Hexo Boot 是基于 Spring Boot + MySQL 开发的一套开源的博客系统。前身是 ml-blog 博客系统,在此基础上演变和扩展而来。
除了继承 ml-blog 中的功能(文章、分类、标签、全局参数)外,Hexo Boot 还扩展了一下功能
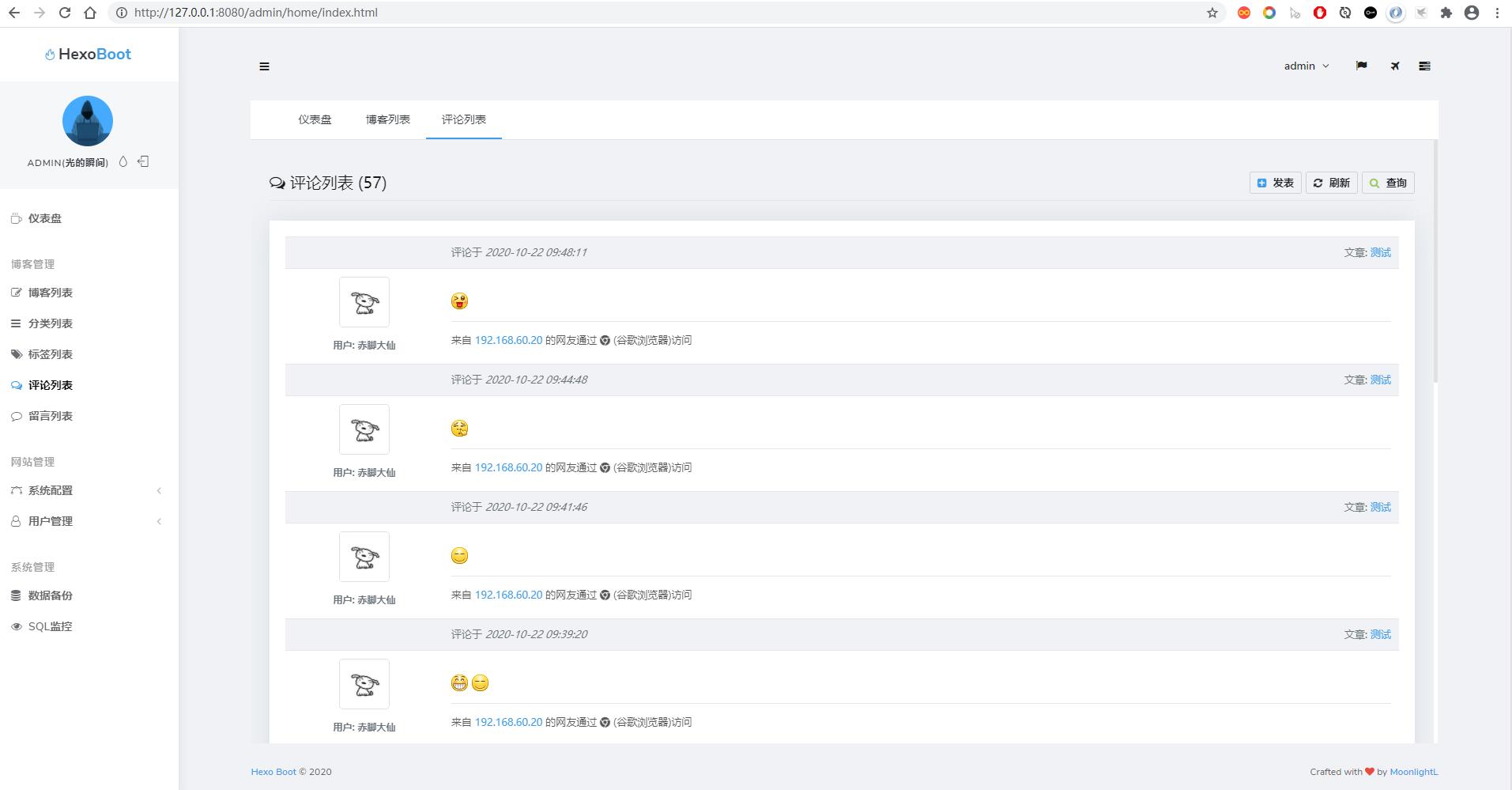
轻松查看网友的评论与留言,及时互动,同时还附带表情功能,丰富回复内容
与网友互换主页,友好分享
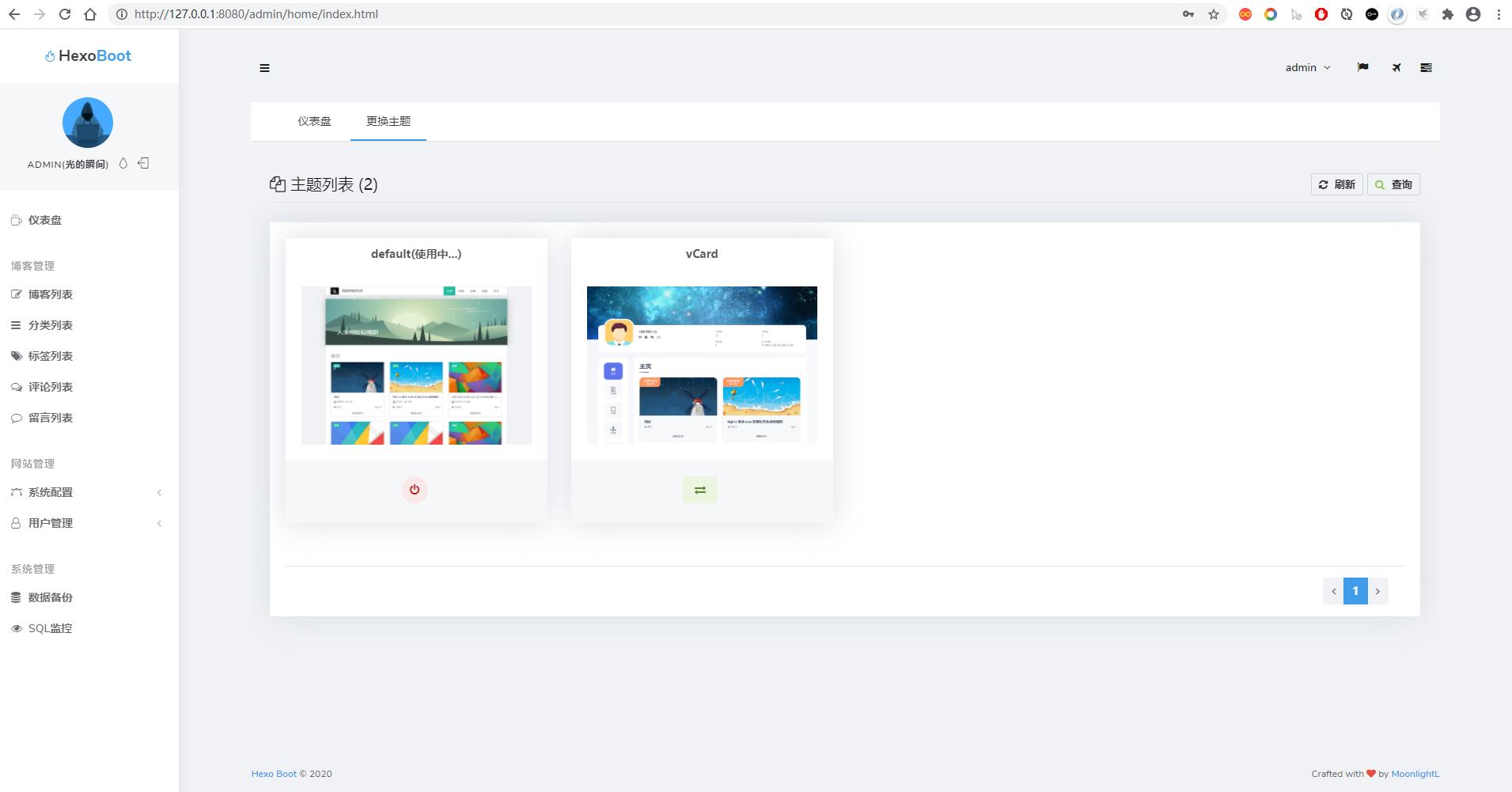
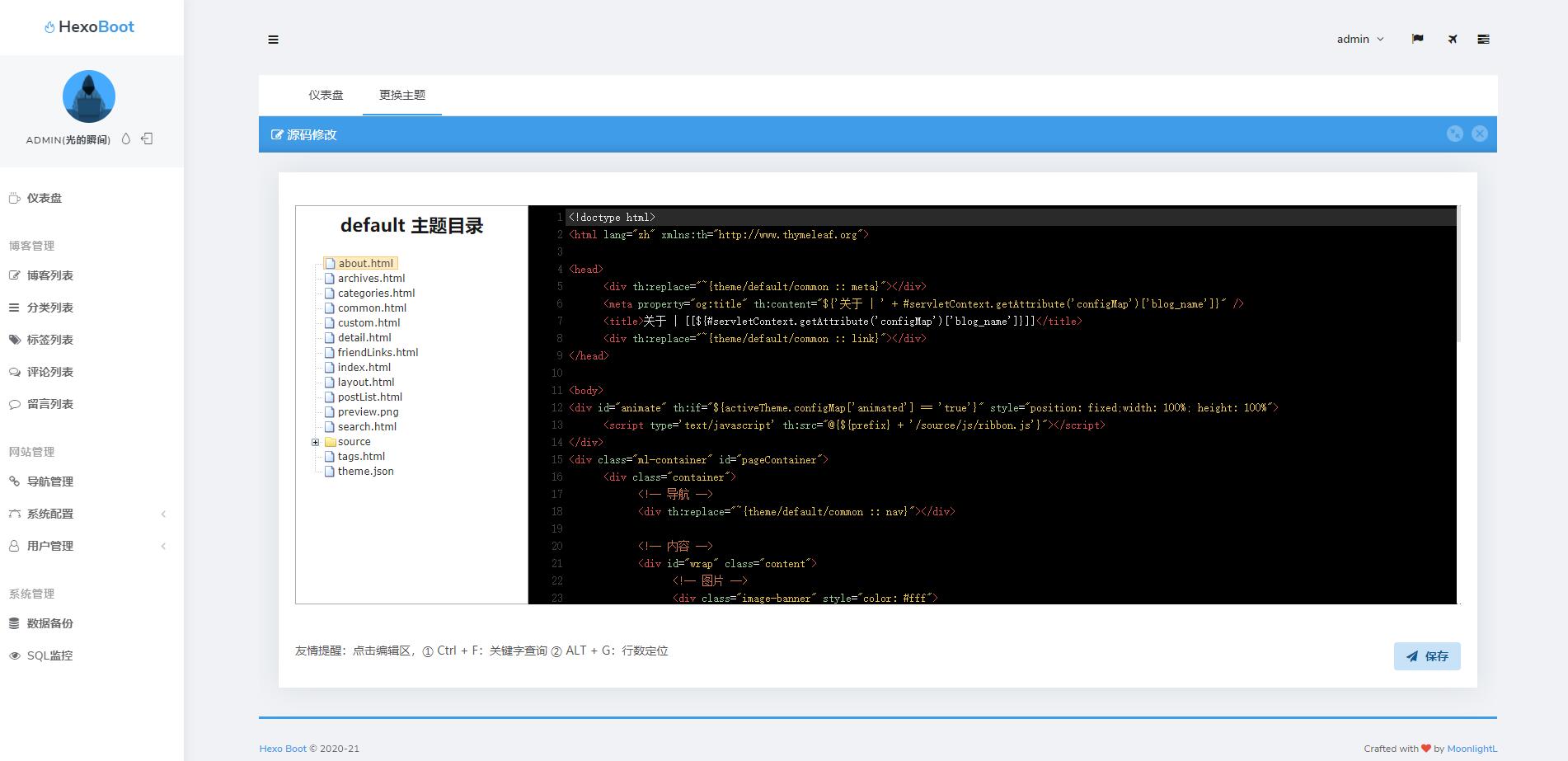
支持前端页面主题动态变换以及在线编辑源码,让页面色彩丰富起来,同时支持自定义主题
