今天先跟大家介绍一下dedecms织梦系统安装的方法步骤,以及织梦数据库还原的教程。详细请看图文讲解:
1.运行 http://域名/install/index.php(比如你的域名是:http://www.ymama.net/,就输入http://www.ymama.net/install/index.php)

(注)输入网址 http://域名/install安装页面出现dir,没有出现安装界面怎么回事,
把install文件夹下的index.html删掉,,你再看看install文件夹下有没有install_lock.txt ,index.php.bak,module-install.php.bak 这3个文件,如果有把
install_lock.txt 文件删掉,index.php.bak 改名改为index.php,module-install.php.bak 改名改为module-install.php。在刷新清除浏览器缓存!
2.点击继续,填写相关数据库信息。

(注)这里大家经常会出现的问题是“数据库服务器或登录密码无效,无法连接数据库,请重新设定”,出现这个问题是上面的选项您没有填写正确,一般只需填写四项,第一:数据库主机,(数据库主机一般的空间默认是localhost,如果您的空间的数据库主机是localhost,那就不需要填写,如果不是默认的localhost,就填写你的数据库主机)第二:数据库用户,第三:数据库密码,第四:数据库名称,在这说明一下,数据库前缀请勿修改!如果上面的信息您不是很清楚或者不知道,请咨询你购买空间的空间商!
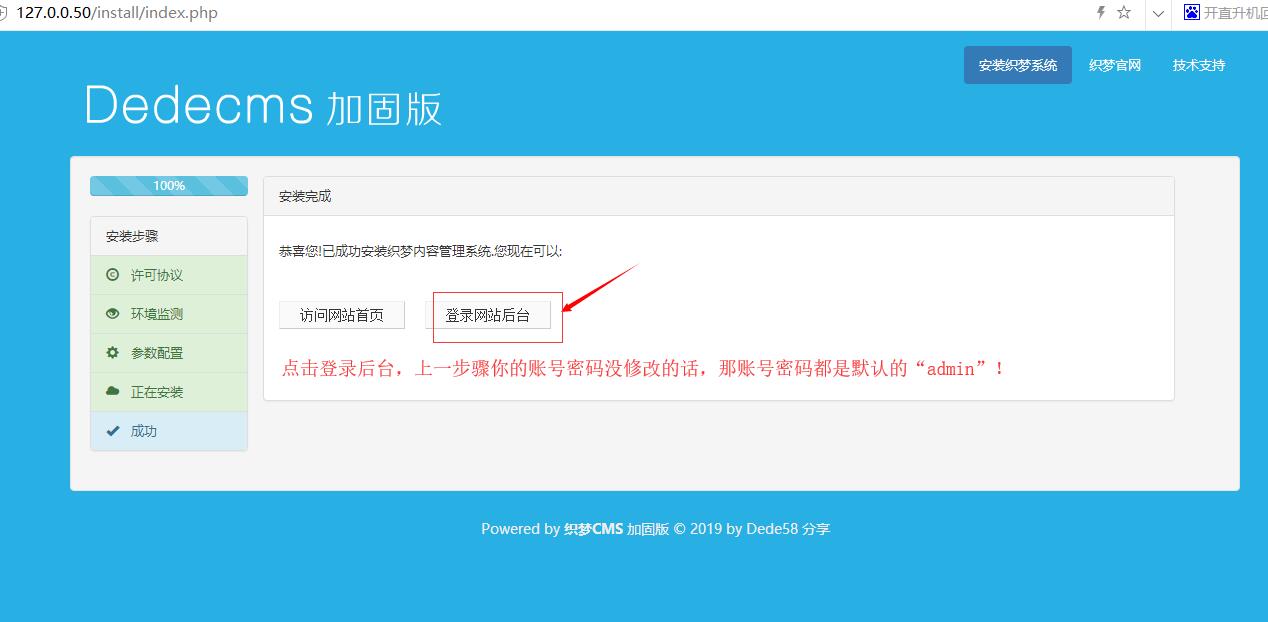
3.安装完成,点击进入后台。(如出现错误页面可 直接 域名/admin进入后台}

(注)织梦登录后台的用户名和密码都是默认的:admin,很多用户到进入后台这一步以后,以为能进后台就是安装完成了,还没有,请看下一步!
4.进入后台,点击“系统”-“数据库备份/还原",执行“数据还原”即可。


(注)这一步大家需要注意的是,你点击的是“开始还原数据”按钮,开始还原的时候,请大家耐心等待几分钟,让系统提示还原数据库完成!
5.数据库还原完成以后,点击 系统参数,在站点根网址上填上你的网址。

(注):请大家仔细看,这一步尤其重要,因为如果这一步如果没做完成,经常会出现“模板文件不存在,无法解析文档”,这个问题是大家经常会出现的,安装完成以后为什么在后台生成的时候会出现这个问题,就是因为大家还没确认站点根网址,例如你的网址是:http://www.ymama.net,你就填上http://www.ymama.net,再按“确定”,注意在网址后面别加“/”,(例如:http://www.ymama.net/ 这是错误的填写方法),很多用户会问说,我在本地安装的,或者我用的是临时域名安装的,还有我是用IP地址安装的,没有网址呢,如果你不确定你的网址或者不知道你的网址,那你可以把站点根网址的地址删除掉,留空,就是什么都不需要填,再按“确定”,等你正式域名上线的时候再填写上去就可以了!
6. 生成 —— 一键更新网站

(注):到这一步网站就基本安装完成了,到这一步只要后台点击“生成”按钮,把上图的五项从上往下全部生成过就可以了!
后记:织梦的安装很简单,只要大家仔细认真一点,把上面的步骤一步步走完,就不会有什么问题!
文字教程:
主站安装流程(请严格按照这个流程来)
1.把文件上传到你的站点的根目录,然后运行 http://你的域名/install/index.php 安装,根据提示填写好相关信息,点“下一步”...即可完成安装。(注:若提示无法安装,页面出现DIY字样。请进入install文件夹,将install_lock.txt文件删掉。把index.php.bak文件改为index.php即可!)
2.安装好后,在后台“系统”—“数据库备份/恢复”,点右上角“还原数据”—“开始还原数据”,恢复数据库。
3.还原数据库后。在系统设置—系统用户设置-设置你的用户名和密码。。(注意)
4.进 系统—系统基本参数—填好你的根网址 。。记住后面别加 / 和其他的参数。
5.进 生成—一键生成全站—生成首页(生成首页时。看看首页模板路径对不对)
这样安装完成。


 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...