- 源码教程
- 来源:源码码网
- 编辑:admin
- 时间:2023-04-13 14:07
- 阅读:472
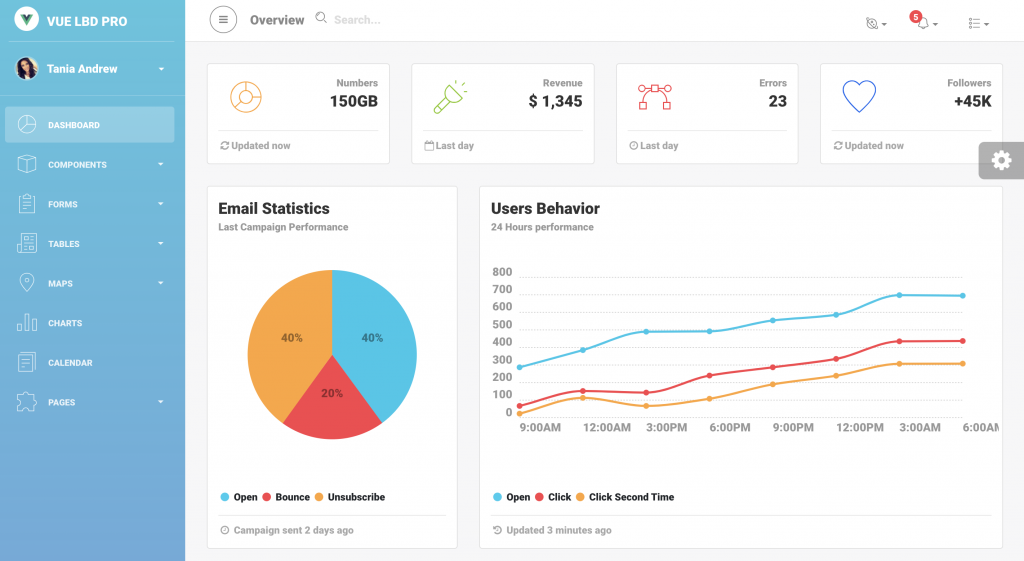
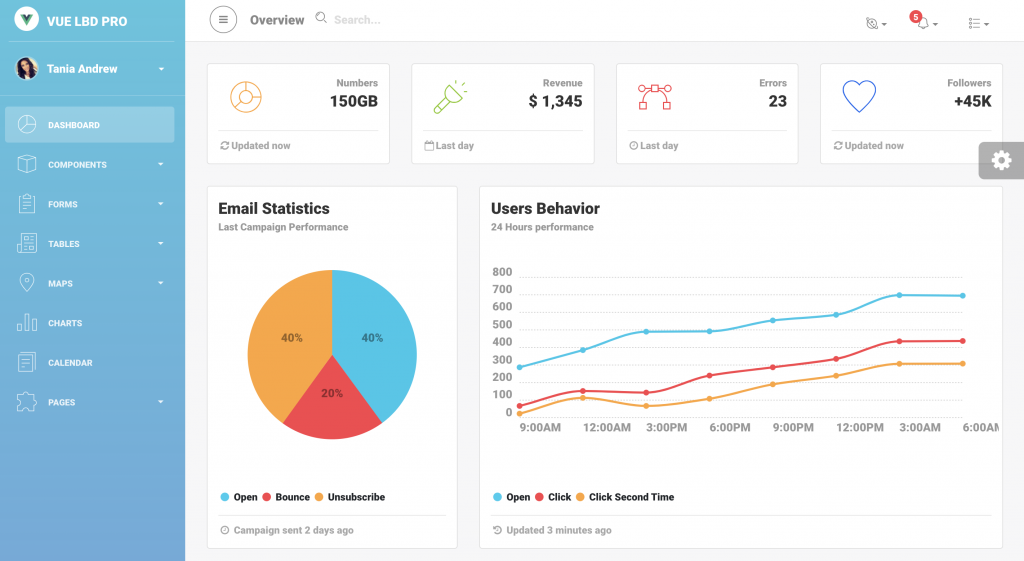
Vue Light Bootstrap Dashboard PRO是在Bootstrap 4和Vuejs之上构建的一个美丽的资源。它将帮助您立即开始开发仪表板。Vue Light Bootstrap Dashboard PRO是Vuejs官方版本的Original Light Bootstraps Dashboard。使用Dashboard非常简单,但需要掌握Javascript、Vue和Vue Router的基本知识。
该产品代表了一大套前端开发工具,可以帮助您启动项目。我们在创建它时考虑了您在仪表板中实际需要的东西。Vue Light Bootstrap Dashboard PRO包含精心挑选和优化的Vuejs插件。一切都是为了相互配合而设计的。正如您所看到的,您可以在Creative Tim上访问的仪表板是该产品的定制版。

它为侧边栏提供了6种滤色(“黑色”、“天青”、“绿色”、“橙色”、“红色”、“紫色”),并提供了背景图像选项。顾名思义,Vue Light Bootstrap Dashboard Pro是使用Bootstrap 4和VueJS构建的。不但设计时尚,而且代码库本身很容易工作,不过前提是你需要具备一定程度的Vue经验。我喜欢Vue Light Bootstrap Dashboard的一个原因是可以在各种颜色、背景图像和其他样式之间自定义侧边栏。此功能允许开发人员根据特定项目的需求定制后台管理模板。给我们一种无需耗费数小时额外编程即可提供定制的感觉。
主要特点:
特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读
![大型后台管理系统,用户登录状态该如何保存?]()
- 大型后台管理系统,用户登录状态该如何保存?
- 大型后台管理系统的用户登录状态保存需要综合考虑安全性、用户体验和系统架构。以下是企业级的完整方案:1.多层级存储策略class AuthManager { constructor() { this.storage = { &n
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2025-11-06 12:16
- 阅读:349
![源码交易平台的支付困局与解决方案:如何通过专业支付系统提升交易效率]()
- 源码交易平台的支付困局与解决方案:如何通过专业支付系统提升交易效率
- 在数字经济蓬勃发展的今天,源码交易市场已成为互联网创业者和开发商的重要资源池。从电商系统源码到社交应用框架,从小程序解决方案到企业级管理系统,越来越多的开发者、初创企业和传统商家通过源码交易平台快速获取技术资产,实现商业目标的加速。源码交易市场的繁荣反映了数字化转型的迫切需求——企业需要快速迭代,开发者需要快速变现,用户需要快速启动。然而,在这个高速发展的市场中,一个长期被忽视但至关重要的问题浮现出来:支付系统的效率与安全性已成为制约交
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2025-10-23 15:16
- 阅读:295
![Spring Boot 工程中 maven-surefire-plugin 测试执行失败及解决方法]()
- Spring Boot 工程中 maven-surefire-plugin 测试执行失败及解决方法
- 在SpringBoot工程编译时遇到maven-surefire-plugin的测试执行失败错误(Failedtoexecutegoalorg.apache.maven.plugins:maven-surefire-plugin:3.5.3:test),通常与测试环节相关。以下是常见原因及解决方法:1.测试用例执行失败• 原因:最常见的是测试用例(*Test.java)运行时抛出异常(如断言失败、空指针等),导
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2025-10-13 10:57
- 阅读:359

- WeMark - 微信小程序图片水印
- 一个纯前端的微信小程序图片水印工具。支持文字/图片水印、单个与全屏两种模式,透明度与角度调节、单个水印位置X/Y控制,预览与对比模态、历史记录(100条)等功能。
- 源码教程
- 来源:源码码用户
- 编辑:yg
- 时间:2025-09-22 16:09
- 阅读:282



 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...