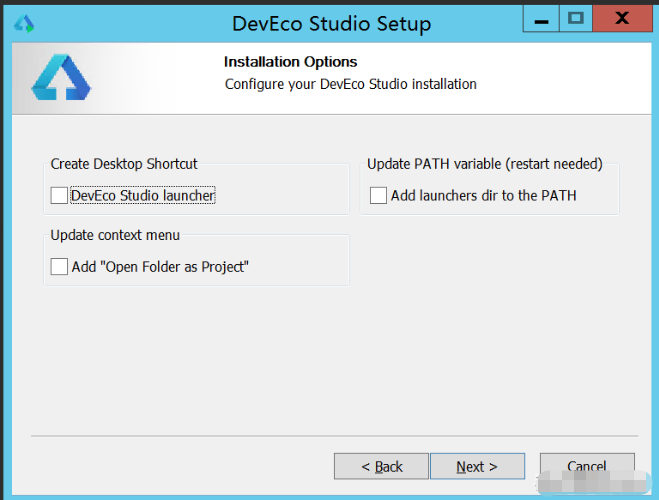
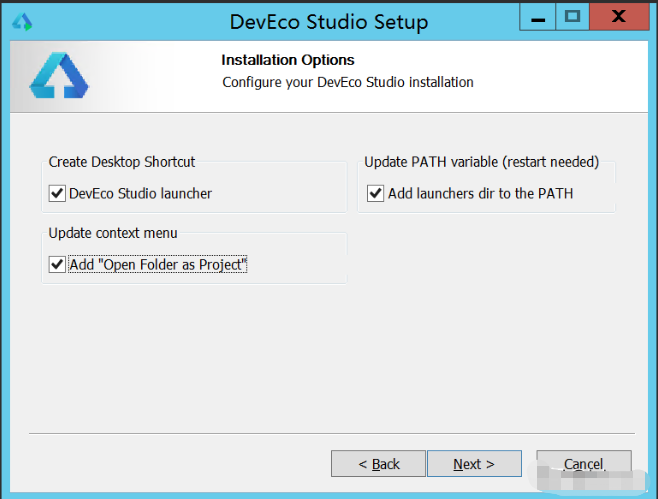
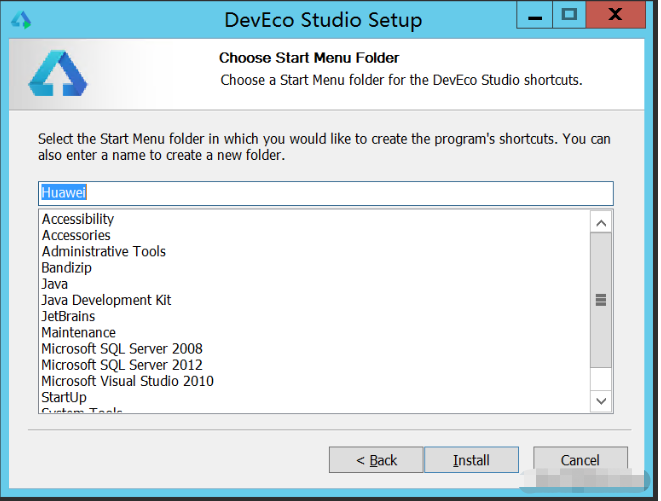
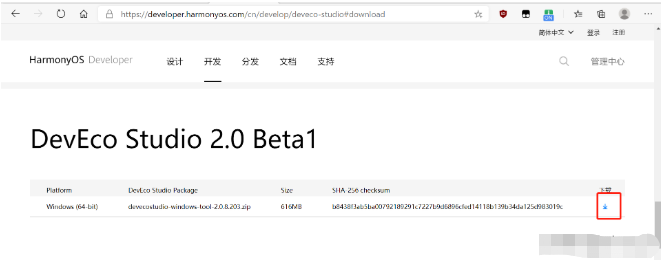
首先下载安装程序,下载后直接解压安装










