今年以来,腾讯在电商领域可谓是动作频频,继五月初,微信上线主打拼单团购小鹅拼拼小程序后,最近又开启内测了「微信小商店」功能。简单的说,微信小商店是一个无需开发、一键开通即可自主经营的卖货小程序。
小商店为商家提供商品信息发布、商品交易、小程序直播等功能,全方位支持商家自主开店经营。开通小商店后,用户可以直接在这个小程序里进行直播和卖货。
微信官方对此宣传为:快速开店、免服务费、直播带货。

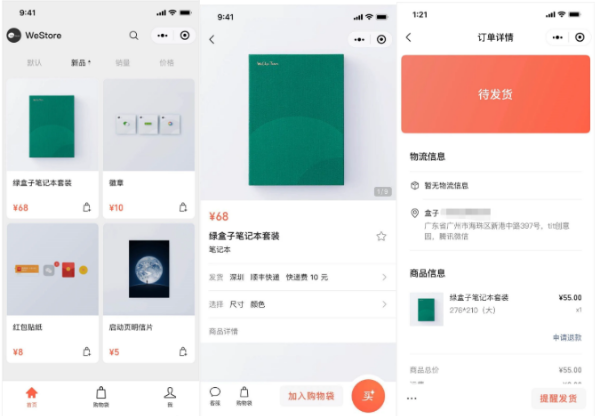
微信商店页面
微信小商店的目标用户群体是谁呢?
微信“小”商店,顾名思义,其目标群体是中小微企业和个人。之前个人、微商或企业在朋友圈里卖货,只能发图文或借助第三方平台进行开店。
微信小商店的出现让这些群体很容易就能拥有一个官方的小程序商铺。
微信小商店如何开通?
目前,小商店处于内测阶段,仅受邀用户才可以开通。
首批邀请具备一定私域运营基础、尚未开发小程序的公众号运营者加入内测。接到内测的企业/个人可以点击邀请链接进行注册,并提供身份和资质。目前支持企业、个体工商户两种开店类型。个人暂不支持。
具体可以扫下方小商店二维码查看是否受邀↓↓↓

微信小商店开通条件如下:
1、目前仅限服务号才能收到邀请
2、你的服务号必须认证
3、已经开通了微信小店与微信支付功能。
现阶段支持售卖的商品类目包括:
宠物生活、厨具、电脑、办公、服饰内衣、个人护理、工业品、家纺、家居日用、家具、家庭清洁/纸品、家用电器、家用电器、家装建材、酒类、礼品、美妆护肤、母婴、农资园艺、汽车用品、生鲜、食品饮料、手机通讯、数码、玩具乐器、箱包皮具、鞋靴、运动户外、钟表等。
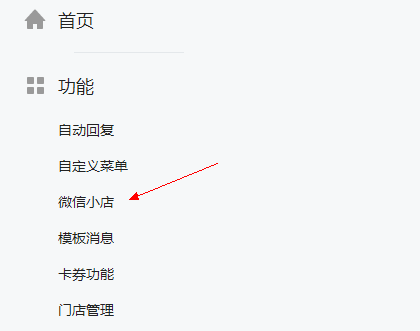
下面来看看微信小商店具体开通步骤:


第三步:提示您开通微信小店小程序版

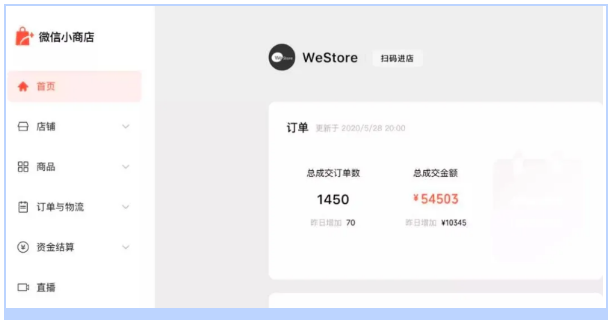
微信小商店后台↓↓↓

总而言之,微信小商店已经支持的功能包括:
1、基础的开店及运营能力,包括商品管理、店铺运营、直播管理、资金管理等。
2、用户端更完善的购物体验能力,包括商品详情页、货架工具、直播插件等。
微信小商店有什么优势?
事实上,微信之前也推出过微信小店、微信小程序直播等产品,都能进行卖货。对比之下,微信小商店有哪些优势?
降低开店门槛。相对来说,之前推出的服务存在或准入门槛高、或需要开发等特点,过滤掉了不少的中小微商家。这次小商店,直接整合多项能力,把门槛降到最低,服务提升到最高,来满足商家和用户双边需求。而微信小商店对那些没有微店的新商家、微商、个体经济主来说,是个好的突破口。
打通微信生态。微信小商店的意味着腾讯生态强化正在加强电商功能,不仅可以为流量主提供saas工具,借助微信小程序,将微信中的公众号、视频号、小程序与直播带货打通,从而激活微信生态累积的海量客户。
截至 2019 年底,腾讯的微信月活跃用户数已经高达11. 65 亿,这样庞大的用户量对不想错过微信流量或正在利用微信流量卖货的卖家来说,很有吸引力。
另外,有业内人士认为,微信推出的小商店或是在为视频号的变现打地基,其提供的基础服务能力正好可以为积累了一定粉丝量的视频号内容生产者提供变现路径。





 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...