Navicat虽然经典,但Web IDE才是大势所趋,SQL Studio从中脱颖而出,成为 2023 Web版多数据库管理工具市场的一匹黑马!让我们一起来看看SQL Studio究竟有何优点?
(1) 免费!
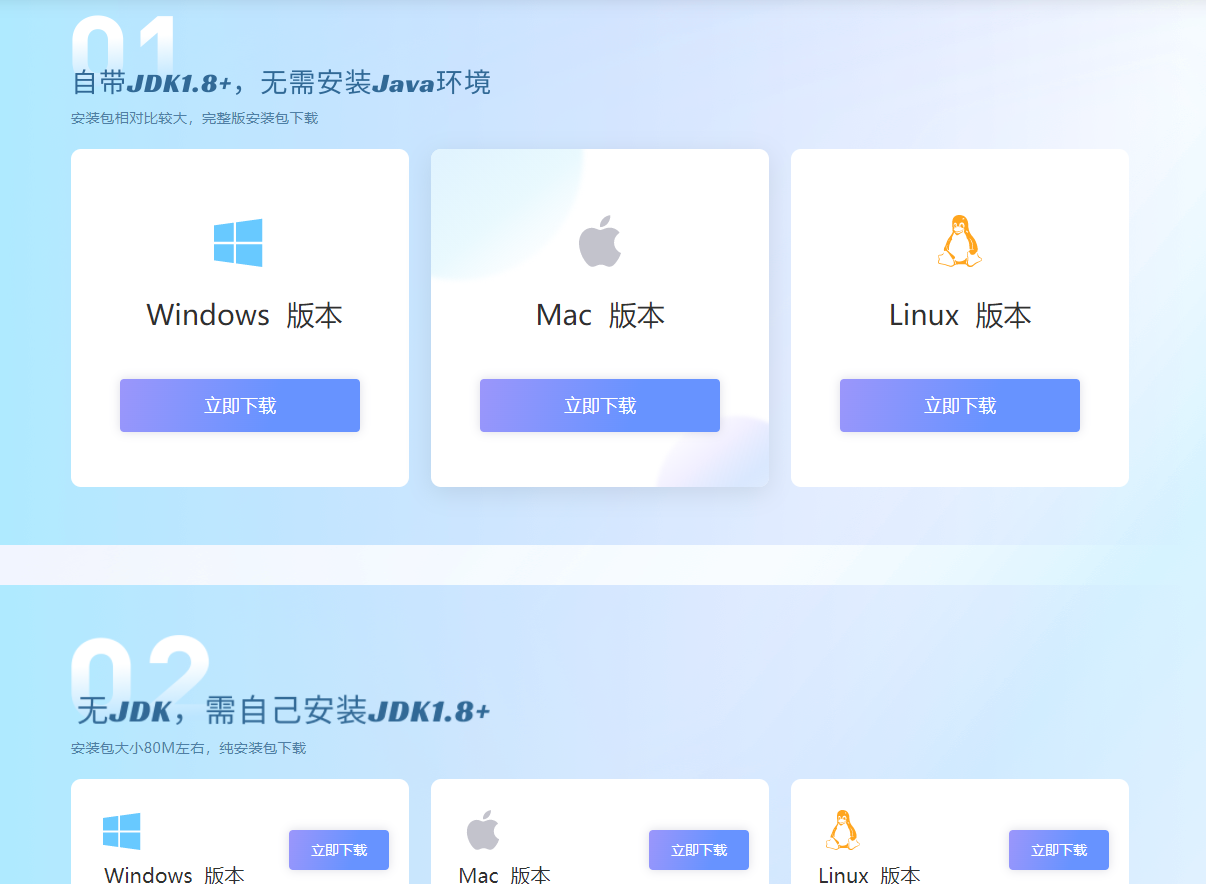
(2) Web版工具 : 一次部署,团队成员都能使用,占用的硬件资源都在服务器上;只要有可登录的软件链接和账号、密码,任意设备随时可用这款工具;省去了繁琐的工具安装配置、升级过程。