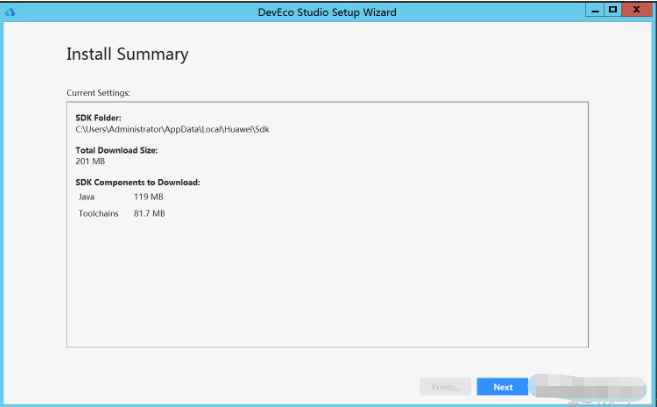
三、运行配置
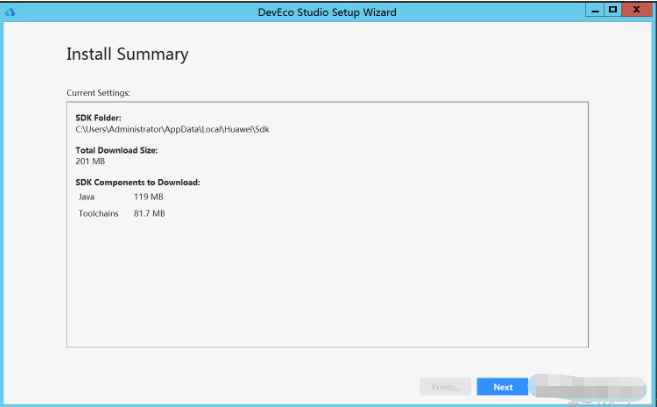
第一次打开程序后, 会下载开发工具链和java环境



