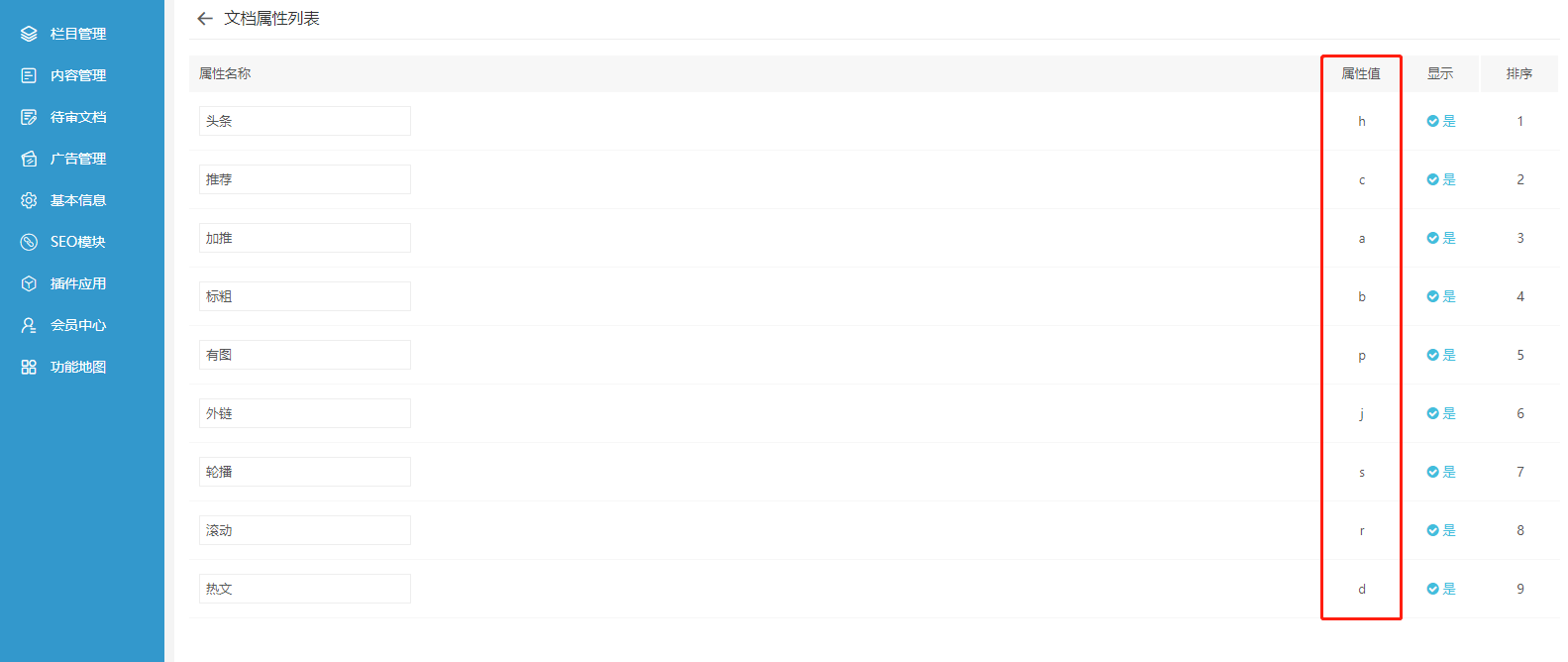
Eyoucms是可以对文章的属性进行自定义的,具体是在后台找到功能地图,然后如图所示的文档属性,


然后在代码调用如下:flag=‘属性值’
<div class="m-w340 f-fr clearfix">
<div class="g-jptj clearfix">
<h4 class="g-title-right"><strong>精品</strong>推荐</h4>
<ul>
{eyou:arclist row='5' typeid='11' titlelen='50' flag='c'}
<li><a title="{$field.title}" href="{$field.arcurl}"><em><img src="{$field.litpic}" alt="{$field.title}"></em>
<p> {$field.title}</p>
<span>发布时间:{$field.add_time|MyDate='Y-m-d',###}</span></a></li>
{/eyou:arclist}
</ul>
</div>
<div class="g-img-tank clearfix" style="margin-top:10px; ">
<h4 class="g-title-right"><strong>标题</strong>说说</h4>
<ul>
{eyou:arclist flag='p' typeid='12' row='4' titlelen='50' }
<li><a href="{$field.arcurl}"><img src="{$field.litpic}" alt="{$field.title}"/>
<p>{$field.title}</p>
</a></li>
{/eyou:arclist}
</ul>
</div>
</div>

 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...