1、直接通过命令搜索下载最新版镜像
docker search clickhouse
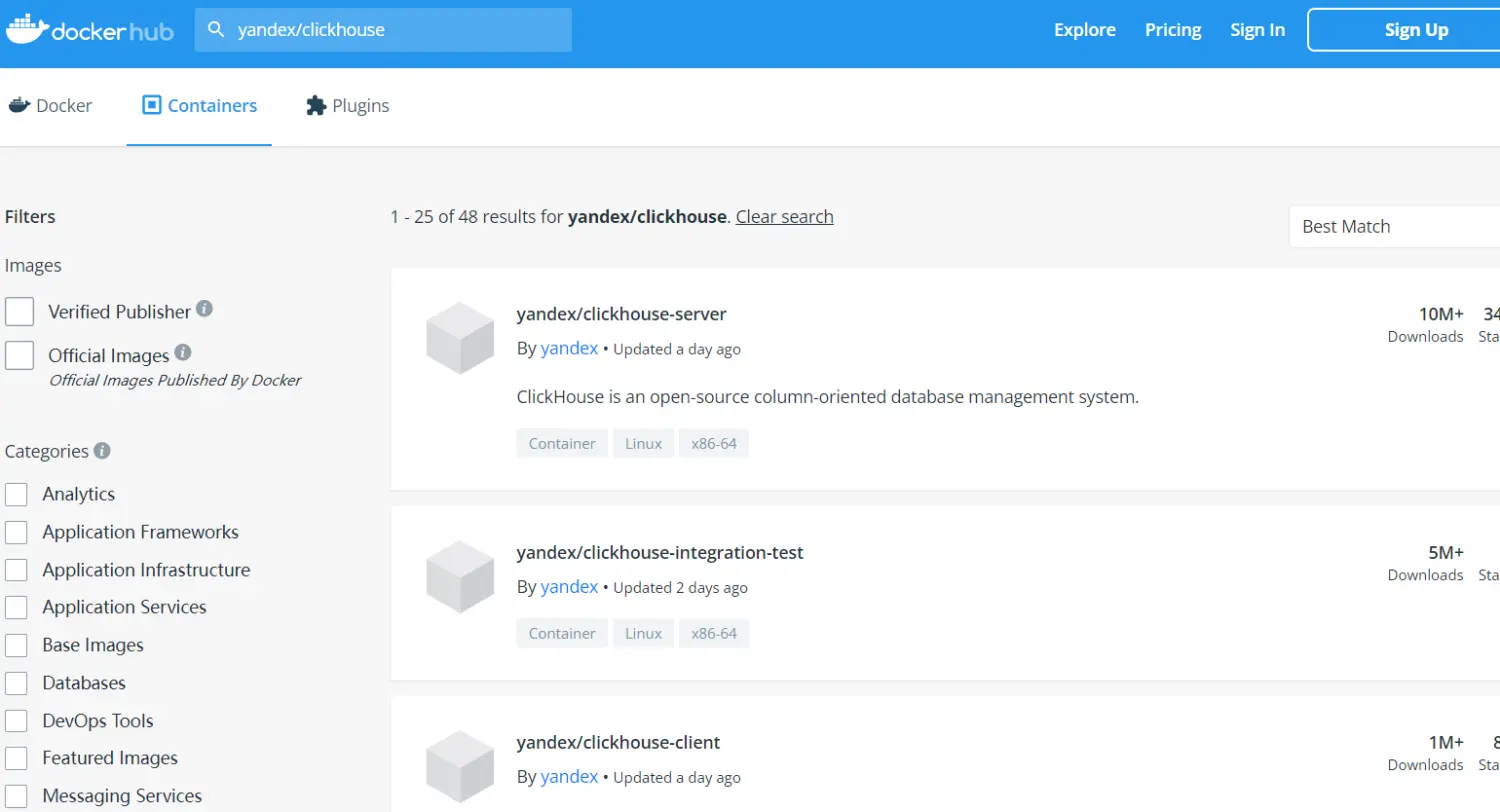
2、通过docker hub查看镜像版本
docker hub地址:https://hub.docker.com/

