GoLand 2020是一款GO语言编程软件,是专为Go语言开发人员搭建的专业编程平台。该平台将编写调试、数据库、数据分析等等集成于一体,为开发者提供了一个良好的编程环境,符合人体工程学标准,开发者只需将所有精力都用在编程上面即可,无需下载配置任何的插件。该软件继承了其对前端语言和框架的支持,为CSS、HTML、JSP、React、TypeScript等等语言提供了丰富的编码帮助,开发者在编写代码段后可以直接在该软件内进行测试,使用该软件对代码进行智能分析,对问题代码进行快速修复,大大增加了开发者的开发效率。在编程数据库的时候,会自动连接到数据库,实时执行命令,为开发者提供浏览功能,也可以将数据导出至word文档中做近一步的调试和更改,非常的方便。这次小编为大家带来的JetBrains GoLand 2020破解版是最新版本的IDE平台,绿色无毒,欢迎有需要的朋友下载使用。
安装教程
1、解压文件包之后双击打开“goland-2020.1.exe”开始安装

2、点击“Next”

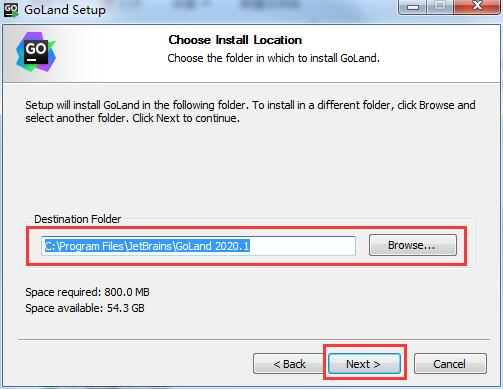
3、选择软件要安装的目录,然后点击“Next”

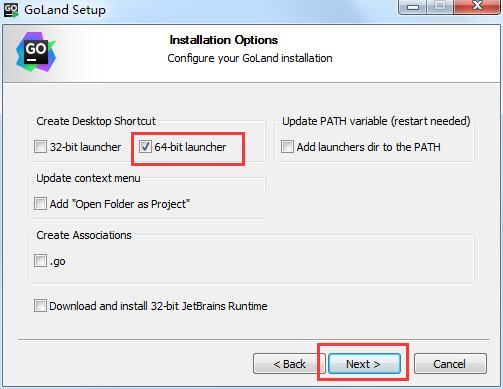
4、勾选创建64位桌面快捷方式,然后点击“Next”

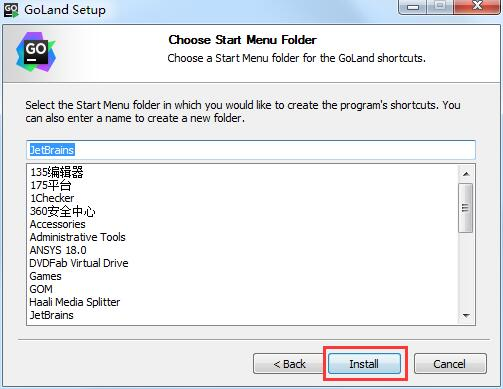
5、点击“Install”

6、等待安装完成

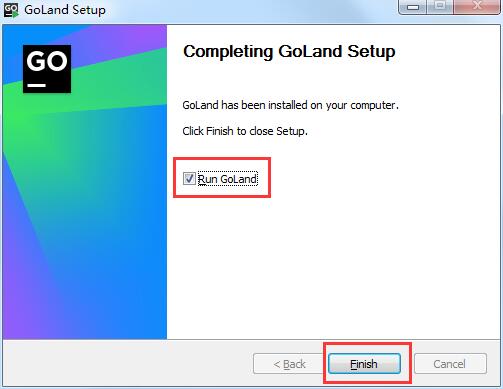
7、勾选启动该软件,然后点击“Finish”

破解教程
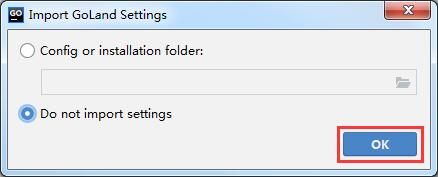
1、点击“OK”