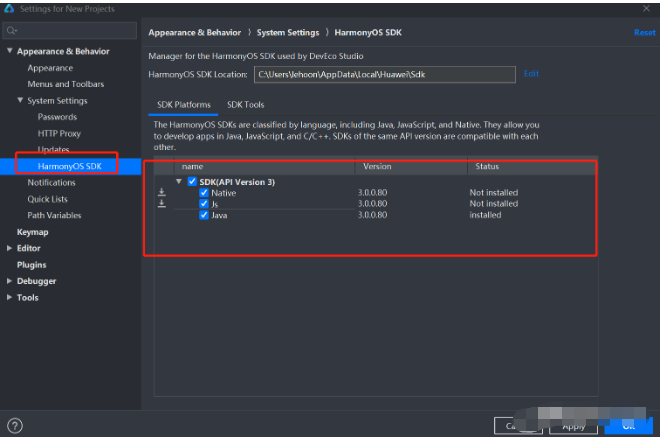
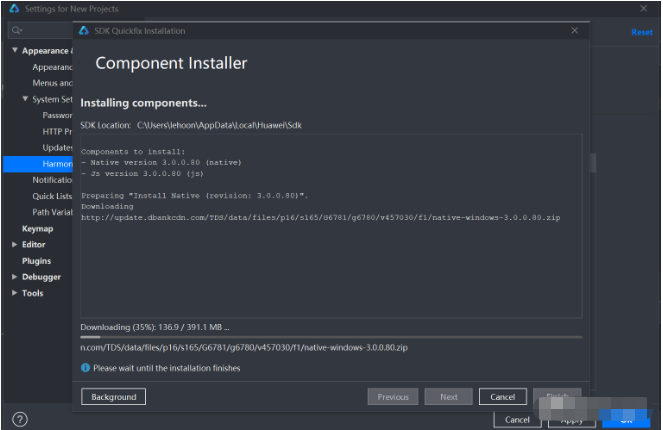
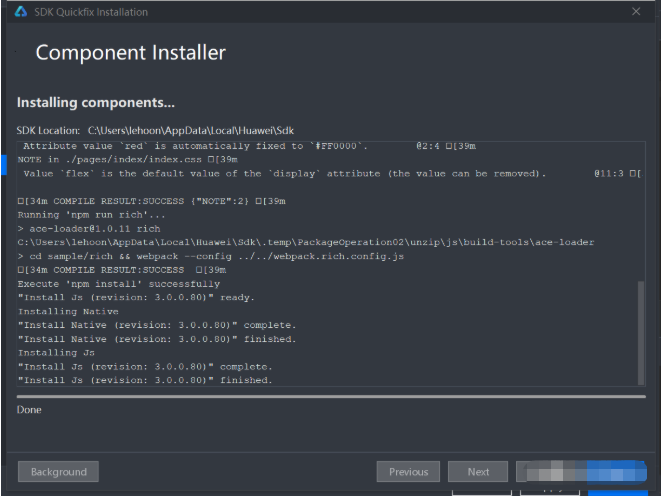
四、安装SDK
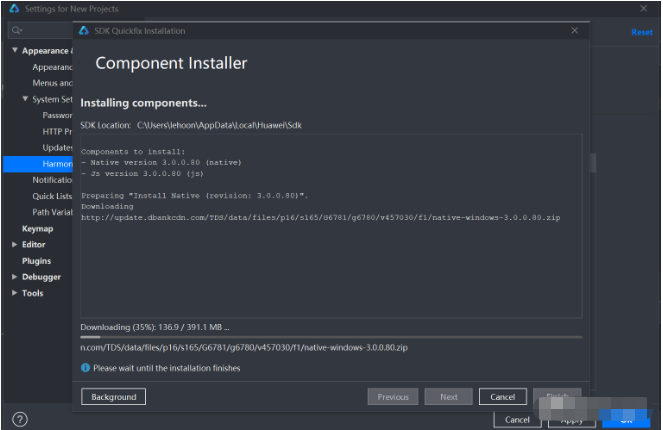
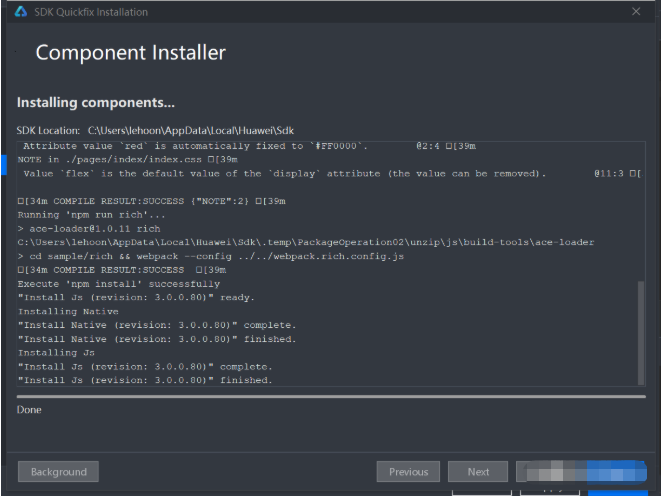
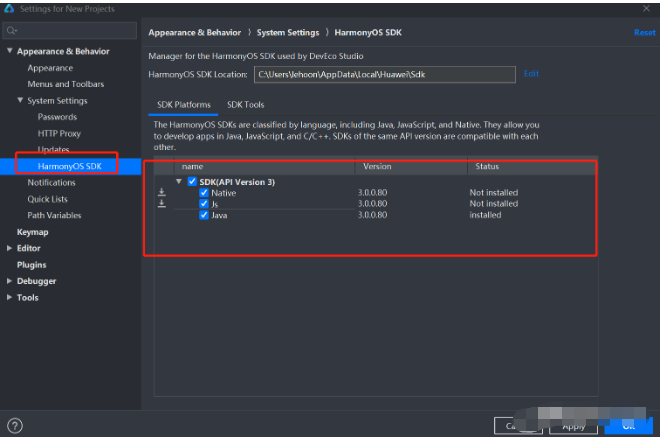
安装完成后,只有java和nodejs,没有开发工具包sdk, 需要单独下载。点击菜单tools----sdk manager, 弹出对话框后,选中Native和js后,点击apply后,会自动下载。



