python现在的版本,主要是python2和python3两个大版本,这两个版本有很大的不同。当我们在自己电脑上同时安装了python2.x和python3.x版本的解释器的时候,就需要对环境变量的配置进行一定的修改。
一、修改python.exe程序
1、找你的python2.x解释器安装的位置。
将python.exe复制一份,改名成python2.exe,原来python.exe一般不需要删除。
把文件路径保存下来:c:/apps/python/python2
2、找到python3.x解释器安装的位置。
将python.exe复制一份,改名为python3.exe 原来的python.exe也不要删除。
把此文件路径保存下来:假设是c:/apps/python/python39
二、添加环境变量
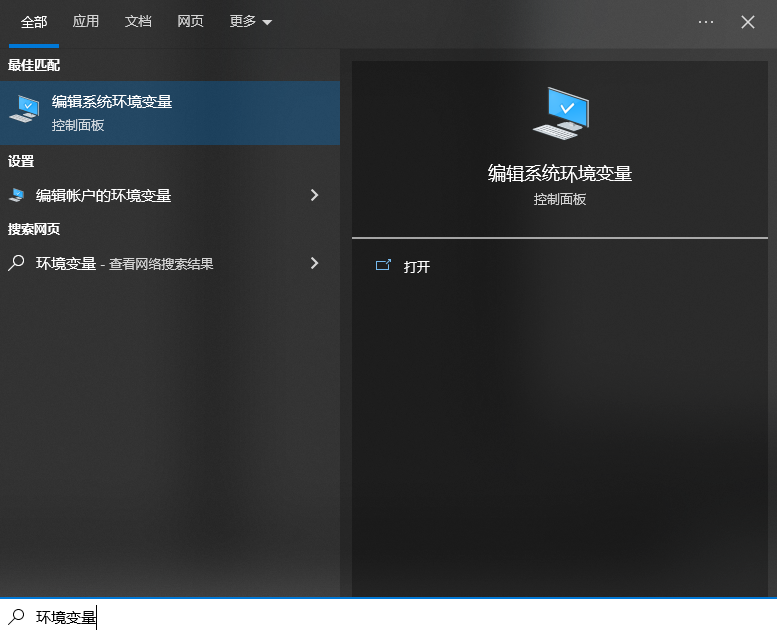
1、在电脑搜索框:搜索环境变量

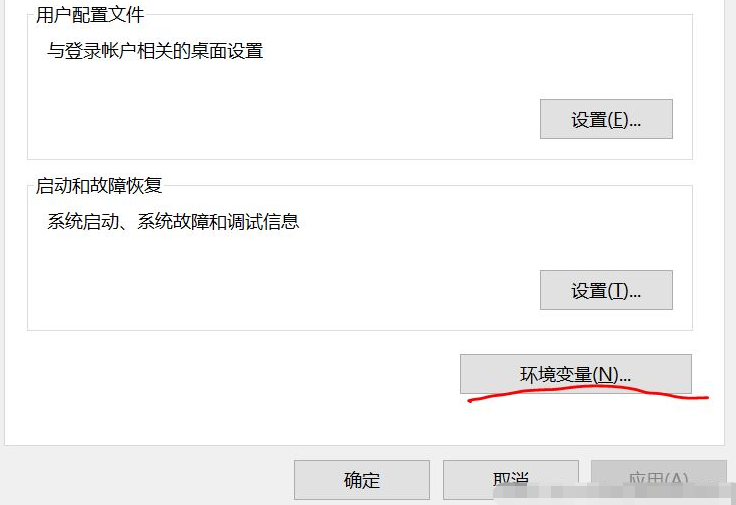
2、点击进入

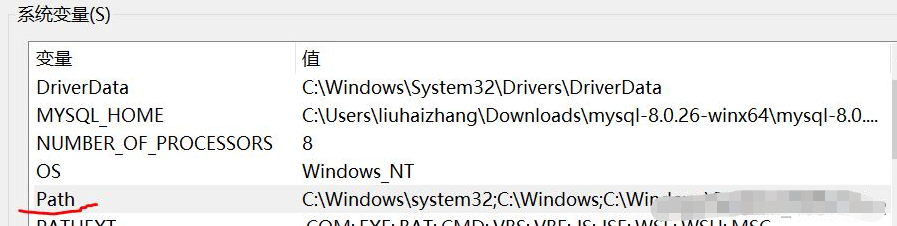
3、直接给系统变量加

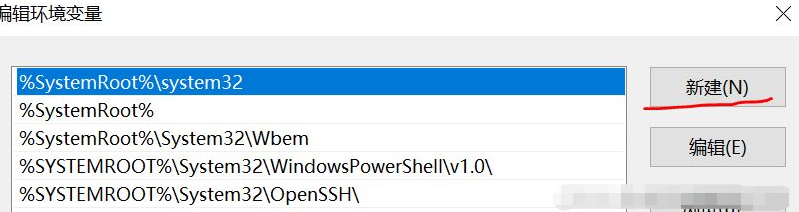
4、点击新建

5、python2的路径: c:/apps/python/python2 python3路径: c:/apps/python/python3

6、把路径添加进去后,点击确认。
三、检测:
进入cmd中:
1、输入 python2 查看版本是不是pyhton2.x版本
2、输入 python3 查看版本是不是python3.x版本
拓展:如果电脑中同时安装python3.79和python3.9.0版本的解释器,该如何设置?【未配置虚拟环境】
你只要记住,当你在cmd输入python的时候,电脑是进行如下操作的。
1、电脑会在当前目录下中找python.exe程序,找到就执行该python.exe程序。
2、当前路径没有,电脑会先到配置好的环境变量中从到尾去遍历每个目录,如果在某个目录中找到了python.exe程序后,就不会去找下一个目录了,直接就执行第一个找到的python.exe程序。如果遍历了环境变量中所有目录都没有找到python.exe程序,,如果当前没有就会报错。
具体操作:
1、找到python3.7.9 安装路径,找到该路径下的python.exe 复制一份,将复制的名字改成python37.
2、找到python3.9.0安装路径,找到该路径下的python.exe,复制一份,将复制的名字改成python39.
3、将上面两个版本的路径添加到环境变量中
测试:
1、在cmd下输入:python37
2、在cmd下输入: python39
3、查看版本号,就能验证是否成功。




 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...