当我们可以通过使用库轻松实现相同的结果时,为什么还要编写自定义功能?开发人员最好的朋友和救星就是这些第三方库。我相信一个好的项目会利用一些可用的最佳库。 Vue.js 是创建用户界面的最佳 JavaScript 框架之一。这篇文章是关于 Vue.js 的优秀库系列的二部分,在该系列中,我总是每篇介绍 7 个 Vue.js 相关库,它们将在您的开发之旅中提供帮助。
1、vueuse

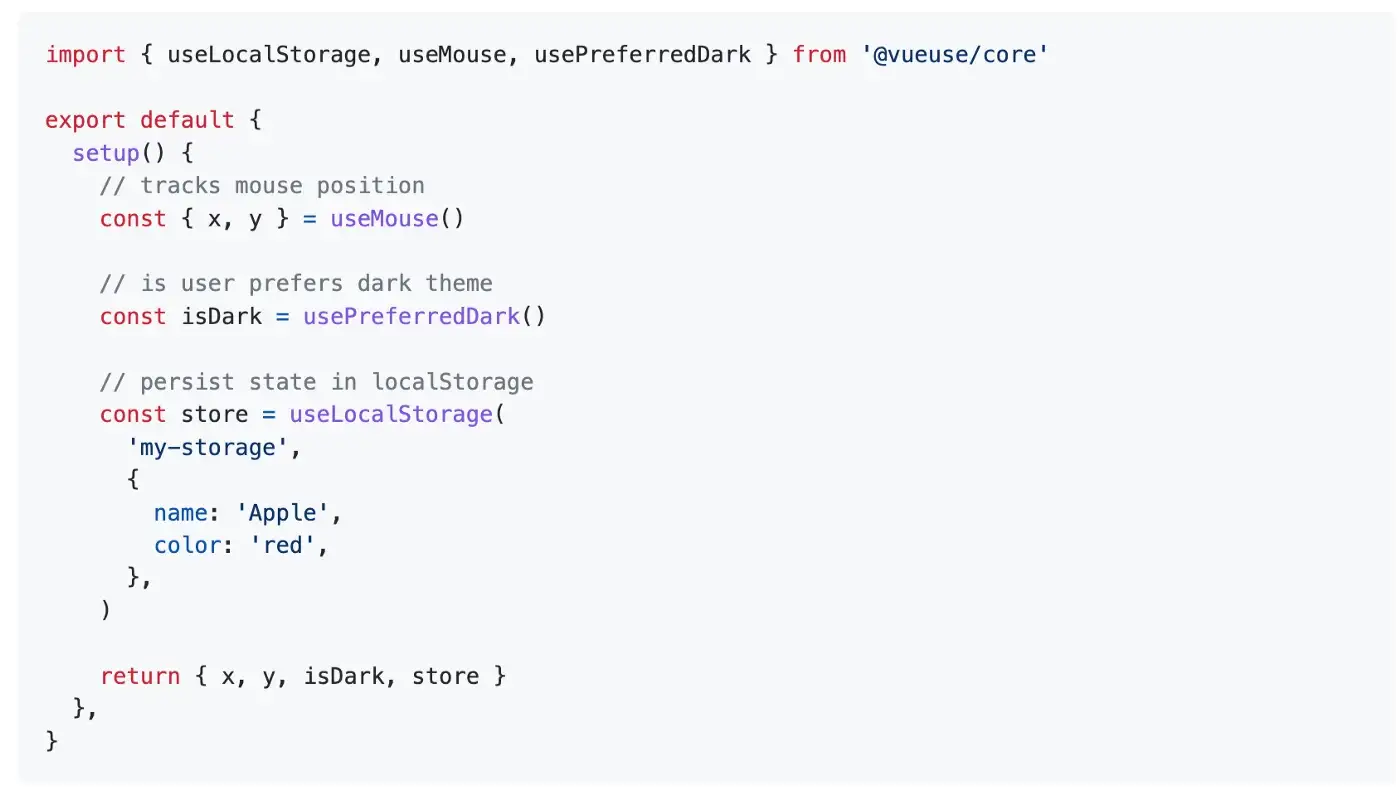
这是 GitHub 上星标最多的库之一,拥有超过 10k 颗星。这是一组基于 Composition API 的实用函数。如果您不熟悉 Composition API,请先了解 Composition API 的一些基本概念,然后再继续。
地址:https://github.com/vueuse/vueuse
2、 good-table
该表是软件开发中最常用的组件之一。这是一个易于使用的强大数据表,具有高级自定义功能,包括排序、列过滤、分页、分组等。它在 GitHub 上拥有超过 1.9k 星。
地址:https://github.com/xaksis/vue-good-table
3、toasted

