你是不是经常会遇到这么一种需求,需要在外网情况下访问局域网下的程序或者应用?比如,你的电脑上有相当一部分资料,非你本地的用户想访问,怎么办呢?这时候就需要用到内网穿透服务,实现外网用户访问我的内网资源。
那么什么是内网穿透呢?内网穿透,即NAT穿透,网络连接时术语。外网与内网的计算机节点需要连接通信,映射端口能让外网的电脑找到处于内网的电脑,提高下载速度。
今天我们需要借助一个内网穿透服务工具来实现,那就nps内网穿透服务。
nps介绍
nps是一款轻量级、高性能、功能强大的内网穿透代理服务器。目前支持tcp、udp流量转发,可支持任何tcp、udp上层协议(访问内网网站、本地支付接口调试、ssh访问、远程桌面,内网dns解析等等……),此外还支持内网http代理、内网socks5代理、p2p等,并带有功能强大的web管理端。
nps功能介绍
1、做微信公众号开发、小程序开发等----> 域名代理模式
2、想在外网通过ssh连接内网的机器,做云服务器到内网服务器端口的映射,----> tcp代理模式
3、在非内网环境下使用内网dns,或者需要通过udp访问内网机器等----> udp代理模式
4、在外网使用HTTP代理访问内网站点----> http代理模式
5、搭建一个内网穿透ss,在外网如同使用内网vpn一样访问内网资源或者设备----> socks5代理模式
实验环境的要求
1、需要有个公网IP,我的是以一个华为云服务器带有公网(CentoOS7.5),服务器主机名:my-bo
2、实验环境:一个在vmwork16的虚拟上的内网服务器(CentOS7.5),IP:192.168.9.132,服务器主机名:node3。所以我的服务端和客户端都是Linux。
nps的下载
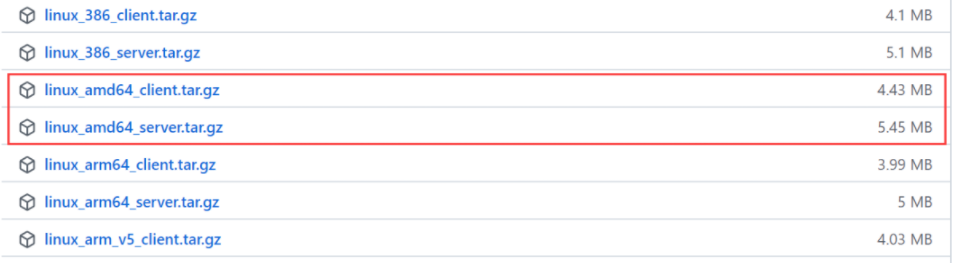
下载网址: https://github.com/ehang-io/nps/releases
我这里安装的是v0.26.10(是最新版)

nps的服务端安装(在公网服务器上安装)
我这属于新版,相对于旧版有所不同
将下载的server软件包,传至到Linux
然后解压,安装,启动
[root@mybo ~]# tar xzvf linux_amd64_server.tar.gz [root@mybo ~]# ./nps install [root@mybo ~]# nps start #注意nps服务端启动会占用80,8080,8024端口
nps的版本:
[root@mybo ~]# nps --version Version: 0.26.10 Core version: 0.26.0 Same core version of client and server can connect each other
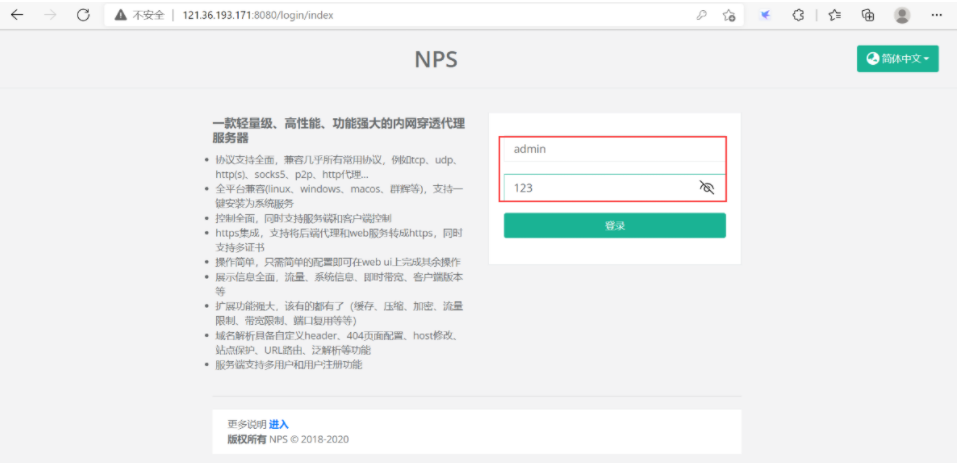
此时服务端启动完毕,在浏览器访问:公网ip:8080
默认登陆用户/密码:admin/123