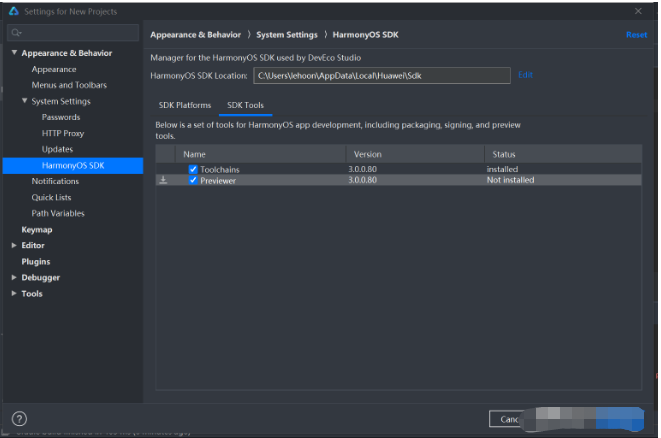
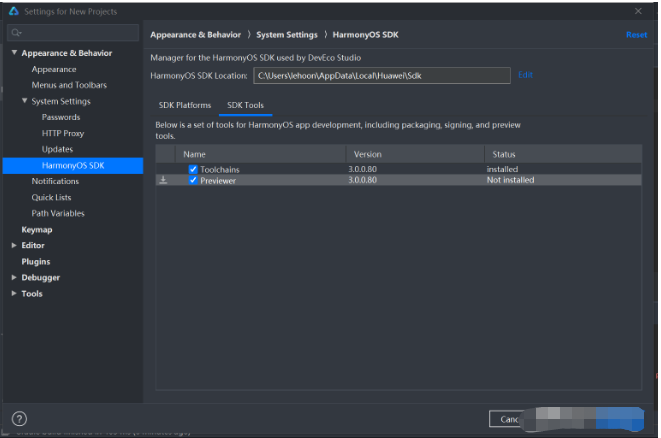
安装sdk tools的预览工具

五、配置开发环境
首先登陆ide, 点击菜单tools----DevEco Login按钮。

这样才会在运行程序的时候从远程获取到模拟器。
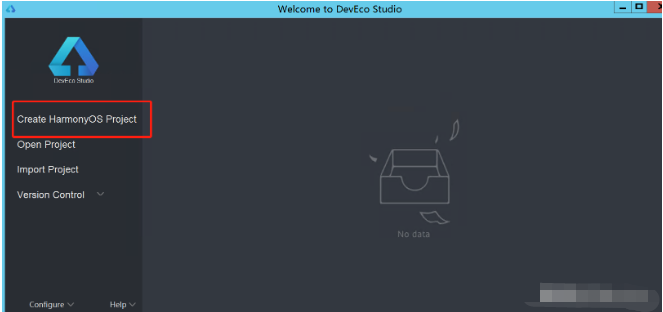
六、开发第一个app
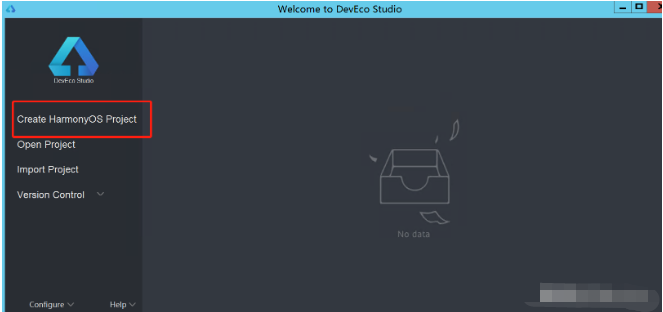
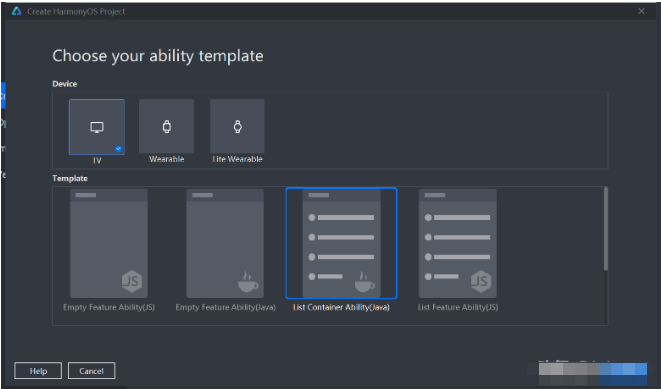
双击打开ide,然后点击右侧的按钮,创建HarmonyOs Project工程按钮

