- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2023-09-22 16:13
- 阅读:460
如何隐藏服务器的真实IP地址,是我们为了应对DDOS、CC等网络攻击的一种有效方法,可以让攻击者找不到我们真实的攻击目标而无法攻击,从而保护我们的网站。

隐藏服务器真实IP的几种方法:
1、CDN:使用CDN节点加速,虽然CDN的主要作用是加速网站,但CDN也是可以隐藏服务器真实IP的,只不过CDN也有缺点,如果采用国内CDN,国外的黑客就可以利用工具获取服务器真实IP,因为国内CDN对国外没用。
2、域名导向:与CDN有相同作用,隐藏服务器真实IP,但没有CDN的地理位置限制,即把域名绑定到域名导向服务器即可
3、高防IP:高防IP也是将服务器真实IP隐藏,然后将虚设IP映射到真实IP上,用户不管是怎么访问或检查,服务器IP始终是高防IP,而高防IP本身也是应对攻击而生。
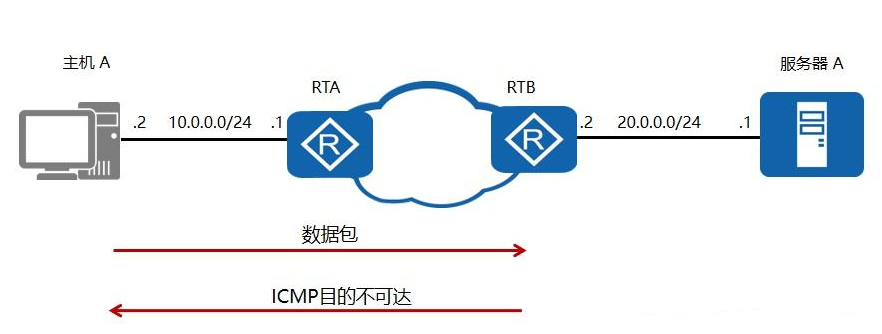
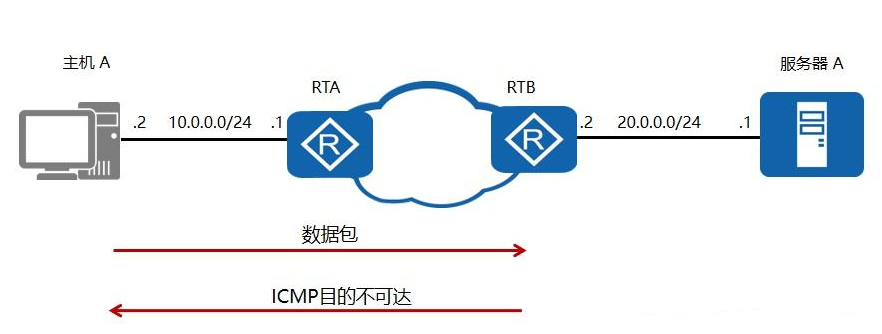
4、服务器ICMP:禁止服务器ICMP响应,一般情况下攻击者会通过IP段来扫描存在的机器,即攻击扫描到服务器IP时,IP做出响应,即被做为有用的IP,一旦我们禁止服务器ICMP回显功能,那么即使攻击者扫描到我们的服务聚P,IP也不会做出回应,让攻击者认为此P没有用。不管是Windows还是Linux系统的服务器,都可以通过防火墙来关闭ICMP回显功能。
总结:隐藏服务器真实IP是为了避免被攻击,不过能够避免或抵倒网络攻击的方法还是需要采用高防服务器或者高防IP来应对,安 全性更高。
特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读
![大型后台管理系统,用户登录状态该如何保存?]()
- 大型后台管理系统,用户登录状态该如何保存?
- 大型后台管理系统的用户登录状态保存需要综合考虑安全性、用户体验和系统架构。以下是企业级的完整方案:1.多层级存储策略class AuthManager { constructor() { this.storage = { &n
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2025-11-06 12:16
- 阅读:376
![源码交易平台的支付困局与解决方案:如何通过专业支付系统提升交易效率]()
- 源码交易平台的支付困局与解决方案:如何通过专业支付系统提升交易效率
- 在数字经济蓬勃发展的今天,源码交易市场已成为互联网创业者和开发商的重要资源池。从电商系统源码到社交应用框架,从小程序解决方案到企业级管理系统,越来越多的开发者、初创企业和传统商家通过源码交易平台快速获取技术资产,实现商业目标的加速。源码交易市场的繁荣反映了数字化转型的迫切需求——企业需要快速迭代,开发者需要快速变现,用户需要快速启动。然而,在这个高速发展的市场中,一个长期被忽视但至关重要的问题浮现出来:支付系统的效率与安全性已成为制约交
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2025-10-23 15:16
- 阅读:323
![Spring Boot 工程中 maven-surefire-plugin 测试执行失败及解决方法]()
- Spring Boot 工程中 maven-surefire-plugin 测试执行失败及解决方法
- 在SpringBoot工程编译时遇到maven-surefire-plugin的测试执行失败错误(Failedtoexecutegoalorg.apache.maven.plugins:maven-surefire-plugin:3.5.3:test),通常与测试环节相关。以下是常见原因及解决方法:1.测试用例执行失败• 原因:最常见的是测试用例(*Test.java)运行时抛出异常(如断言失败、空指针等),导
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2025-10-13 10:57
- 阅读:383

- WeMark - 微信小程序图片水印
- 一个纯前端的微信小程序图片水印工具。支持文字/图片水印、单个与全屏两种模式,透明度与角度调节、单个水印位置X/Y控制,预览与对比模态、历史记录(100条)等功能。
- 源码教程
- 来源:源码码用户
- 编辑:yg
- 时间:2025-09-22 16:09
- 阅读:303



 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...