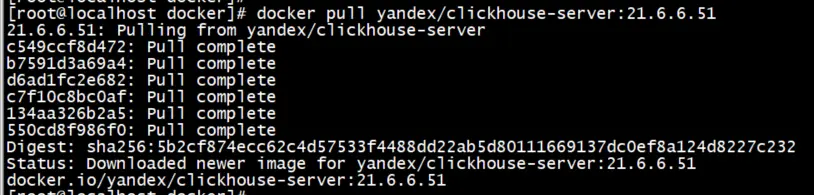
3、拉取需要版本得镜像
# 服务端镜像 docker pull yandex/clickhouse-server:21.6.6.51 # 客户端镜像 docker pull yandex/clickhouse-client:21.6.6.51

临时启动,用于获取配置文件
# --rm 启动临时容器,当容器停掉后,容器自动删除 docker run --rm -d --name=ch-test --ulimit nofile=262144:262144 -p 8123:8123 -p 9009:9009 -p 9000:9000 yandex/clickhouse-server:21.6.6.51

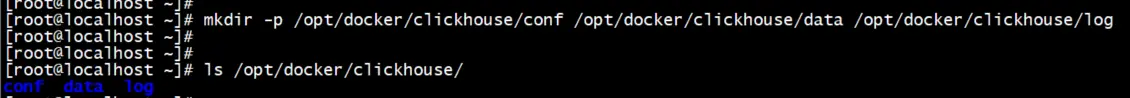
1、宿主机创建目录,用于存放clickhouse配置文件、数据、日志等
mkdir -p /opt/docker/clickhouse/conf /opt/docker/clickhouse/data /opt/docker/clickhouse/log

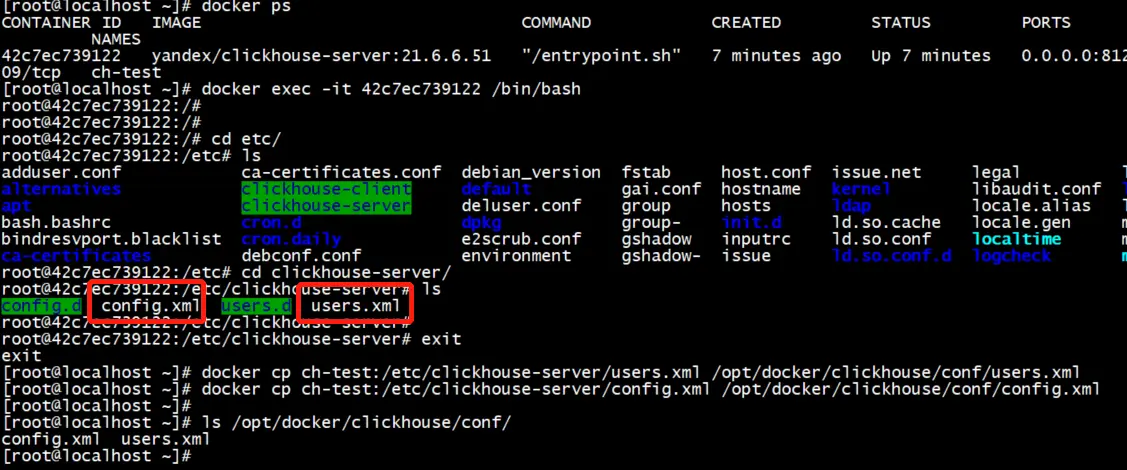
2、将容器中的配置文件拷贝到主机
docker cp ch-test:/etc/clickhouse-server/users.xml /opt/docker/clickhouse/conf/users.xml docker cp ch-test:/etc/clickhouse-server/config.xml /opt/docker/clickhouse/conf/config.xml