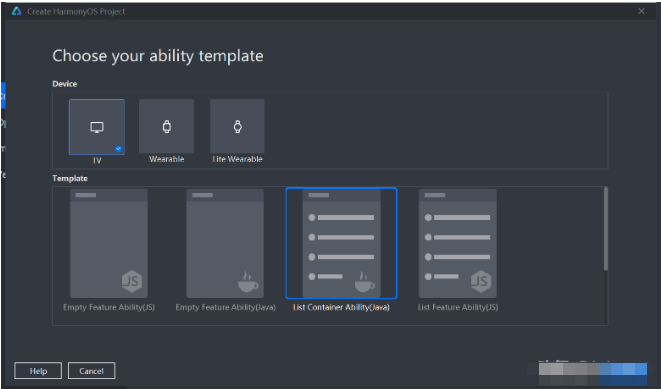
选择app类型,包括电视、可穿戴设备、轻量级可穿戴设备平台类型, 还提供了一些模板,主要包括java、js语言类实现的模板。

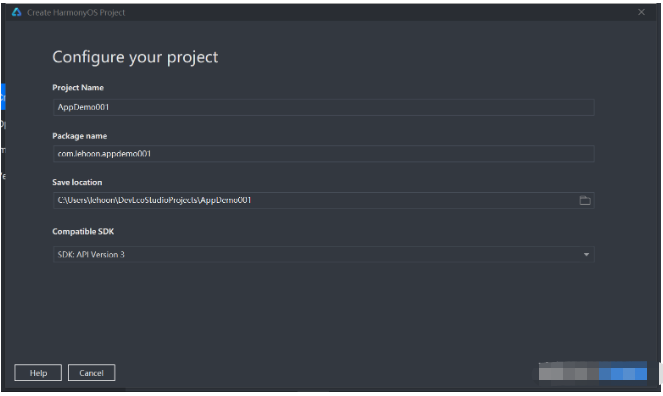
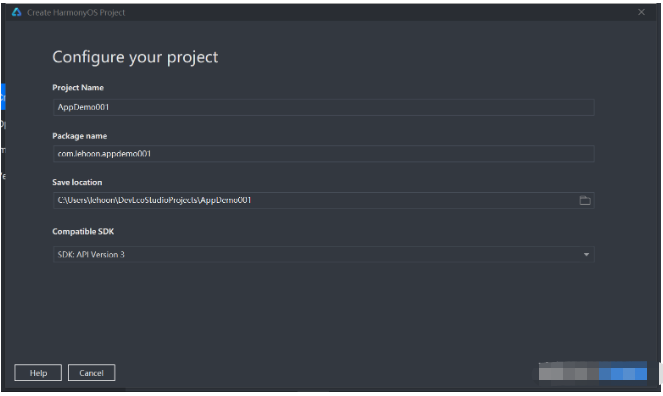
输入app基本信息

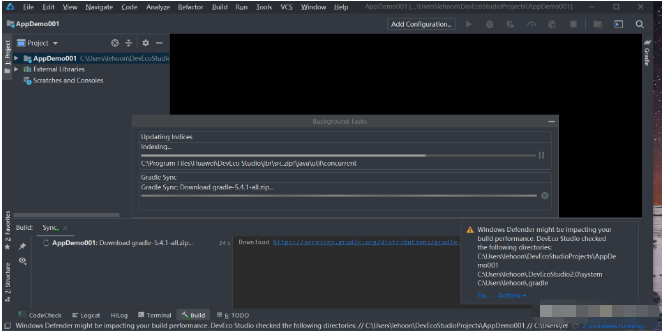
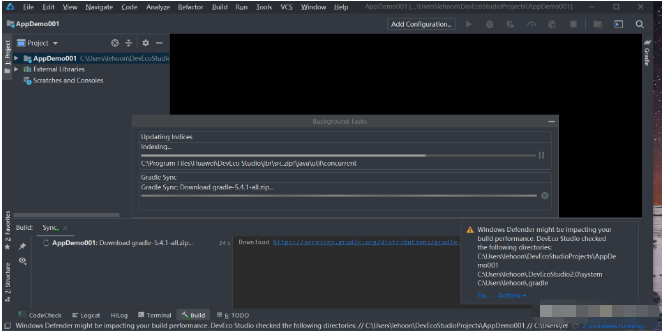
点击确认后,下载gradle程序。

