一、什么是内网穿透
内网穿透,即NAT穿透,网络连接时术语。外网与内网的计算机节点需要连接通信,映射端口能让外网的电脑找到处于内网的电脑,提高下载速度。
二、内网穿透的应用场景
1、web 应用开发:向外网发布开发的一些web demo,或者远程调试 API 接口 (如:微信公众号,企业号的开发)。
2、内网应用的访问:公司内网部署的应用、数据库等,人员出差、或者临时外出,需要远程访问、连接调试等情况。
3、远程操控硬件设备:物联网设备开发、调试。
三、内网穿透服务
实现内网穿透需要借助内网穿透服务,今天我们介绍的这个内网穿透服务Serveo,是一个免费的内网穿透服务,Serveo 可以将本地计算机暴露在互联网上,官方称其为 Ngrok 的绝佳替代品。它最大优点是:无需安装、无需注册、利用SSH隧道即可直接使用。
1、Serveo工作原理
Serveo SSH 服务器只是远程端口转发,当用户连接到 Serveo 时,他们得到一个公共URL,任何人都可以使用连接到 localhost 服务器。
2、安装说明
无需安装,开箱即用。服务器前提:需要具备SSH功能,并且能正常链接互联网。
3、Serveo 使用实践
1)、将本地应用(HTTP服务)的 3000 端口映射到公网中
# 如果要转发其它端口,只需替换端口为其它就可以了 $ ssh -R 80:localhost:3000 serveo.net Hi there Forwarding HTTP traffic from https://heryum.serveo.net Press g to start a GUI session and ctrl-c to quit.
第一次使用会提示建立SSH会话,请输入yes确定。
建立会话成功后,它会随机生成一个 xx.serveo.net 二级域名。你就可以使用浏览器访问这个随机生成的二级域名 heryum.serveo.net 去访问到本地计算机 3000 端口上的服务了。
也可以不使用这个随机生成的域名,你可以自定义一个自己习惯的二级域名,也是可以的,具体操作步骤如下:
$ ssh -R mingongge:80:localhost:3000 serveo.net Hi there Forwarding HTTP traffic from https://mingongge.serveo.net Press g to start a GUI session and ctrl-c to quit. ... # 这个自定义二级域名可以简写,也可以写完整的,如: $ ssh -R mingongge.serveo.net:80:localhost:8080 serveo.net
远程访问本地的ssh服务其实很简单,只需要使用下面的命令即可。
# 名称为自定义的,这里设置为 mingongge $ ssh -R mingongge:22:localhost:22 serveo.net Hi there Forwarding SSH traffic from alias "mingongge" Press g to start a GUI session and ctrl-c to quit. ...
连接成功后,接下来你就可以从公网上对这个内网计算机的 SSH 进行访问了。
$ ssh -J serveo.net user_name@mingongge Hi there user_name@mingongge's password: Last login: Sun 29 May 23:08:12 2022 from 127.0.0.1 ...
-J 选项是用在 OpenSSH 7.3 及以上版本中,如果你的 SSH 客户端版本较低,可以使用 ProxyCommand 来替代。
$ ssh -o ProxyCommand="ssh -W mingongge:22 serveo.net" user_name@mingongge
注:如果你无法通过 22 端口访问 Serveo 服务,官方还预留了 443 端口,具体更改如下:
$ ssh -p 443 -R 80:localhost:3000 serveo.net
3)、Windows 系统使用
Win10 默认自带 OpenSSH ,其它Window系统的话,需要大家去 OpenSSH 的 Github 上下载安装,具体的安装方式上面都有,这里不介绍了。
如果你的 Win10 系统 cmd 无法识别 ssh 命令,可能是你的系统此功能未启用,需要手工配置启用一下。
4)、启用步骤如下
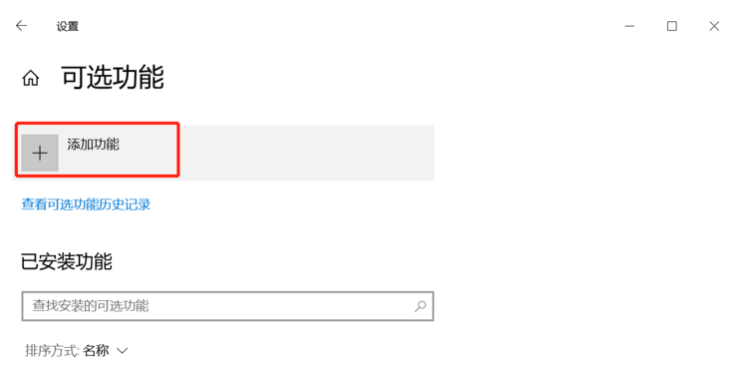
设置---应用、可选功能---添加可选功能

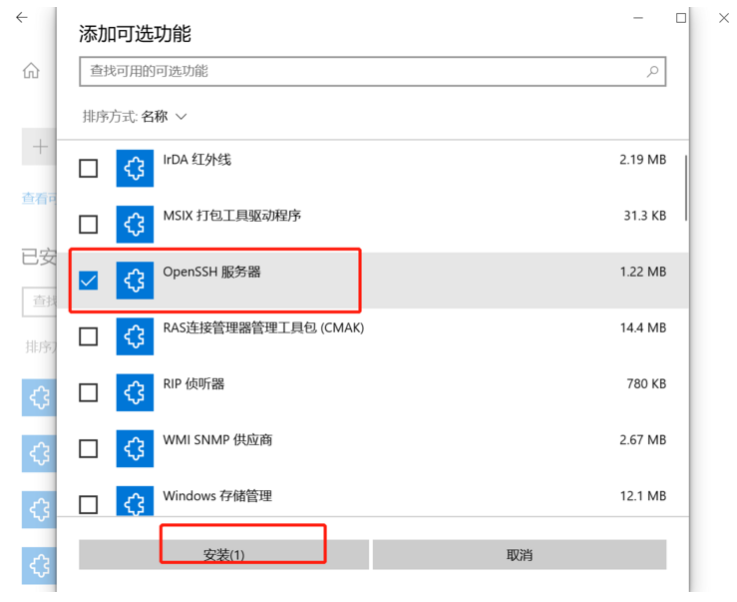
点击“添加功能”按钮,在可选功能列表中看到“ OpenSSH 服务器”,选中它,点击“安装”


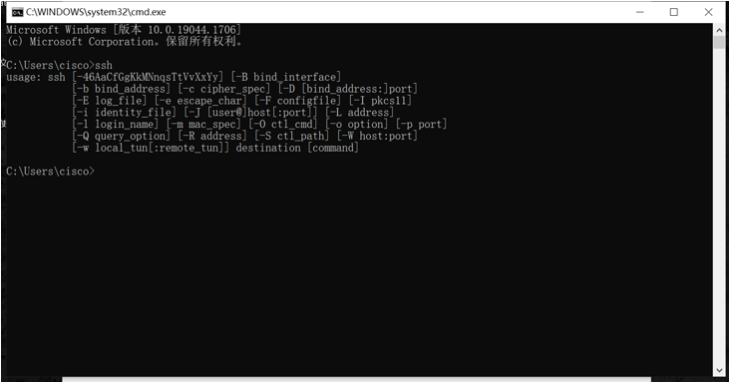
安装成功之后,在cmd命令提示符窗口中即可运行ssh命令。

原文链接:https://segmentfault.com/a/1190000041921943






 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...