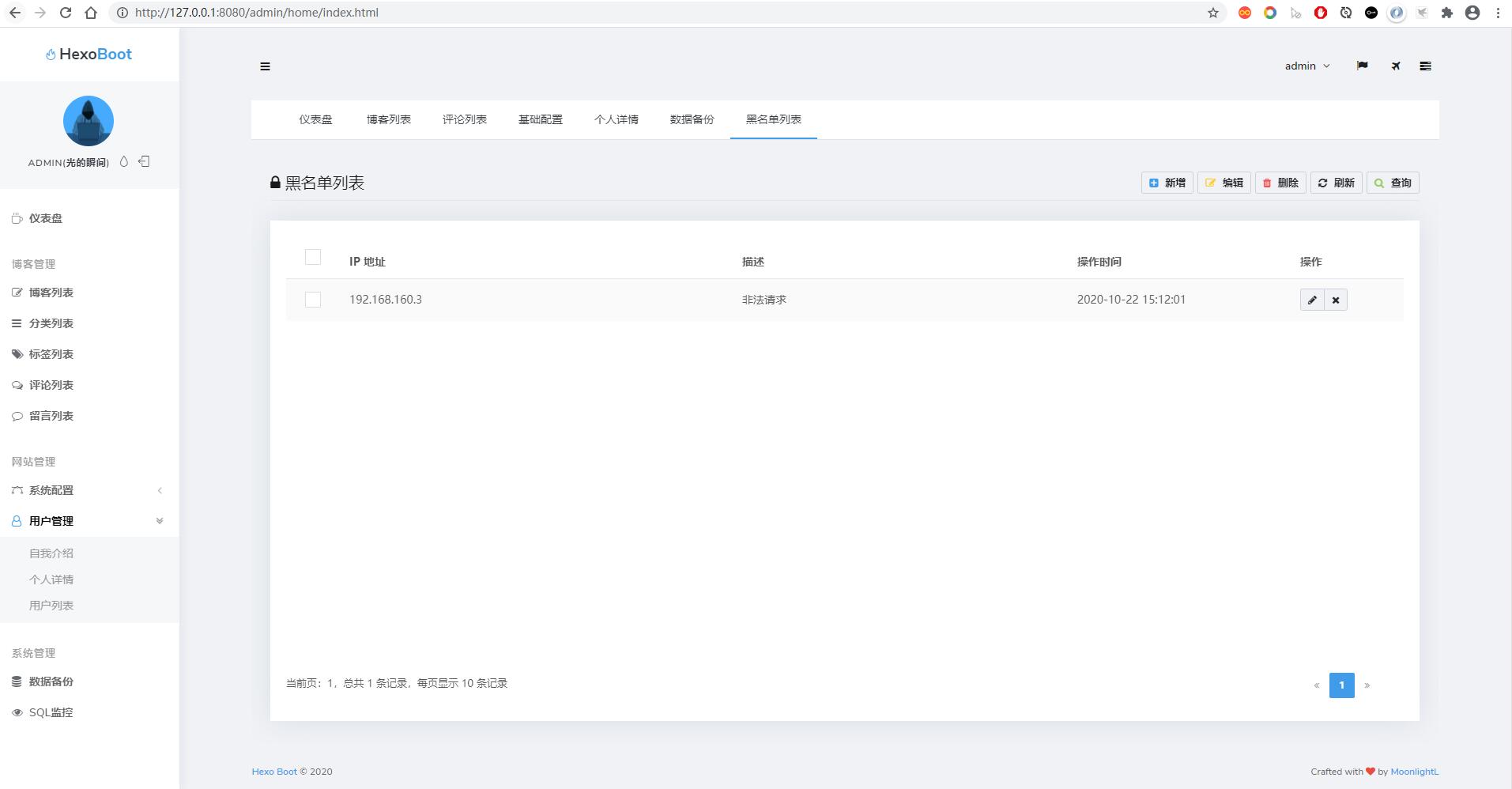
设置 ip 黑名单,防御网络小人恶意攻击系统
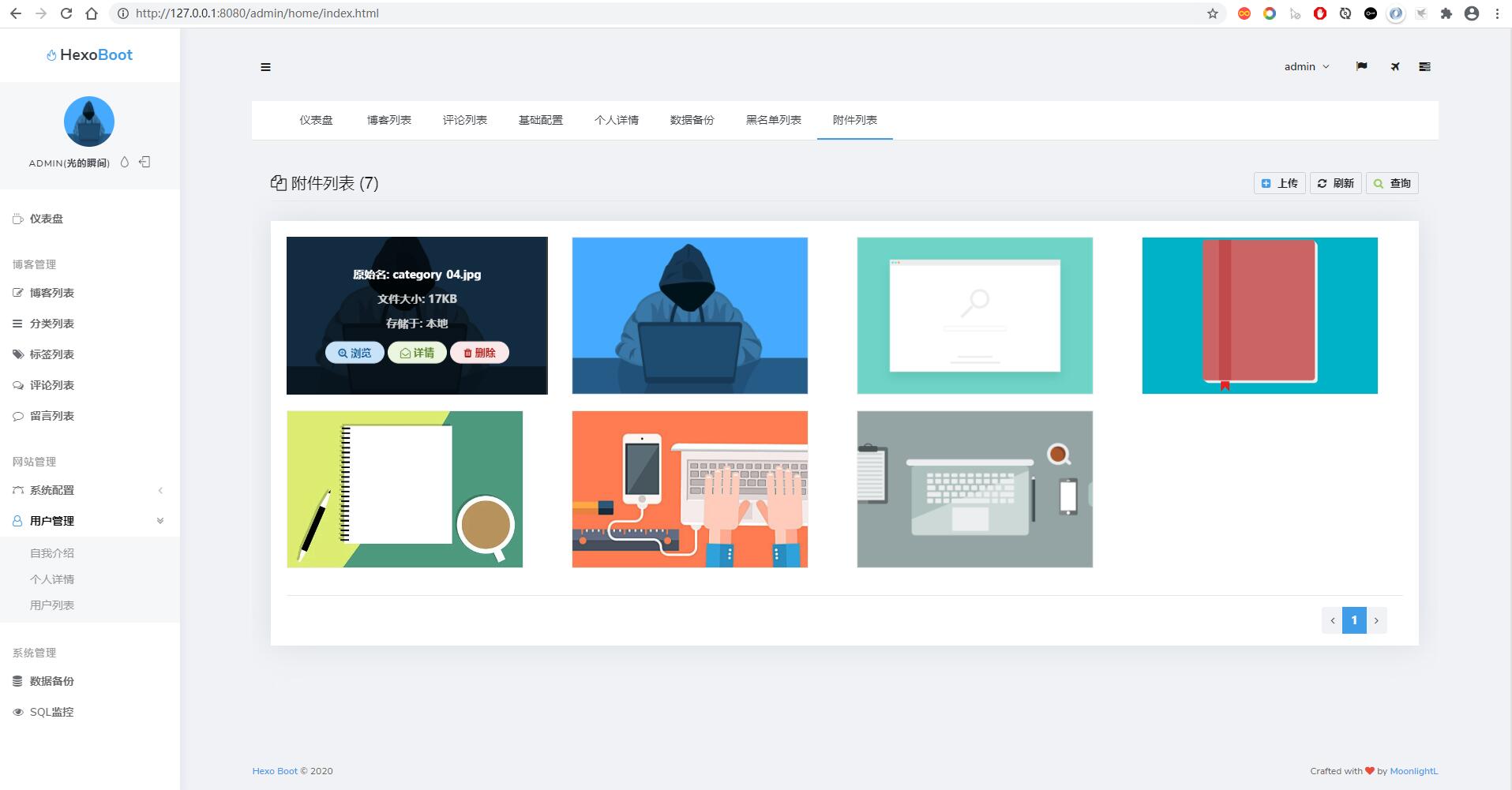
支持本地、七牛云、OSS 3种附件管理
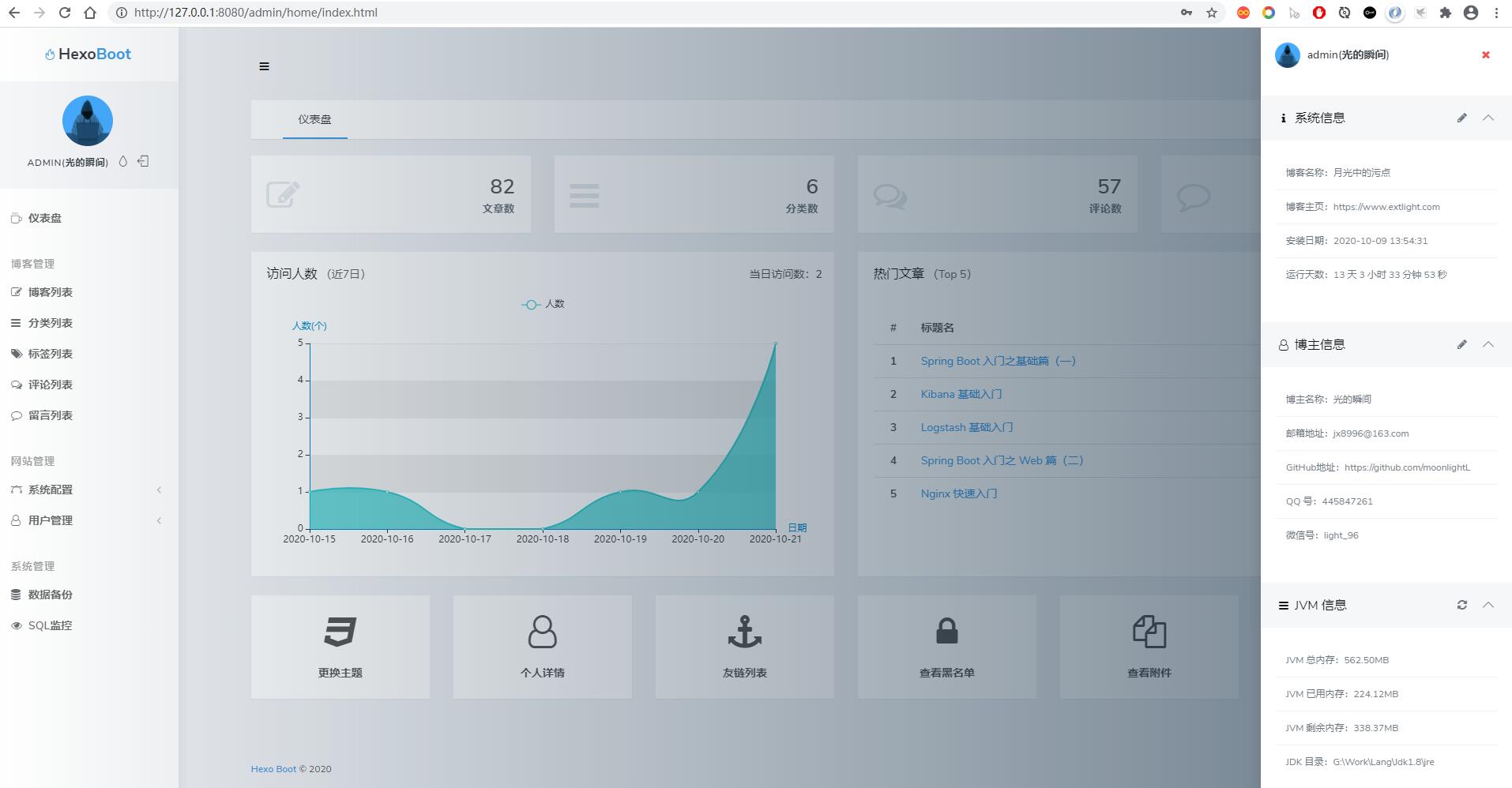
支持自动和手动备份SQL数据,防患数据丢失
支持音乐配置管理以及在线播放,切换页面不中断
发表个人心情(支持图片、视频和 emoji 表情)、名人名言等简短信息
支持 CDN 配置图片延迟加载图片灯箱夜间模式音乐播放打赏功能点赞功能评论功能(支持两种:默认和Twikoo)文章布局(支持两种:卡片和列表)实现 pjax
更多详情请访问下边提供的网址进行浏览。