并且官网新增无JDK环境版本,体积更小可操作性更大。
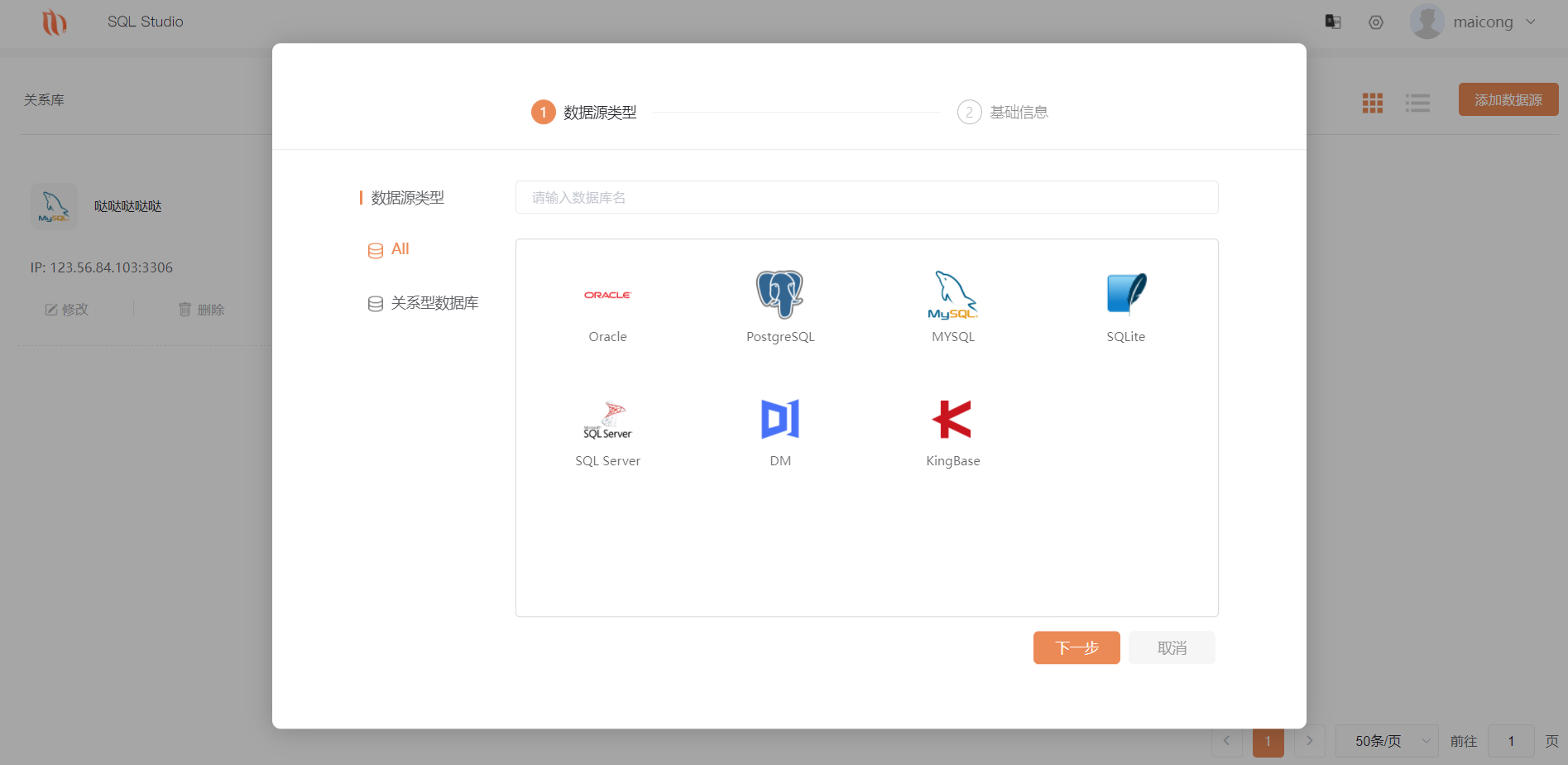
(3) 支持多数据库 : 不仅有MySQL、Oracel、PostgresSQL等国外数据库,还支持武汉达梦、人大金仓等国产数据库。
(4) 用户管理 : SQL Studio只有管理员可以新建账号、也只有管理员可以增加和删除数据源,这样避免了许多安全问题。
