- 建站技巧
- 来源:源码码网
- 编辑:源码码网
- 时间:2023-07-23 10:38
- 阅读:511
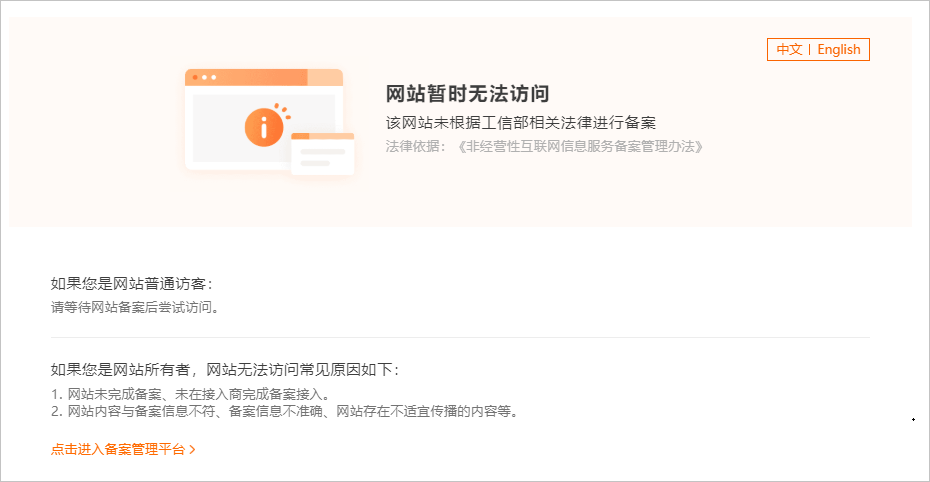
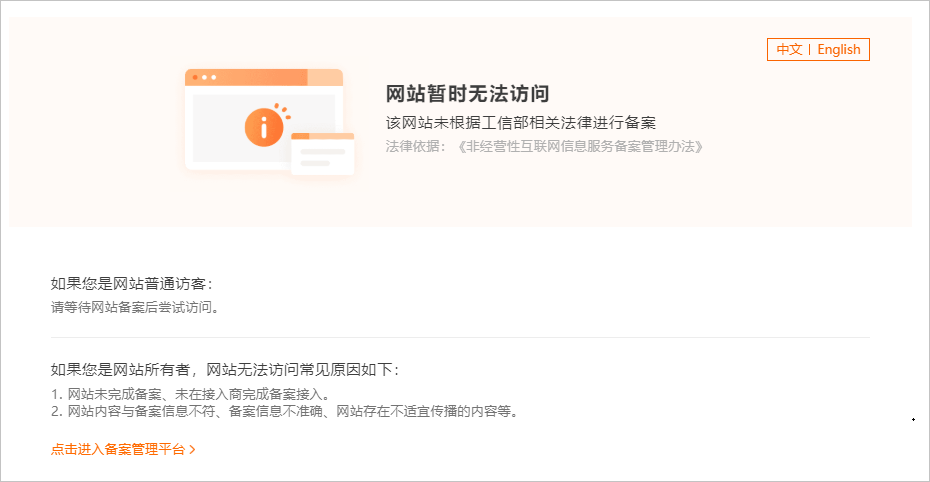
备案阻断可以简单理解为,域名被通讯管理局取消了接入,网站域名无法在国内的服务器上正常访问。一般情况下如果您的网站通过IP地址或内网访问正常,但是通过域名访问提示“网站暂时无法访问”的情况,此时可能是因为您的ICP备案信息有误,网页被阻断,您可参见本文进行排查。
问题现象:通过域名访问提示“网站暂时无法访问”(即备案阻断):