下载源码,通过 Idea 工具打开项目,修改 resources 目录下的 application.yml 中的数据库配置(用户名和密码),运行项目即可。
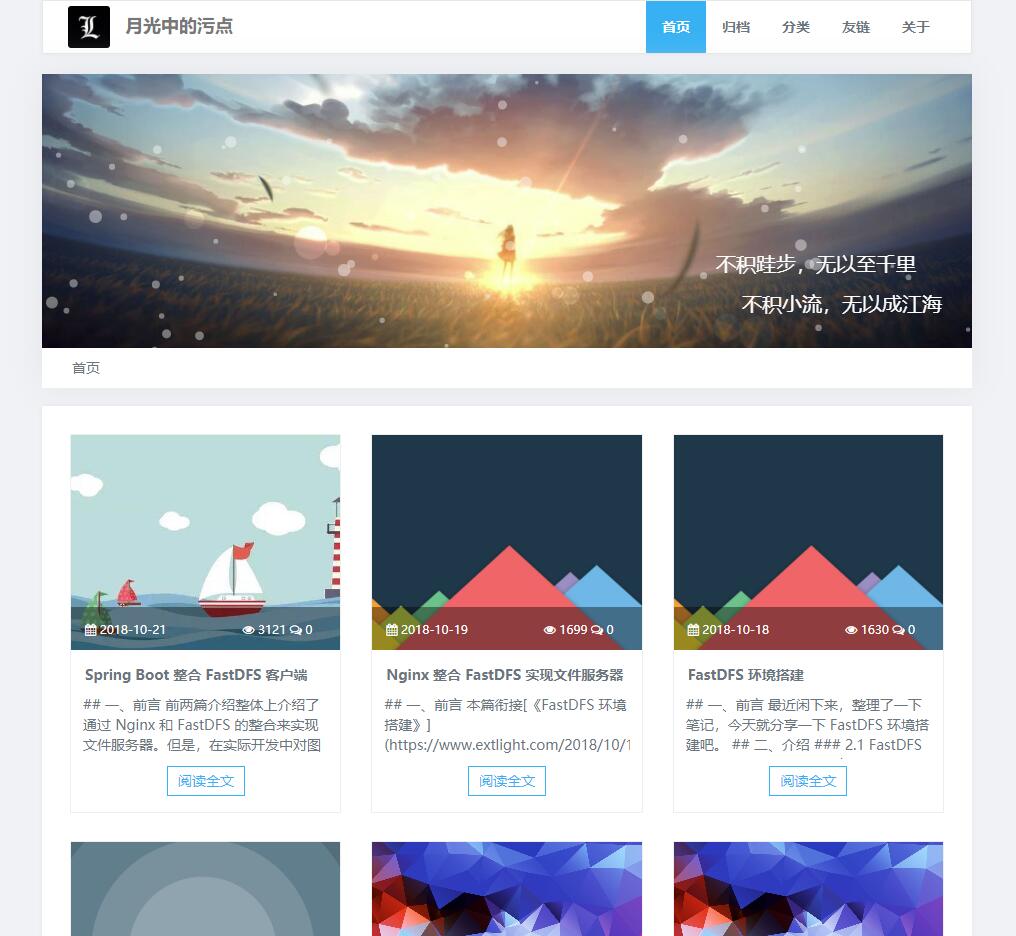
前端主页访问地址:
http://127.0.0.1:8080
后端管理访问地址
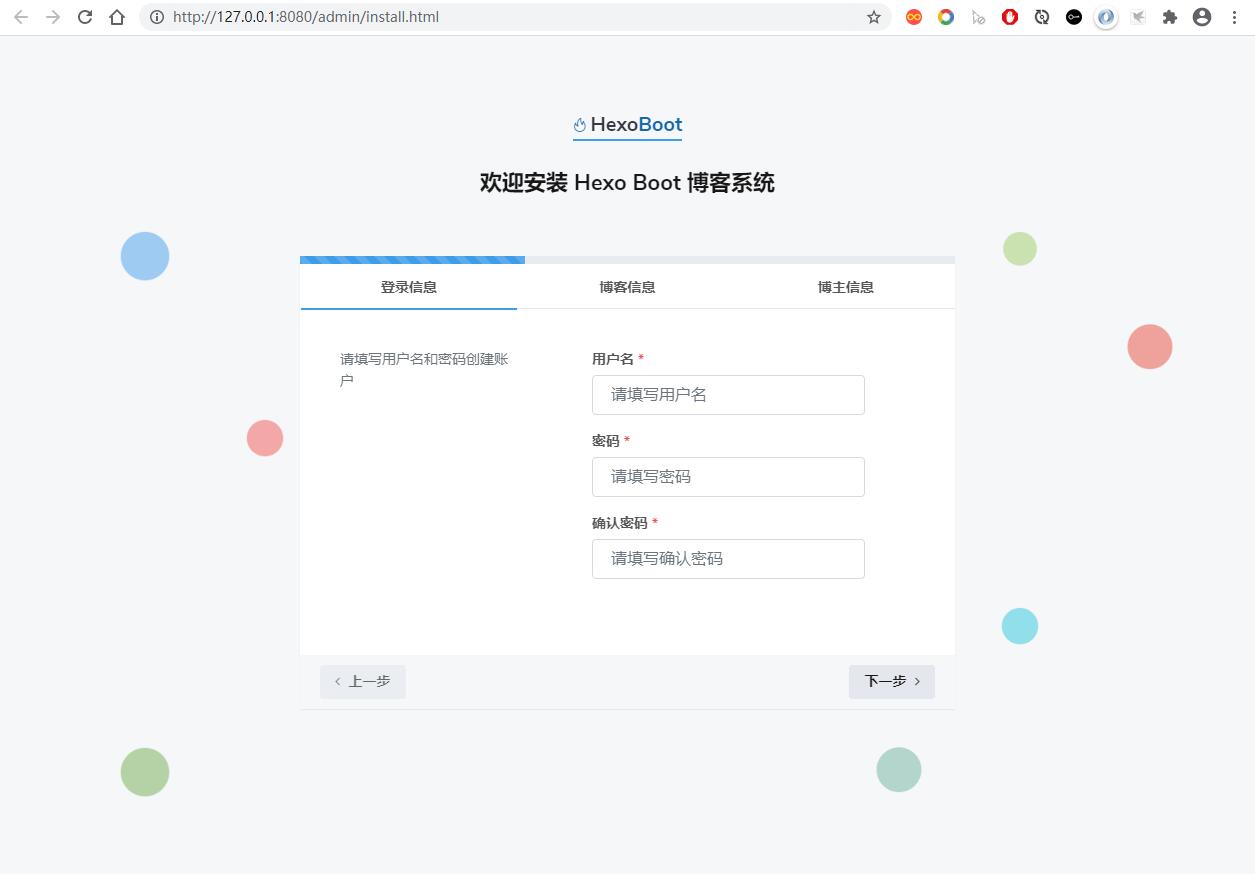
http://127.0.0.1:8080/admin/login.html
该项目支持 war 包和 jar 包两种方式运行
1.修改 pom.xml 文件的 2 处地方:
将 <packaging>war</packaging> 注释放开排除 spring-boot-starter-web 的内置 tomcat