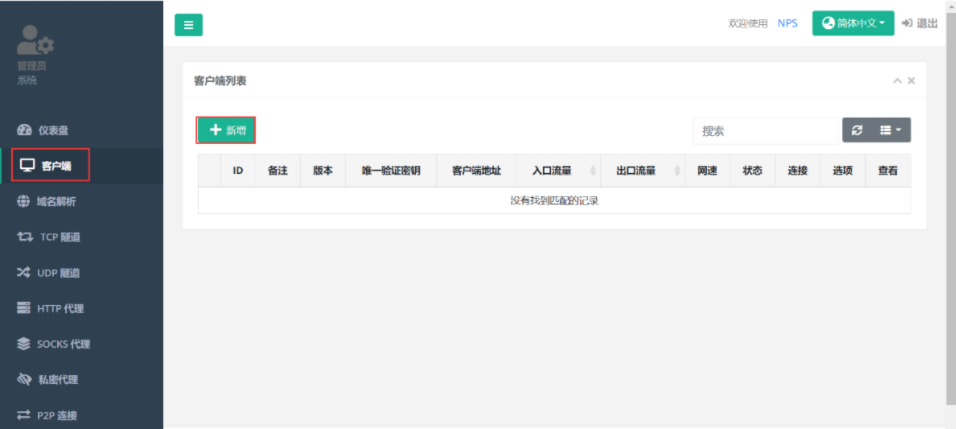
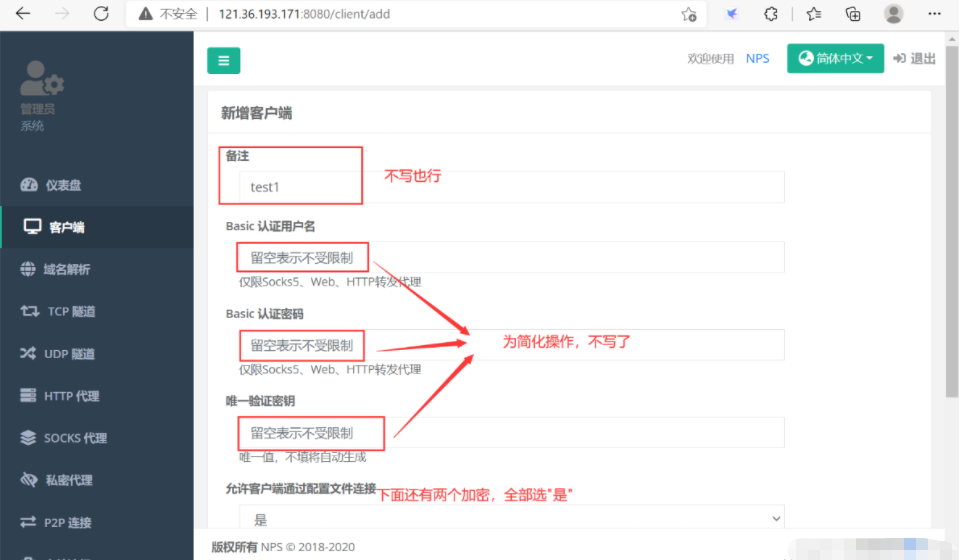
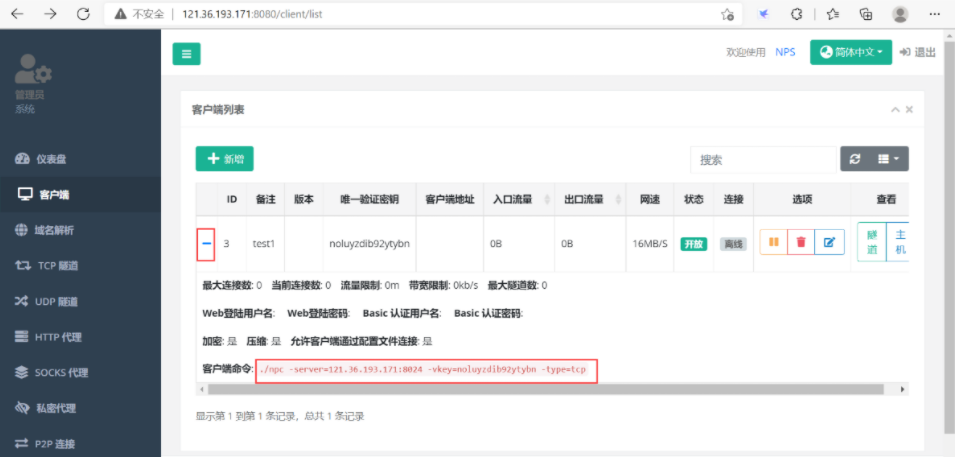
点击“客户端—>新增”,来添加客户端

