一、工具介绍
SmartSQL 是基于WPF开发的一款方便、快捷的数据库文档查询、导出工具!从最初仅支持SqlServer数据库、CHM文档格式开始,通过不断地探索开发、集思广益和不断改进,又陆续支持Word、Excel、PDF、Html、Xml、Json、MarkDown等文档格式的导出。
今天它又更新了,在作者的不懈努力之下终于支持了国产数据库达梦。
二、更新日志
这次更新的版本号是:v1.0.3.9,更新的功能包括:
1.解决MySql开启ssl模式时SmartSQL无法连接的问题
2.顶部菜单调整
3.增加国产数据库达梦
4.增加数据库结构比较界面
5.工具箱相关工具优化
6.其他已知bug修复
1、解决MySql开启ssl模式时无法连接的问题
这个问题是之前作者一直把MySql的连接字符串中的一个参数设置为None,导致了在一些开启ssl的情况下无法连接,后来经过一些用户的反馈和作者网上查资料发现需要将该参数设置为Preferred才能同时兼容ssl和关闭ssl。
SslMode=Preferred
ssl-mode=PREFFERED,默认行为,client 端尝试使用加密进行连接,如果无法构建加密连接,则会退回到未加密的连接
ssl-mode=REQUIRED时,Client 端需要加密连接,如果无法构建连接,则 Client 端将失败
ssl-mode=DISABLED,Client 端使用未加密的连接
ssl-mode=VERIFY_CA,Client 端需要加密连接,并且还对 CA 证书进行验证
ssl-mode=VERIFY_IDENTITY,Client 端需要加密的连接,并且还针对 CA 证书和其证书中的服务器主机名执行验证
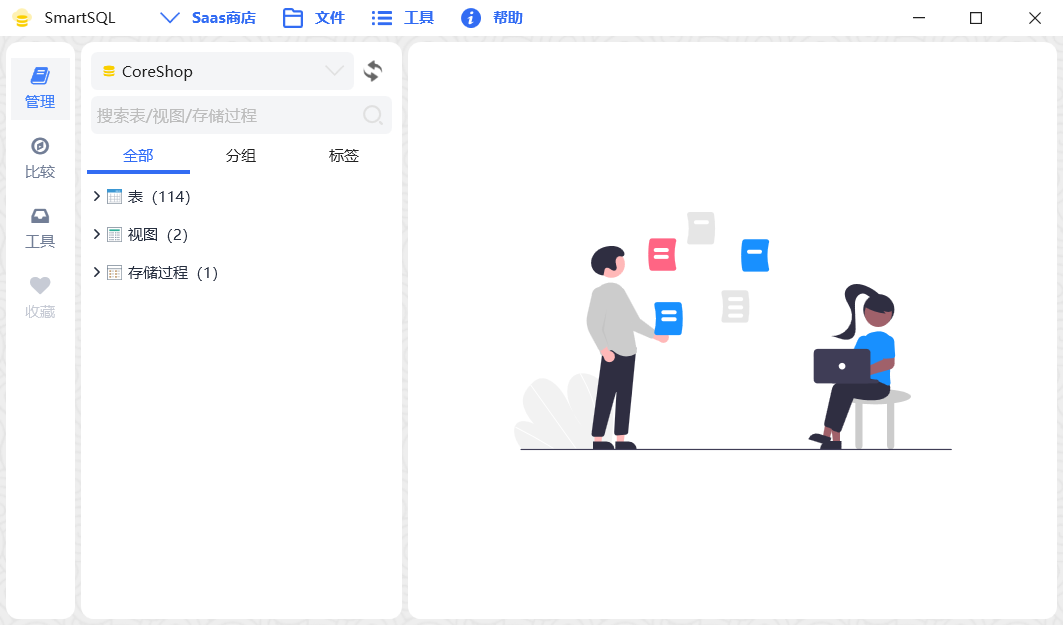
2、顶部菜单调整
本次菜单调整分为2点:
将类目大菜单去掉了,将类目菜单下的分组管理和标签管理2个菜单和设置菜单合并到工具大菜单下
2. 帮助菜单增加子项菜单检查更新,方便用户快速找到下载地址下载更新最新版本
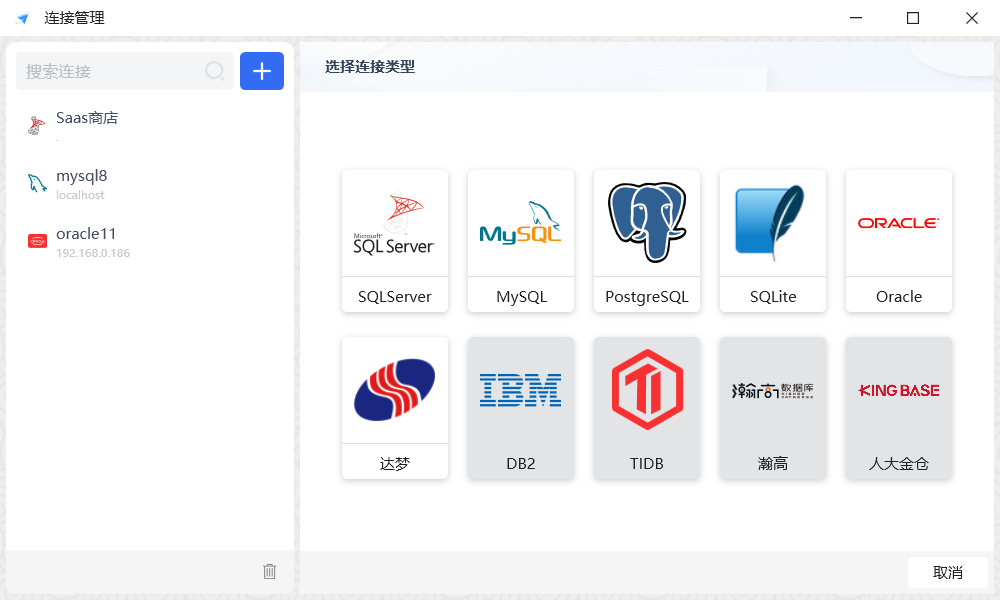
3、增加国产数据库达梦
近期不少用户微信私聊我说希望增加国产数据库达梦的支持,由于工作上的事情耽误了一段时间,这几天终于抽出点时间加上去了。不过还是有些功能未完全完成,就当一个beta版本来用吧,希望大家在用这个功能的时候发现bug及时给我提个issue,我将尽快完善。