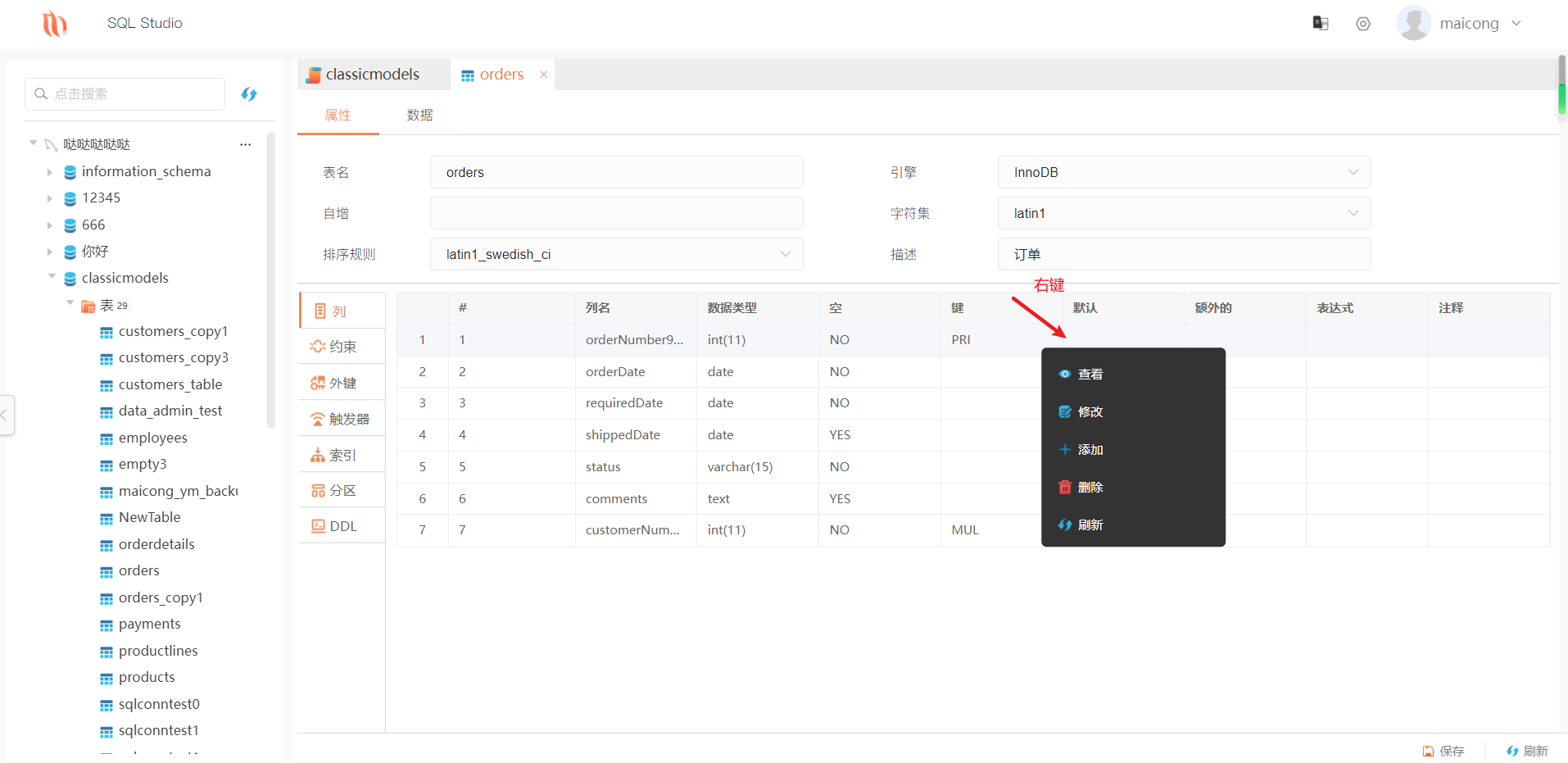
(5) 可视化管理 : 支持图形化界面对数据库、表进行管理;支持对数据库和表的增删改查,还支持直接修改表结构、表数据等,并且能显示操作对应的SQL语句。
(6) 系统设置 : 用户根据自身需求对系统功能进行自主设置,给用户提供更灵活的操作体验(还包括对系统界面主题颜色设置,你想要的颜色这里都有!)