可能有以下几种原因,以阿里云为例:
1、域名未备案成功。解决方案:根据工信部要求,域名需备案成功后才能正常开通访问,如果您还未备案,请参见首次备案流程。
2、域名已通过其他服务商成功备案,现在转入阿里云服务器加速网站,但未将备案接入阿里云。解决方案:如果备案主体已通过其他服务商成功备案,现购买阿里云服务器,则需要在阿里云重新备案该网站域名,请参见接入备案流程。
3、网站内容与备案信息不符或备案信息不准确。解决方案:根据相关法律法规要求,阿里云会对已备案成功网站的备案信息进行全面核查。如在规定时间内未对备案问题进行整改(网站内容不合格、联系方式不合格等),将会导致网站被关闭,备案被取消接入或注销。当您收到整改短信或者邮件时请尽快修改备案信息,并重新提交备案。
4、刚通过备案审核,管局信息(工信部备案信息)还未同步到阿里云系统。解决方案:如果通过阿里云提交的备案信息,刚刚通过管局审核,由于信息需要一定时间同步到阿里云备案系统,您仅需要静待信息同步完成后即可正常访问。
特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读
![常用测试压力工具使用介绍]()
- 常用测试压力工具使用介绍
- ab 是 ApacheBench 工具的缩写,它是一个HTTP压力测试工具。让我详细说明如何测试:1. 安装ApacheBenchWindows系统:方法一:安装XAMPP或WAMP(自带ab)下载地址:https://www.apachefriends.org/zh_cn/index.html安装后,ab工具在:C:xamppapache�inab.exe方法二:使
- 开发工具
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-13 20:27
- 阅读:56

- 工程项目一体化自动管理软件解决方案
- 1.项目概述1.1项目背景在工程建设行业数字化转型浪潮下,传统项目管理面临信息孤岛、协同困难、进度不可控、成本超支等痛点。本方案旨在构建一个覆盖工程项目全生命周期、全参与方、全业务流程的一体化智能管理平台。1.2解决方案愿景打造数据驱动、智能协同、风险预警、自动执行的工程大脑,实现:管理流程自动化率≥80%项目协同效率提升40%成本偏差率降低至±3%以内安全事故发生率降低60%1.3目标用户矩阵┌───────────────┬
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 11:26
- 阅读:169

- 车辆管理系统需求文档与技术架构PC端+小程序
- 第一部分:需求文档1.项目概述1.1项目背景为企事业单位、车队运营商、租赁公司等提供一套完整的车辆全生命周期管理解决方案,实现车辆管理数字化、智能化。1.2项目目标建立车辆从购置到报废的全流程管理体系实现用车申请、调度、监控、结算的闭环管理通过数据分析优化车辆使用效率降低车辆运维成本20%以上1.3用户角色矩阵┌──────────────┬─────────────────────────────┬──────────────
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 11:11
- 阅读:157

- 智慧农业/渔业物联网系统需求文档
- 智慧农业/渔业物联网系统需求文档文档版本: V1.0项目目标: 构建一个集环境智能监测、设备自动化控制、生长模型分析、溯源管理与远程指挥于一体的综合物联网管理平台,实现降本增效、提质增产、风险预警与品牌增值。1.系统总体概述1.1核心价值: 数据驱动决策,解放人力,实现农业/渔业生产的精准化、自动化与智能化。1.2用户角色:生产员/养殖员: 现场巡视、接收告警、执行设备手动控制、查看实时环境
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 11:04
- 阅读:68

- 程序员AI编程工具推荐
- AI编程工具是当前开发者的“副驾驶”,能够极大提升开发效率。以下我将从通用型、代码专用型、垂直领域型以及开源/自部署型几个维度为您分类推荐,并附上它们的核心特点和适用场景,帮助您选择。一、通用型AI对话助手(编程是核心能力之一)这类工具本质是“更懂代码的ChatGPT”,适合处理广泛的编程问题、解释代码、生成文档等。ChatGPT(GPT-4/4o)简介:行业标杆,尤其在GPT-4版本下,代码理解和生成能力极强。优点:上下文能力强,
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2026-01-09 10:56
- 阅读:96





 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...