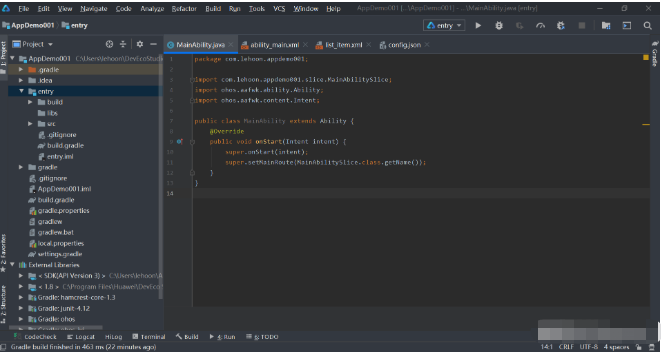
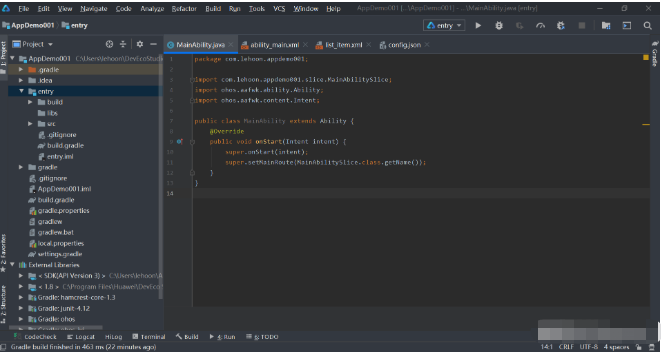
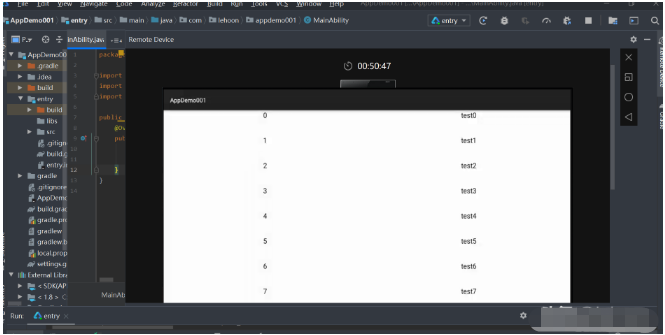
项目结构如图

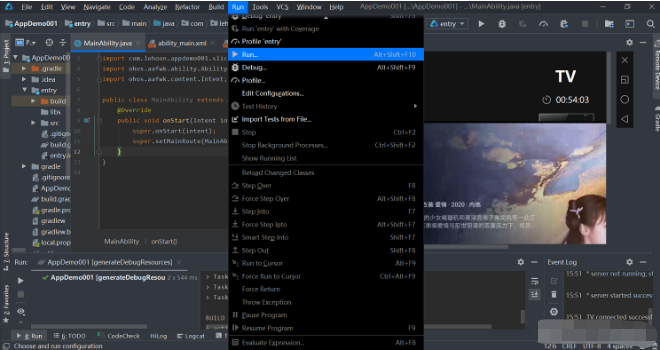
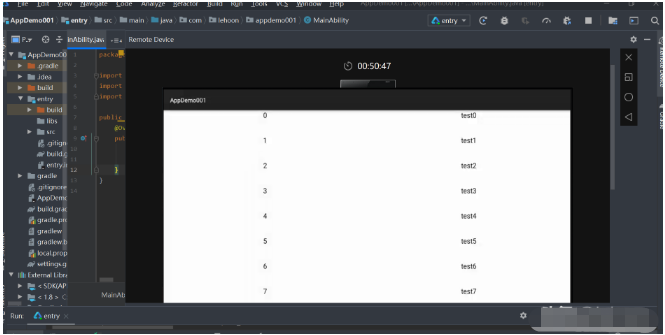
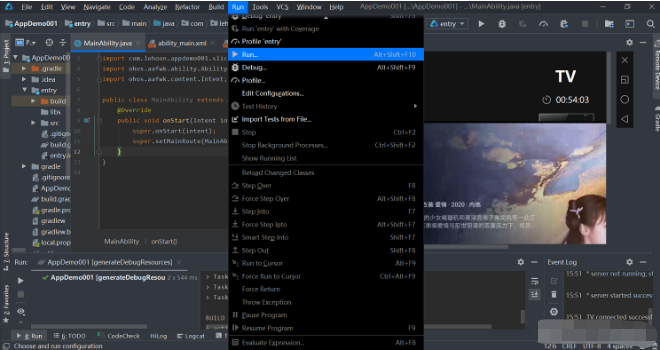
点击run下的run按钮。