(7) 智能ace框 :
a. 写sql支持智能提示——可以根据用户输入的字符及其语意提示表名等信息。
b. 一键批量执行——单击执行编辑框内所有SQL语句,方便大家进行刷库等操作。
c. 一键解释执行——单击即可帮助大家分析sql语句的性能,辅助优化。
d. 支持注释——有注释也能很好地执行语句,不出bug稳定性强。
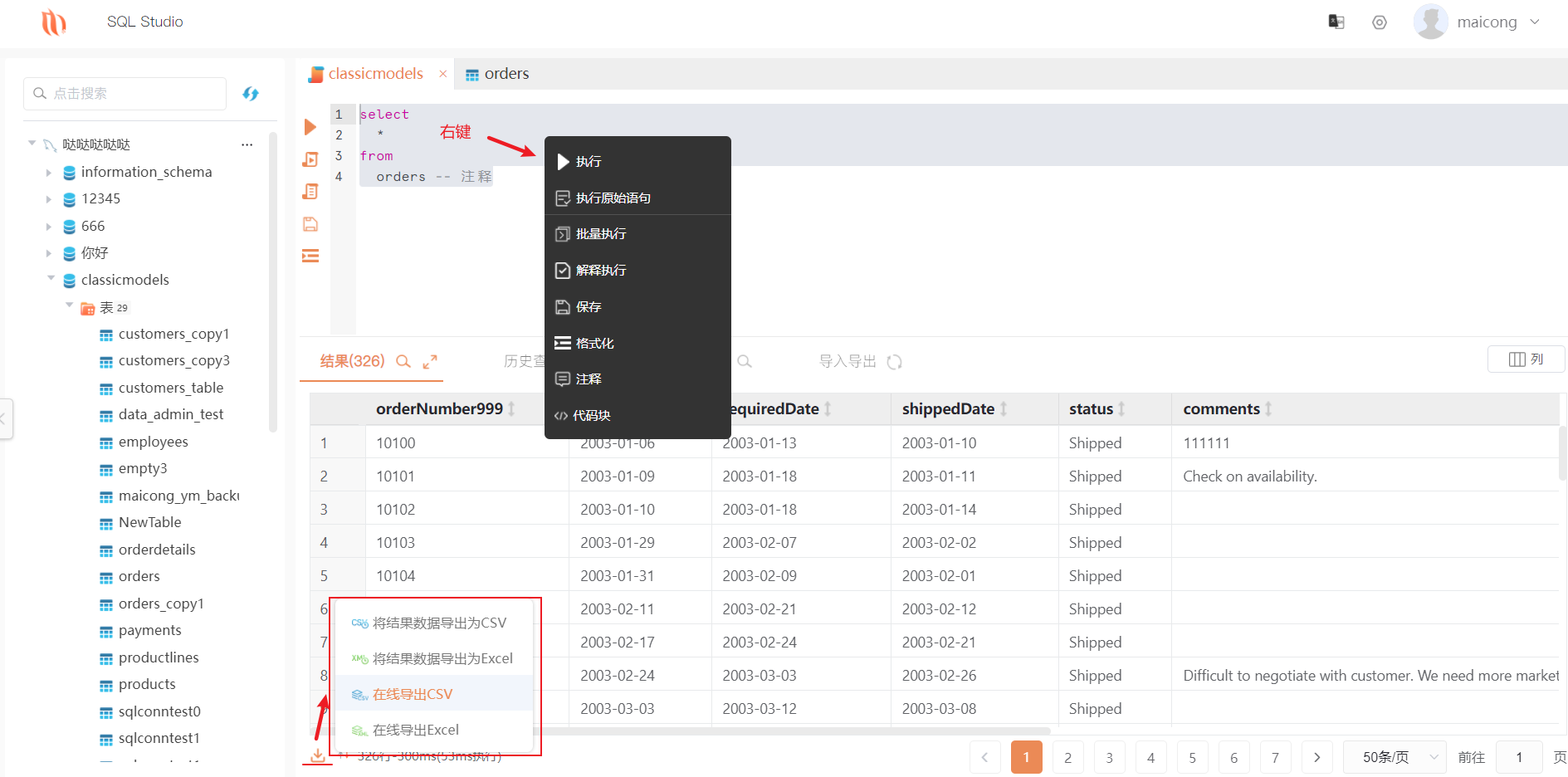
e. 选择性执行——一个查询框内可写多个SQL语句,选中想执行的语句右键打开菜单栏即可进行操作。
f. 右键菜单栏——以上所有操作右键皆可使用。
