现在越来越多的网站开始使用https协议,百度早在2014年底就已经开始支持https了,并且据说在排名上,同权重的网站,开启https会优待提升排名。先不管排不排名吧,https是一种更安全更先进的技术。不要以为开启https只是在网址http后面加个s就可以了,其实不是的。https是需要验证SSL证书的,如果没有证书或者证书不匹配,则通过https访问你的网站是会被浏览器拦截的。
一、购买证书
升级到 HTTPS 协议的第一步,就是要获得一张证书。阿里云上可以申请免费的HTTPS证书。
1.首先登录阿里云,在“产品与服务”的下拉菜单中,找到“CA证书服务(数据安全)”。
2.点击右上角“购买证书”按钮
3.“保护类型”选择“一个域名”,品牌选择赛门铁克。
然后证书类型选择“免费型DV SSL”。
4.点击“立即购买”
5.购买成功后,点击“补全”
6.输入一个域名,有一点需要注意,这里需要精确到二级域名,例如www.dedemao.com和pay.dedemao.com是两个二级域名,是不一样的。只能输入一个,如果有多个域名需要HTTPS,需要购买多次,每次配置一个域名。填写后,点击下一步。
7.填写个人信息,如果域名也在阿里云,域名验证类型可以选择DNS,并勾选。如果域名不在阿里云且服务器是linux的,那么选择文件。
8.如果是选择文件,需要将指定文件下载到指定目录下。
9.等待审核通过后,点击“下载”,下载证书。
二、安装证书
根据服务器的环境选择相应的证书下载并阅读配置教程即可。
安装成功后,使用SSL Labs Server Test 检查一下证书是否生效。
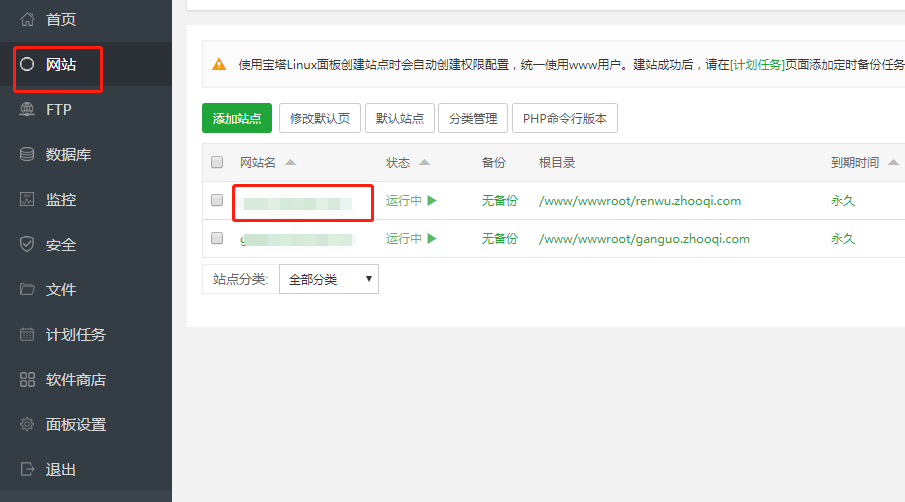
流程比较长,但是操作起来还算简单。下面再介绍一种配置SSL证书的办法,那就是服务器通过配置宝塔再配置SSL证书,宝塔账号的配置,前面已经讲过,如果不会请看宝塔配置,首先登陆宝塔账号,点击网站——域名,

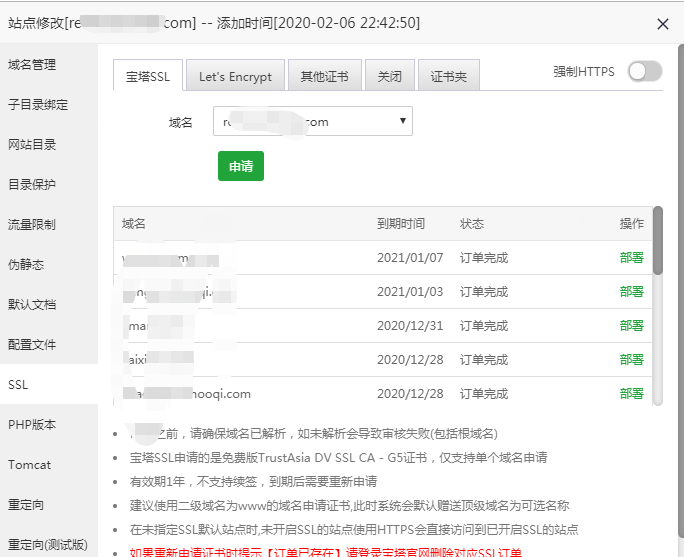
在左侧可以看到ssl,点击,输入域名,申请ssl证书,这里注意,如果是二级域名的话,必须先申请顶级域名的ssl证书,申请完成后点击部署会自动部署成功;

很多人认为这样部署就算完事了,其实不然,https协议的默认端口是443,如果ssl证书部署成功后,https域名还不能正常访问的话,就需要检查443端口是否开启,如何开启端口号,之前也讲到过的,端口号设置。这种方法是不是很简单。
大多数时候对于要求不高的网站,一般都会申请免费的ssl证书,付费证书部署方法同理。





 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...