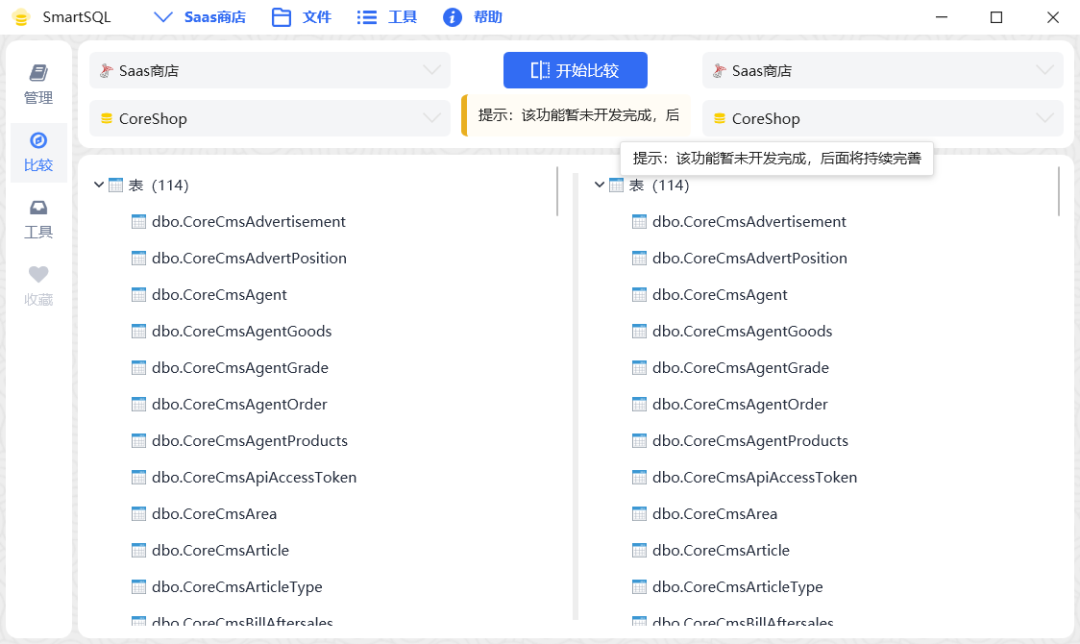
4、增加数据库结构比较界面
这个功能暂时也只是个界面雏形,更多功能后期将完善,大家先看看吧。

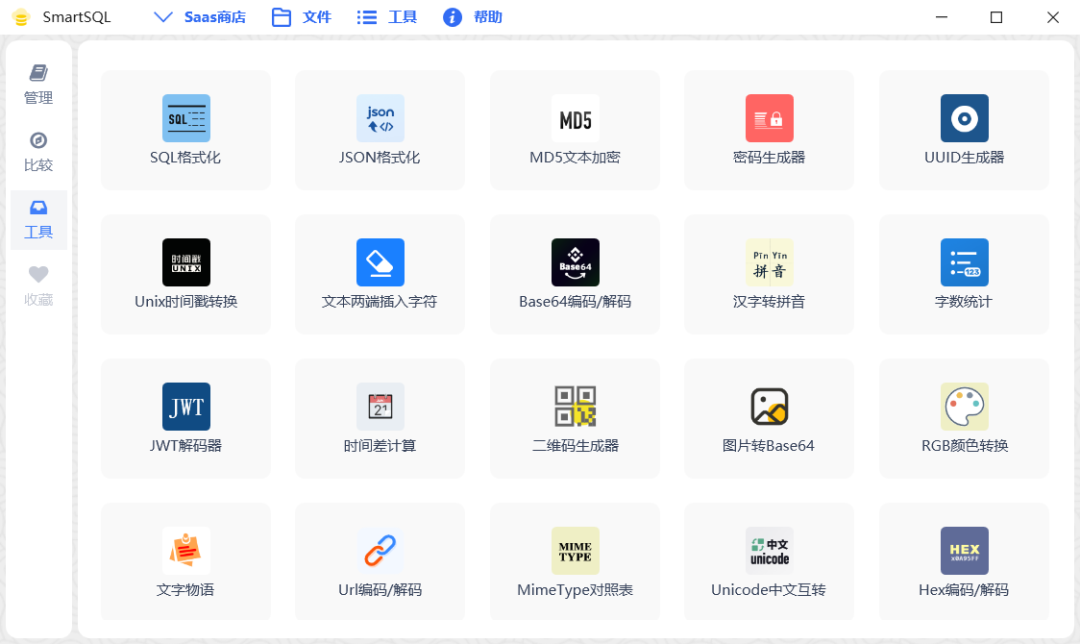
5、工具箱相关工具优化
部分工具界面的优化、字体大小的调整等等,后期将增加更多大家期待的工具。

6、其他已知bug修复

三、开源地址
Gitee:https://gitee.com/dotnetchina/SmartSQL
GitHub:https://github.com/TeslaFly01/SmartSqlT


 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...