docker stop ch-test # 停止后容器会立即删除
1、直接修改配置文件添加密码
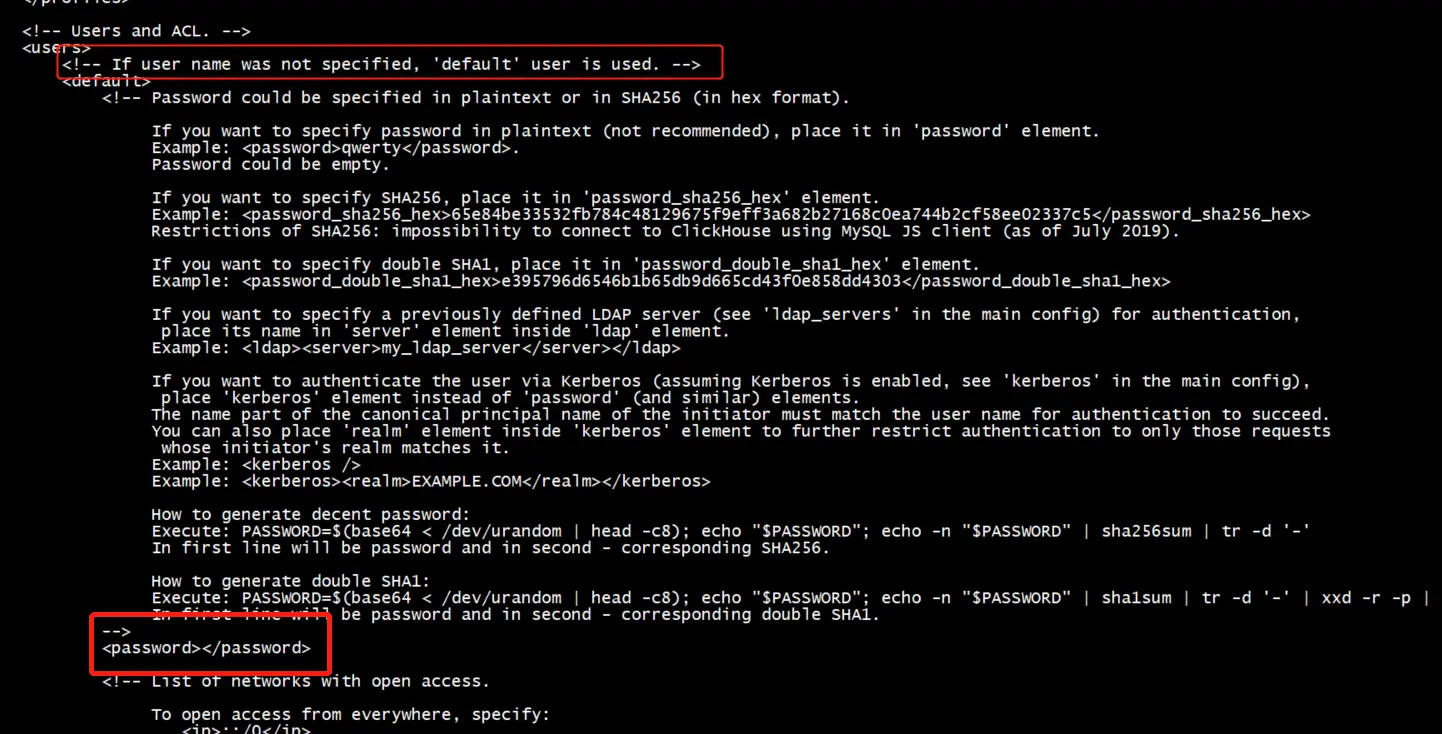
# 查看修改前的配置 cat users.xml # 可以看见:默认有个用户为default;密码设置在password标签中