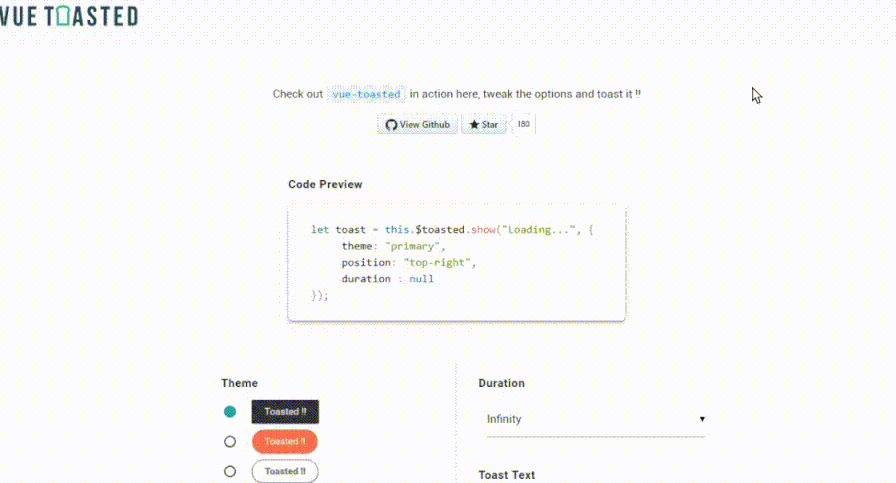
通过 Toast 消息与用户交流是应用程序的常见功能之一。该库将帮助您完成此任务。它被 Vue.js、Laravel 和 NuxtJS 使用,并受到更多组织的信任。它反应灵敏、触摸兼容、易于使用、有吸引力,并且具有丰富的图标、操作等功能。它在 GitHub 上有超过 2k 星。
地址:https://github.com/shakee93/vue-toasted
4、egjs-infinite grid
如果您必须使用网格布局,那么这对您来说是一个很好的资源。该库用于根据网格类型无限排列包括内容的元素。它将帮助您实现由大小不同的不同卡片元素组成的各种网格。它通过维持模块在任何情况下处理的 DOM 数量来保证性能。它在 GitHub 上有超过 1900 颗星。
地址:https://github.com/naver/egjs-infinitegrid
5、date picker

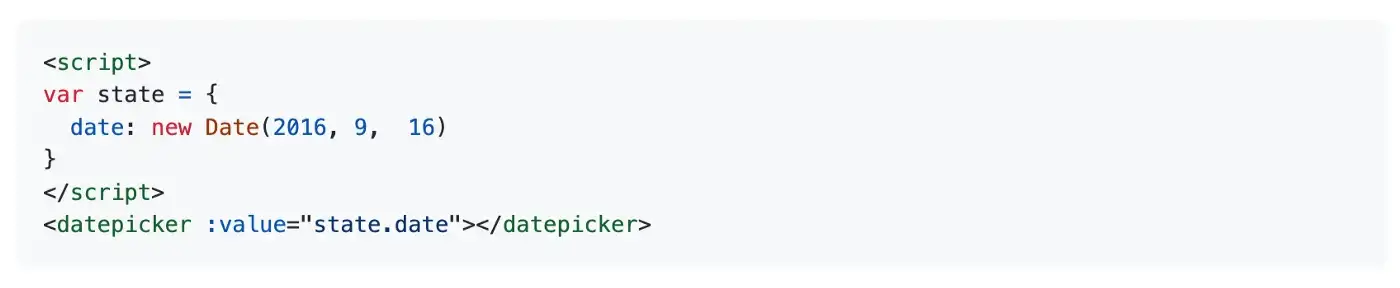
从头开始创建日期选择器有时既费时又复杂。该库将帮助您完成此任务。正如您所猜到的,这是一个日期选择器组件,支持禁用日期、内联模式、翻译等。它在 GitHub 上拥有超过 2500 颗星。
地址: https://github.com/charliekassel/vuejs-datepicker
6、tree select
顾名思义,这是一个带有嵌套选项的树形结构的多选组件。它包括许多功能,如支持嵌套选项的单选和多选、模糊匹配、异步搜索、延迟加载(仅在需要时加载深层选项的数据)等等。它在 GitHub 上拥有超过 2500 颗星。
地址: https://github.com/riophae/vue-treeselect
7、social-sharing

如果你开发海外的应用,这个库十分有用。你能很方便的让你的应用具备分享功能,那么这对您来说是一个很好的库。当您在社交网络上共享链接时,社交网络将抓取该链接以检测 Open Graph 元标记。如果您共享不包含 Open Graph 元标记的链接,社交网络将无法显示您链接的丰富内容。这是一个无渲染的 Vue.js 组件,用于共享社交网络链接,与 SSR 兼容。它在 GitHub 上有超过 1300 颗星。
地址:https://github.com/nicolasbeauvais/vue-social-sharing


 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...