至此基本上就已经完成了。做Android开发的童鞋,有没有发现 HUAWEI DevEco Studio跟Android studio的操作以及项目结构非常相似。有兴趣的同学可以开始自己的第一个鸿蒙项目了。
特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读

- 设备全生命周期智能巡检管理系统
- 一、项目概述项目名称:设备全生命周期智能巡检管理系统核心目标:通过一机一码(二维码)标准化巡检流程,确保不漏检、不错检。建立并维护每台设备的完整数字档案(涵盖基础信息、巡检、维修、保养全记录)。实现故障的快速上报、跟踪与闭环处理。将线下纸质记录电子化、流程化,实现数据可追溯、可分析。目标用户:现场巡检/操作人员:使用移动端进行日常巡检与记录。设备管理员/维修工程师:处理故障、执行维修保养、管理设备状态。部门主管/管理层:查看报
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-06 11:31
- 阅读:79

- 同城跑腿预约系统功能需求文档
- 1.文档概述项目名称:同城跑腿预约系统核心目标:为用户提供便捷、可靠的同城即时物品取送、代办服务,并为服务提供者(师傅)提供高效的订单匹配与管理工具,实现线上线下服务闭环。目标用户:用户端:有物品取送、购买、代办需求的个人及企业用户。师傅端:提供跑腿服务的骑手、司机或自由职业者。核心价值:便捷预约、智能调度、全程追踪、安全可靠。2.总体业务流程用户发布订单 -> 系统智能派单/师傅抢单
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-06 11:18
- 阅读:211

- 百度搜索垃圾广告霸屏,市场份额被蚕食?
- 进入2026年,随着AI的崛起,中国传统搜索引擎市场的用户占比和竞争格局发生着明显的改变。需要强调的是,传统“搜索”的定义正在被颠覆,分析必须从“搜索行为”和“流量入口”两个维度来看。核心结论百度依然是综合搜索的龙头,但份额持续被蚕食,市场已从“一家独大”变为“一超多强”。“搜索去中心化”是最大趋势。越来越多用户,尤其是年轻群体,不再打开百度,而是直接在抖音、微信、淘宝、小红书等超级App内进行“站内搜索”来获取信息、商品和服务。微软必
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-06 10:56
- 阅读:194

- AI编程对当前程序员就业环境的影响:挑战、机遇与未来重塑
- 一、影响全景:行业正在经历“技术性重构”直接冲击领域基础代码生成:重复性编码任务(如CRUD操作、简单API开发)效率提升50-80%代码审查与调试:AI辅助定位bug、优化代码结构,减少人工排查时间文档与测试:自动生成技术文档、测试用例成为新常态入门级岗位需求变化:对初级程序员“代码搬运”能力需求下降,更重问题分析与架构理解数据对比(2023-2024行业调查)使用AI工具的开发者任务完成速度平均提升35%63%的企业调整了初级工程师
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-06 10:41
- 阅读:232

- SSL证书有哪些类型,应该如何选择
- SSL证书根据验证级别、保护域名数量和功能特性主要分为以下几类。选择合适的证书需综合考虑安全需求、预算、品牌形象和技术兼容性。一、SSL证书的主要类型1.按验证级别分类(从低到高)2.按保护域名数量分类3.按证书功能/特性分类标准SSL证书:基础加密功能。代码签名证书:用于软件/代码签名,验证开发者身份(如Windows驱动、APP)。邮件证书(S/MIME):加密和签名电子邮件。客户端证书:用于双向认证(如VPN、企业内网)。二
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-06 10:35
- 阅读:147






























 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...