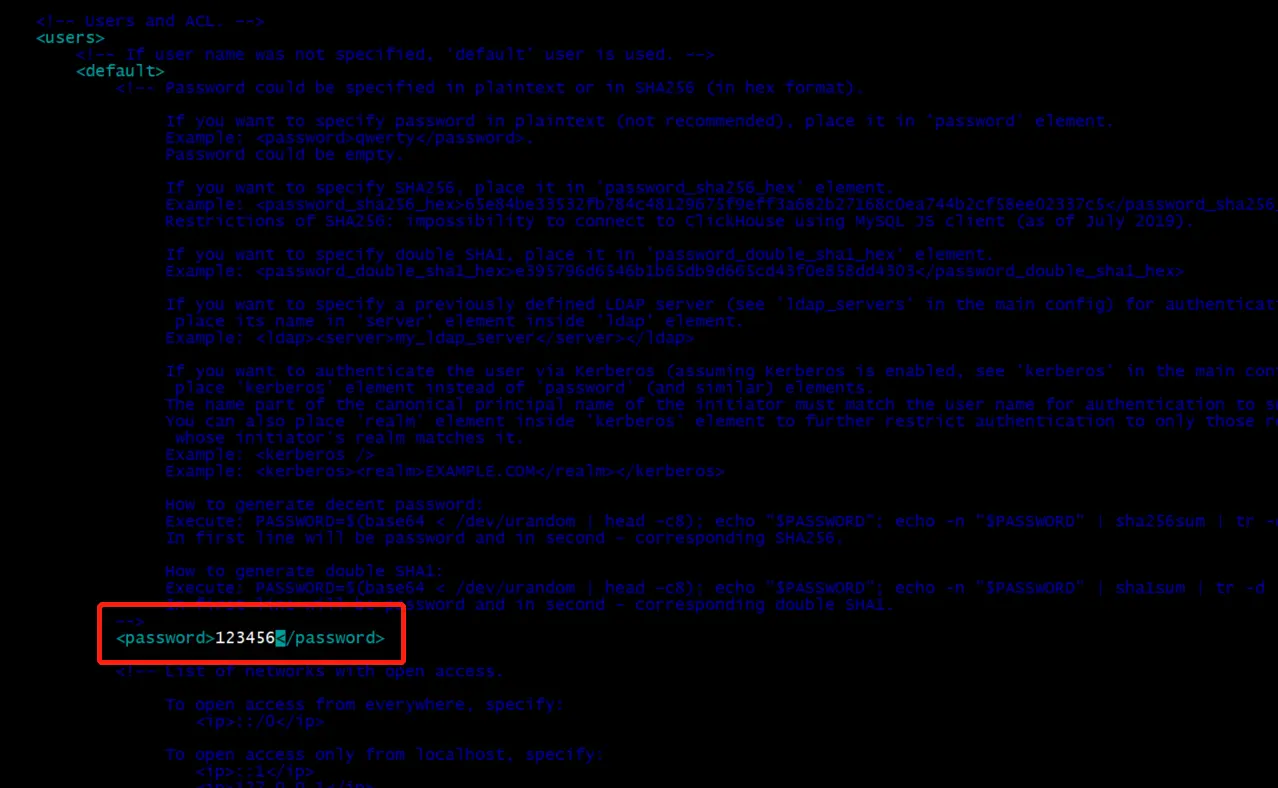
在password标签中添加密码并保存

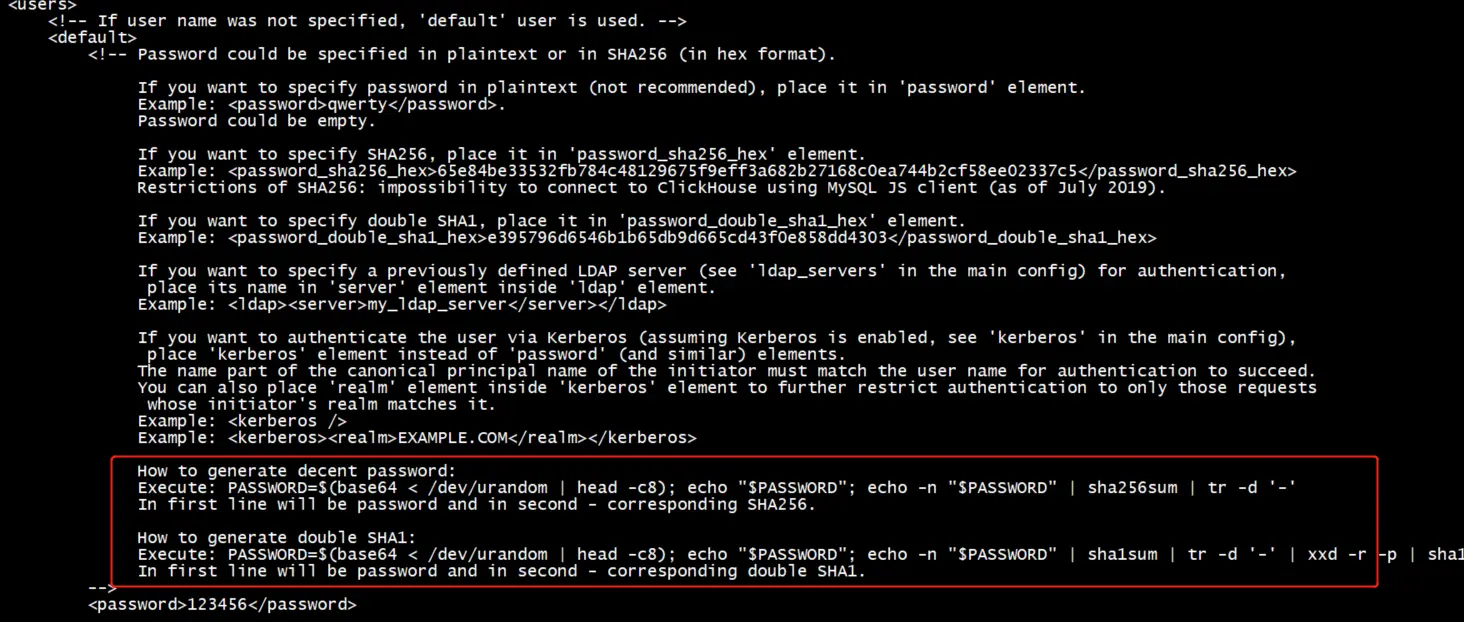
2、生成密文密码(SHA256加密密码)
生成密码的方式:
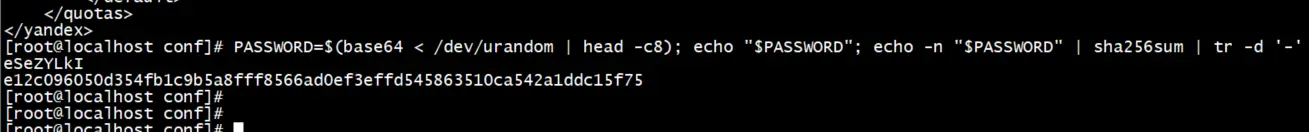
 生成明文密码和加密密码
生成明文密码和加密密码
# 生成明文密码和对应的加密密码[root@localhost conf]# PASSWORD=$(base64 < /dev/urandom | head -c8); echo "$PASSWORD"; echo -n "$PASSWORD" | sha256sum | tr -d '-'eSeZYLkI e12c096050d354fb1c9b5a8fff8566ad0ef3effd545863510ca542a1ddc15f75