2.mvn clean package,打出名为 ROOT.war 文件,将其上传至 tomcat 的 webapps 目录下(如已有 ROOT 文件,将其删掉),启动 tomcat 即可
1.创建博客配置文件夹 mkdir ~/.hexo-boot
2.mvn clean package,打出 jar 包后上传至 ~/.hexo-boot
3.将 application.yml 文件上传至 ~/.hexo-boot 目录中,根据自己的情况修改application.yml的数据库信息
4.创建 Service 服务
vim /etc/systemd/system/hexo-boot.service# 编辑内容如下:[Unit]Description=hexo-bootAfter=syslog.target[Service]User=rootExecStart=/usr/java/jdk8/bin/java -server -Xms512m -Xmx1024m -jar /root/.hexo-boot/hexo-boot.jar --spring.config.additional-location=/root/.hexo-boot/Restart=always[Install]WantedBy=multi-user.target
注意:内存分配和路径根据自己的情况进行修改,且路径必须是绝对路径!
注意:内存分配和路径根据自己的情况进行修改,且路径必须是绝对路径!
注意:内存分配和路径根据自己的情况进行修改,且路径必须是绝对路径!
服务命令
# 启动systemctl start hexo-boot# 重启systemctl restart hexo-boot# 关闭systemctl stop hexo-boot
补充