配置客户端:

点击"+",将一条命令运行在客户端

nps客户端配置(在内网服务器上安装)
[root@node3 ~]# tar xzvf linux_amd64_client.tar.gz [root@node3 ~]# ./npc -server=121.36.193.171:8024 -vkey=noluyzdib92ytybn -type=tcp 2022/03/06 05:00:51.066 [I] [npc.go:231] the version of client is 0.26.10, the core version of client is 0.26.0 2022/03/06 05:00:51.264 [I] [client.go:72] Successful connection with server 121.36.193.171:8024 #显示来连接成功
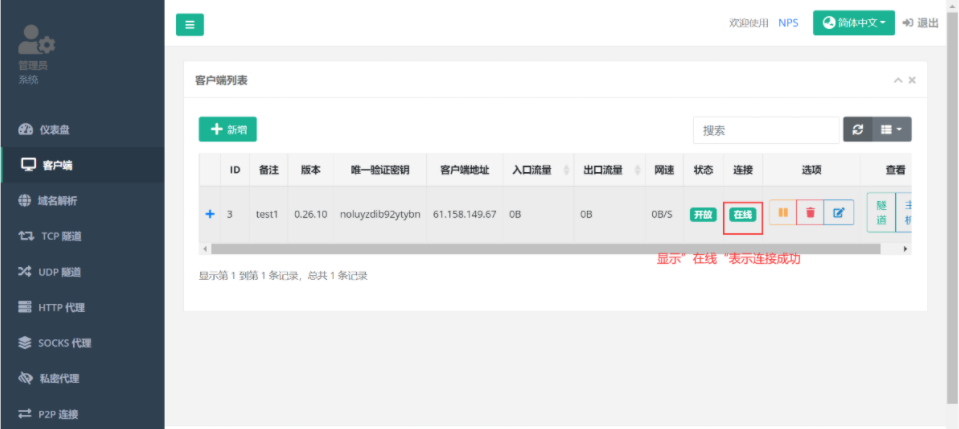
如何看和客户端来连接成功?
在Web界面,看刚才增加的客户端的信息:

设置内网穿透,访问内网服务资源
实现效果:
将服务端的IP:8002端口映射到客户端的IP:80端口,也就是访问内网的Web资源。
将服务端的IP:8003端口映射到客户端的IP:22端口,也就是ssh远程连接内网服务器。
操作如下:
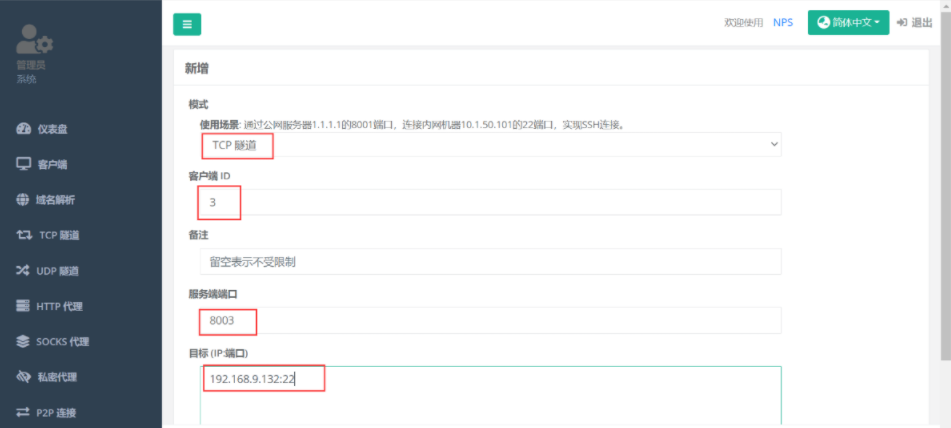
1、映射客户端的IP:80端口:点击刚才配置的客户端”隧道—>新增“:

配置完之后,点击”新增“
2、映射客户端的IP:22端口:点击刚才配置的客户端”隧道—>新增“:

配置完之后,点击”新增“
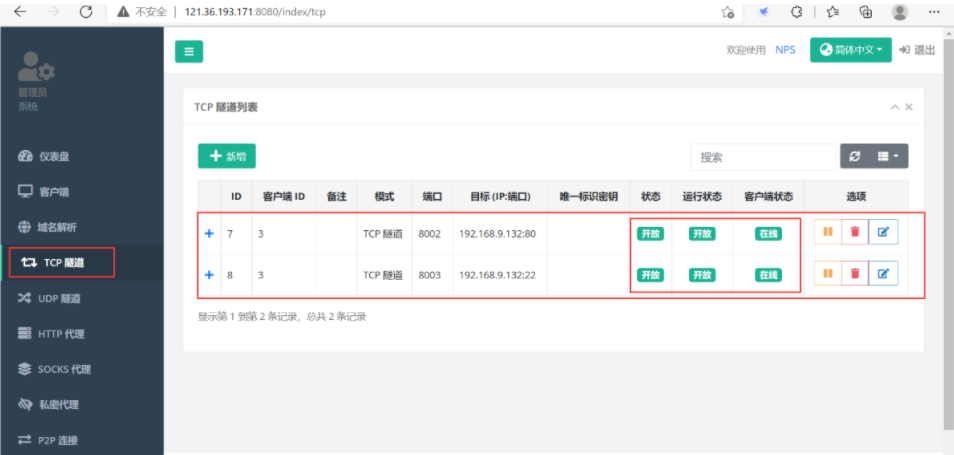
3、点击左侧导航栏的”TCP隧道“

配置华为云服务器的安全组—开放8002,8003端口
华为云服务器默认之开启22端口,因此我们需要手动开启8002,8003端口,否则影响实验效果。
点击”服务器名称—>安全组配置—>配置入口规则,开放8002,8003端口即可“。
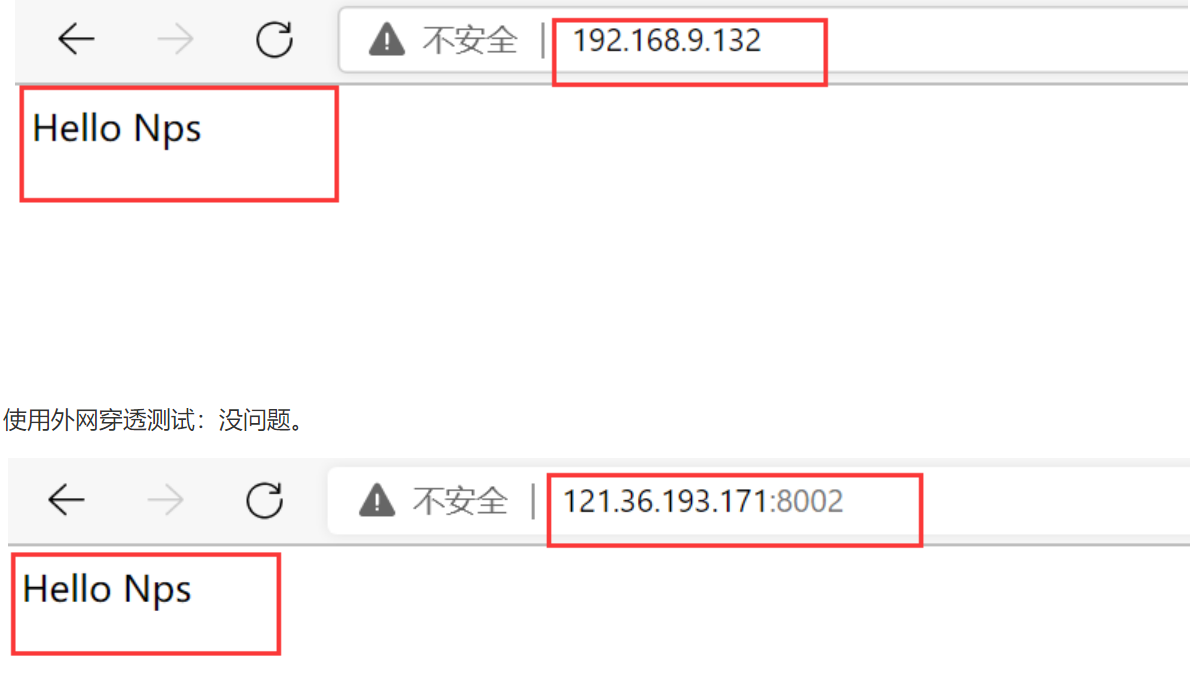
测试访问Web资源穿透效果
前提:内网服务中需要安装httpd服务,并且开启
[root@node3 ~]# yum install -y httpd [root@node3 ~]# systemctl restart httpd [root@node3 ~]# echo ""Hello Nps > /var/www/html/index.html #准备测试文件
内网测试:没问题。

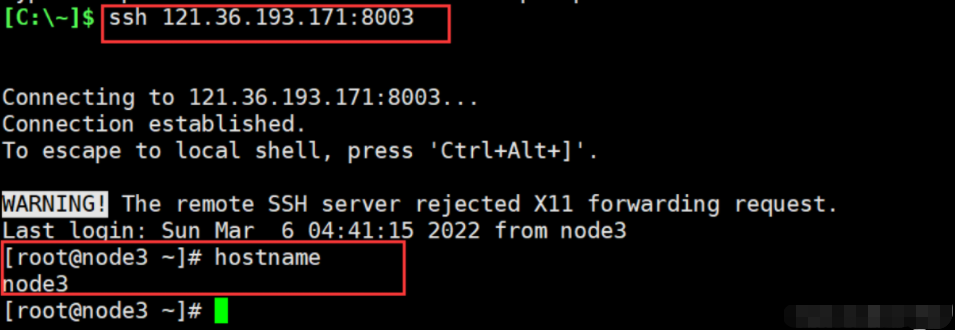
测试ssh远程登陆

原文链接:https://blog.csdn.net/m0_57776598/article/details/123674866





 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...