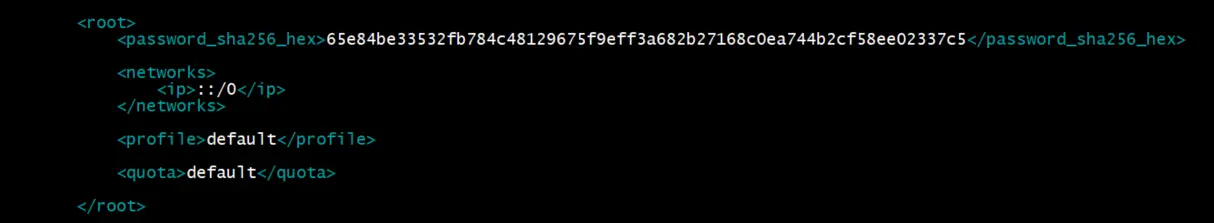
配置账号密码,将生成的密码配置给root账号(users标签中可配置多个账号)
<root> <password_sha256_hex>e12c096050d354fb1c9b5a8fff8566ad0ef3effd545863510ca542a1ddc15f75</password_sha256_hex> <networks> <ip>::/0</ip> </networks> <profile>default</profile> <quota>default</quota> </root>

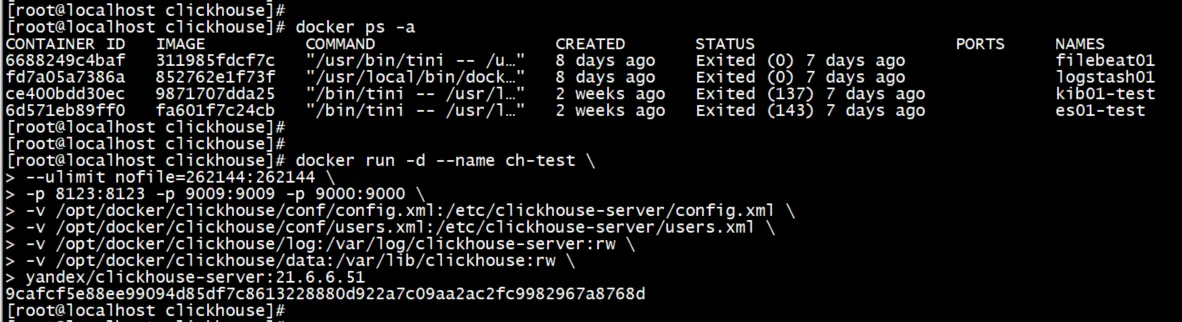
docker run -d --name ch-test --ulimit nofile=262144:262144 -p 8123:8123 -p 9009:9009 -p 9000:9000 -v /opt/docker/clickhouse/conf/config.xml:/etc/clickhouse-server/config.xml -v /opt/docker/clickhouse/conf/users.xml:/etc/clickhouse-server/users.xml -v /opt/docker/clickhouse/log:/var/log/clickhouse-server:rw -v /opt/docker/clickhouse/data:/var/lib/clickhouse:rw yandex/clickhouse-server:21.6.6.51

到此 ,clickhouse数据库就已全部安装完毕,下一篇文章我们将讲解,clickhouse数据的链接方法。


 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...