步骤1 和 步骤2 可以使用如下命令代替
注意 jar 版本号,请使用最新版本
注意 jar 版本号,请使用最新版本
注意 jar 版本号,请使用最新版本
【GitHub】资源
# 下载安装包curl -L https://github.com/moonlightL/hexo-boot/releases/download/2.3/hexo-boot-2.3.0.jar --output ~/.hexo-boot/hexo-boot.jar# 下载 spring boot 配置文件,记得要修改数据库配置curl -L -o ~/.hexo-boot/application.yml --create-dirs https://github.com/moonlightL/hexo-boot/releases/download/1.4.0/application.yml
【码云】资源
# 下载安装包curl -L https://gitee.com/moonlightL/hexo-boot/attach_files/620620/download/hexo-boot-2.3.0.jar --output ~/.hexo-boot/hexo-boot.jar# 下载 spring boot 配置文件,记得要修改数据库配置curl -L -o ~/.hexo-boot/application.yml --create-dirs https://gitee.com/moonlightL/hexo-boot/attach_files/537532/download/application.yml
下载主题源码,修改名称(比如 hexo-boot-theme-abc 改成 abc),然后将整个文件夹复制到项目的 resources/templates/theme 下(与 default 目录同级),启动项目即可。
如若项目已经启动运行,也可复制到 classes/templates/theme 下即可
进入博客后端管理界面 -> 更换主题 -> 拉取安装,出现地址拉取框
输入主题的 git 地址,点击“拉取”按钮,即可等待下载安装
将主题文件(.zip)下载到本地,然后进入博客后端管理界面 -> 更换主题 -> 上传安装,出现上传文件框
选择需要上传的主题文件,点击“解压安装”按钮即可





 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...