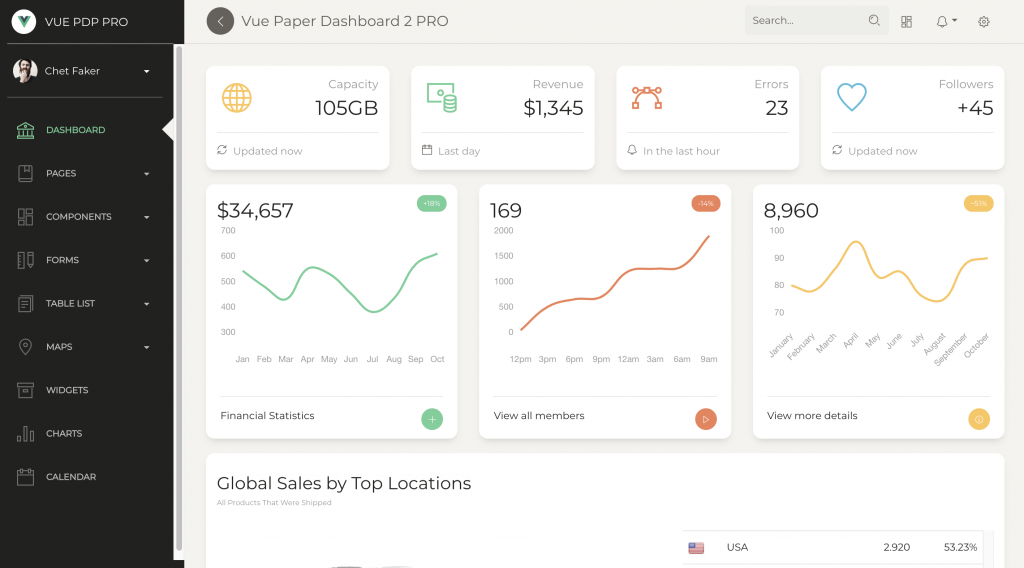
Vue Paper Dashboard 2 PRO是一个建立在Bootstrap和Vue之上的美丽资源。它将帮助您立即开始开发仪表板。Vue Paper Dashboard 2 Pro是Vue.js移植版的原始Paper Dashboard2 Pro。使用Dashboard非常简单,但需要掌握Javascript、Vue和Vue Router的基本知识。

Vue Paper Dashboard由Cristi Jora编码,设计由Creative Tim制作。它将柔和的色彩与优美的排版、宽敞的卡片和图形相结合。这是一个功能强大的工具,但它重量轻且易于使用。它有足够的功能让你完成任务,但它不会拥挤到你找不到特定插件的文件的地步。
我们喜欢一致性和融入其目的的设计。Vue Paper Dashboard 2 PRO是我们最周到的工作的完美例子。它结合了Vue.js组件和插件,同时看起来一切都很完美。为了方便您的项目开始或获得灵感,我们还创建了一组示例页面,如用户设置或使用图形。
Vue Paper Dashboard PRO使用与Paper Kit 2相同的设计语言构建。您可以很容易地将它们一起使用,或者根据您的项目在它们之间进行选择。
只需浏览Vue Paper Dashboard 2 Pro的示例页面,你就可以看到从插件一直到不同组件和元素对细节的关注。
关于这个系统模板,我真正欣赏的是代码库的组织方式。这些文件使得启动和运行变得超级直观。
主要特点:
文档化良好的文件
基于Bootstrap 4
响应式设计
160+个自定义元素
具有面向设计师的Photoshop文件


 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...