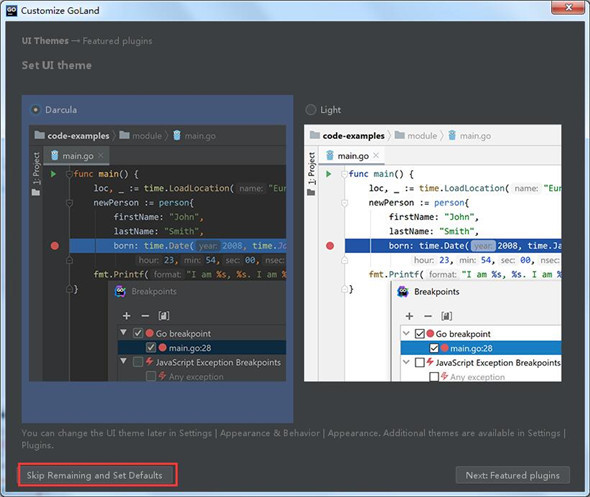
2、点击“Skip”

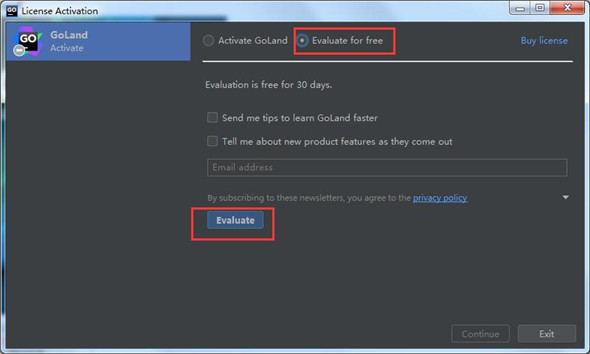
3、勾选“Evaluate for free”,然后点击“Evaluate”

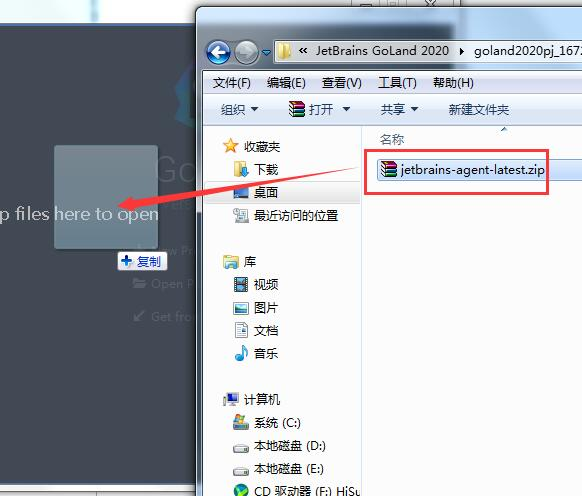
4、将“Crack”文件夹中的“jetbrains-agent-latest.zip”拖入该软件主界面

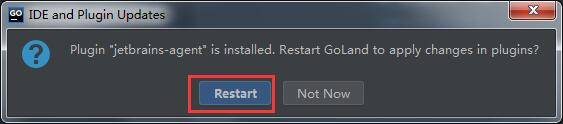
5、点击“Restart”

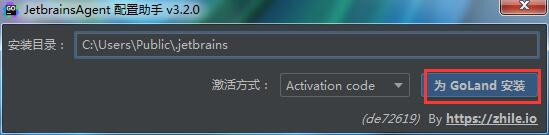
6、点击“为GoLand安装”

7、点击“是”

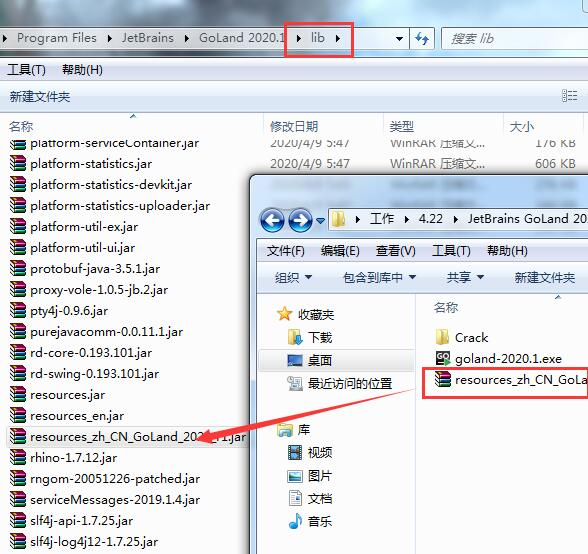
8、接下来我们进行汉化,关闭该软件,将“resources_zh_CN_GoLand_2020_r1.jar”放入该软件的安装根目录即可

注意事项:
1.在安装成功后没有代码提示需要配置GOROOT和GOPATH 这2个全局变量这样就可以有提示了。


 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...