(8) 审计功能 :
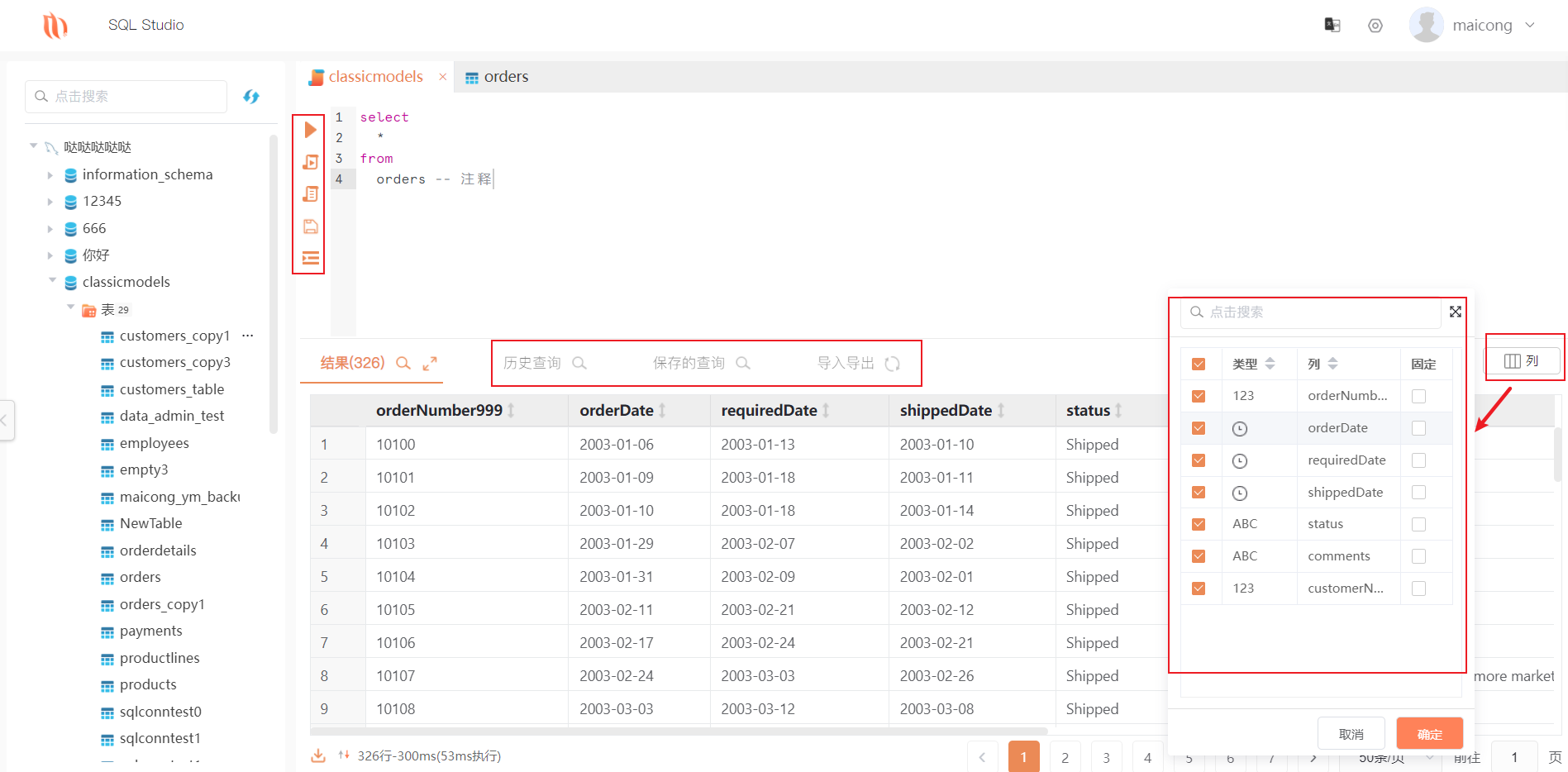
a. 历史查询——每次执行的SQL语句都会保存在主界面的“历史查询”中,而且找到对应语句可以直接复用。
b. 保存的查询——经常需要用到的SQL语句也可以直接保存在主界面“保存的查询”中,不用再从电脑本地导入,而且能直接修改、复制、删除。
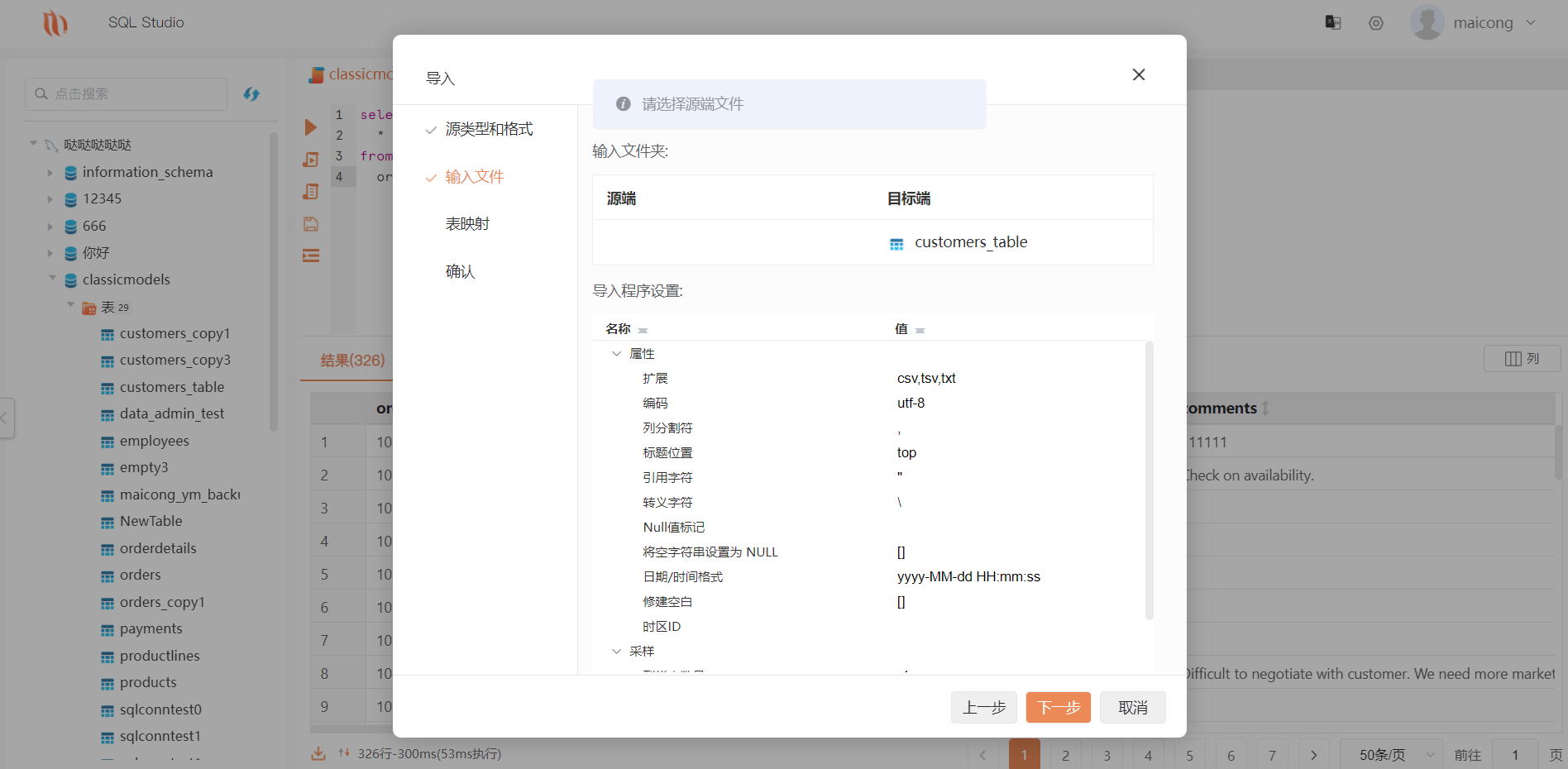
c. 导入导出记录——每一次下载数据都会被记录,保证了工具完整的审计功能。
(9) 超强结果栏 :
a. 列筛选——当数据量过大列过多时可根据查找结果筛选自己想看的列,看数据更方便。
b. 搜索定位——数据库列表、结果栏、历史查询、保存查询都支持搜索定位,查找数据更方便。
c. 细节出众——支持调整每页展示多少条数据、且支持改变排序和全屏。
(10) 超大数据量支持 : 毫秒级查询千万级数据,导出3000W速度比Navicat还快,展开1W张表格稳定丝滑不卡顿。
(11) 自动生成测试数据 : 不再需要写代码,SQL Studio自动帮你生成测试数据,省心省力。









 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...