在我们的日常开发中,大家解除最多的数据库就是关系型数据库,比如mysql、oracle、Sqlserver、PLSQl,今天要来说一说高性能的列式数据库管理系统clickhouse的安装步骤。
1、前置准备
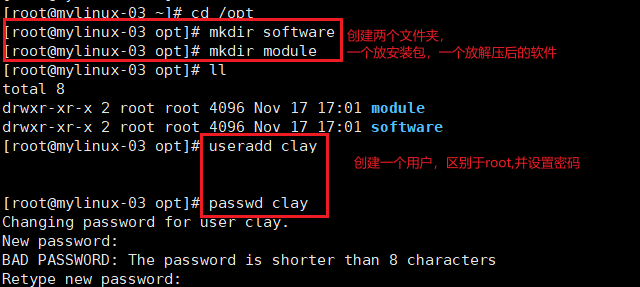
首先我们准备一台有linux系统的服务器

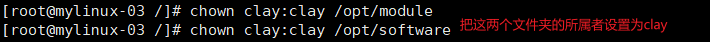
然后更改文件的所属者,这点很重要

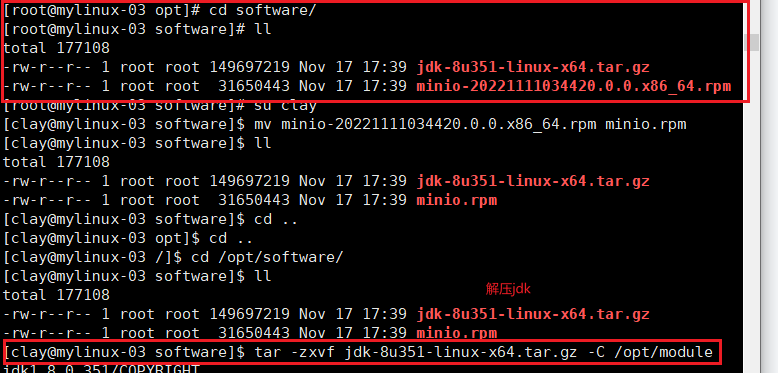
下载解压jdk,

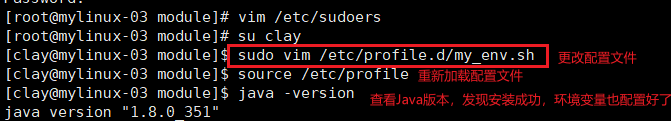
配置环境变量


安装ClickHouse
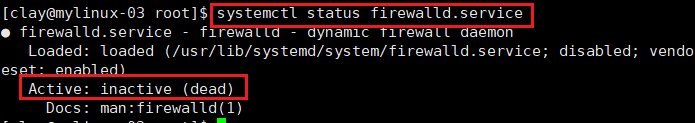
1.确定防火墙处于关闭状态


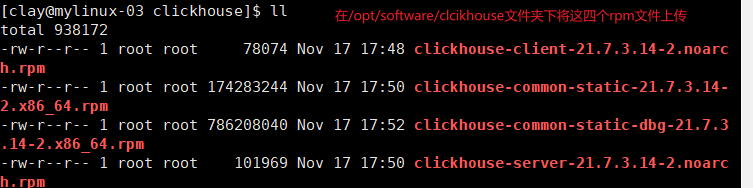
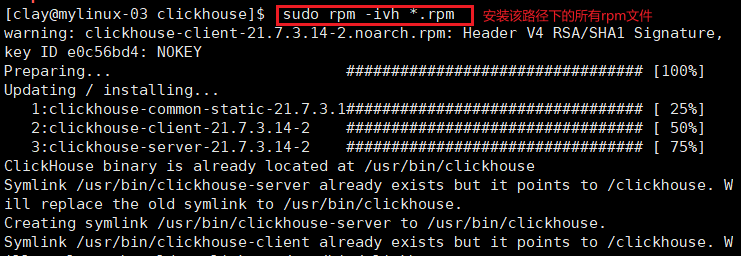
4.执行安装rpm文件命令:

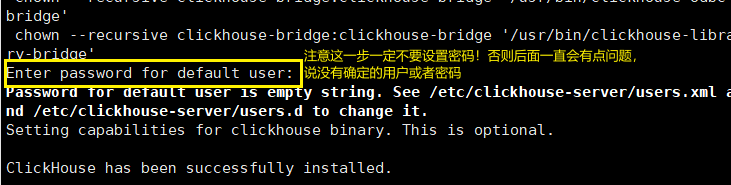
5.安装过程中尽量不要设置密码,直接回车就好,默认就是没有密码,不设置密码可以避免后续的很多问题:

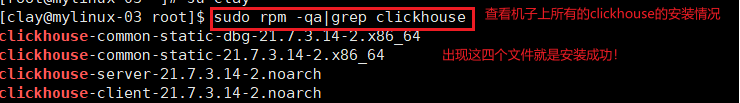
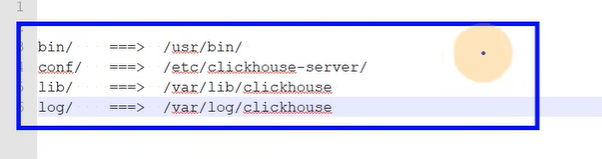
6.查看所有的安装情况

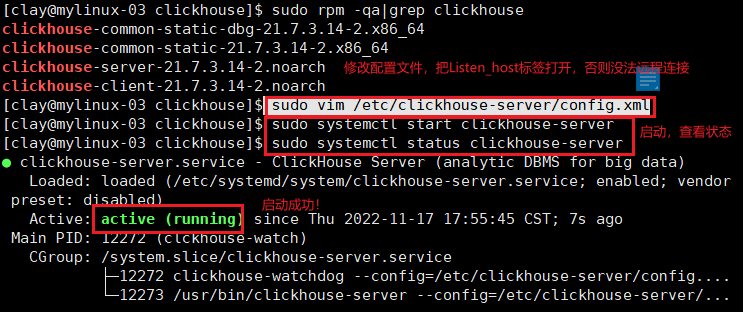
7.接下来修改配置文件,把<listen_host>::</listen_host>标签打开,也就是说把注释标签去掉,然后启动clickhouse-server,发现启动成功!

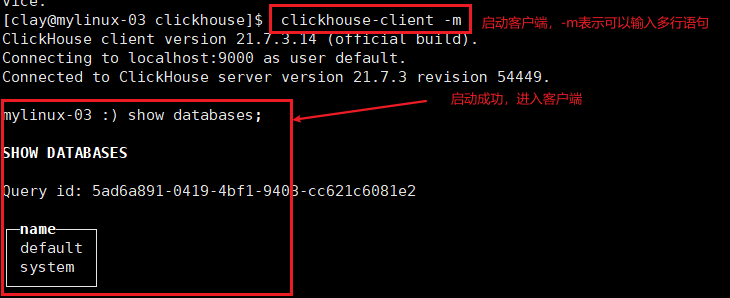
8.启动客户端:

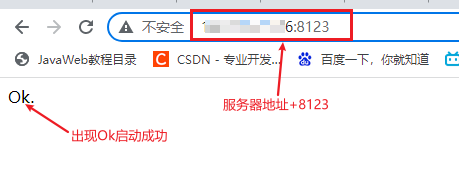
或者浏览器输入:服务器地址+8123看是否出现ok




 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...