- 开发工具
- 来源:源码码网
- 编辑:admin
- 时间:2021-11-07 20:56
- 阅读:773
软件简介
MGit 是一款基于 Git 的多仓库管理工具,可以安全、高效地管理多个 Git 仓库,适合于在多个仓库中进行关联开发的项目,实现批量的版本管理功能,提高 Git 操作的效率,避免逐个执行 Git 命令带来的误操作风险。
主要特性
易用的命令:封装 Git 命令,命令和参数均由 Git 衍生而来,会使用 Git 就可以成本低上手 MGit。
直观高效的执行命令:提供图表化的结果展示,开发者可以快速查看命令在多个仓库的执行结果; 多线程并发执行多仓库命令,通过仓库缓存机制提高仓库的拉取效率。
安全的执行命令:在执行命令前对多仓库状态进行安全检查:分支是否异常,工作区是否未提交代码等; 对 .git 进行托管与 Git 工作区分类,避免误删丢失改动或提交; 执行存在风险的操作时,会给与风险操作提示,避免误操作。
方便扩展:支持加载 ruby-gem 包作为插件,gem 包名格式 m-git-${suffix}和mgit-${suffix} 快速的扩展 MGit 的命令,增加自定义命令,扩展已有命令的功能; 提供类似git hook的 hook 点,方便开发者实现自定义逻辑。
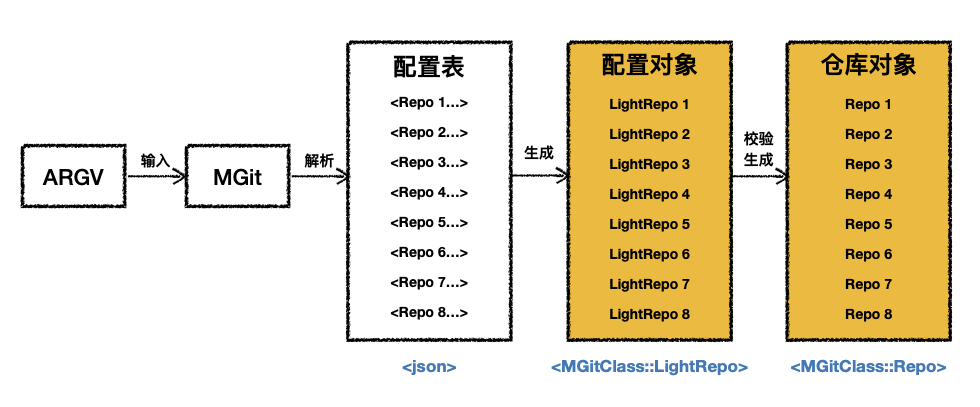
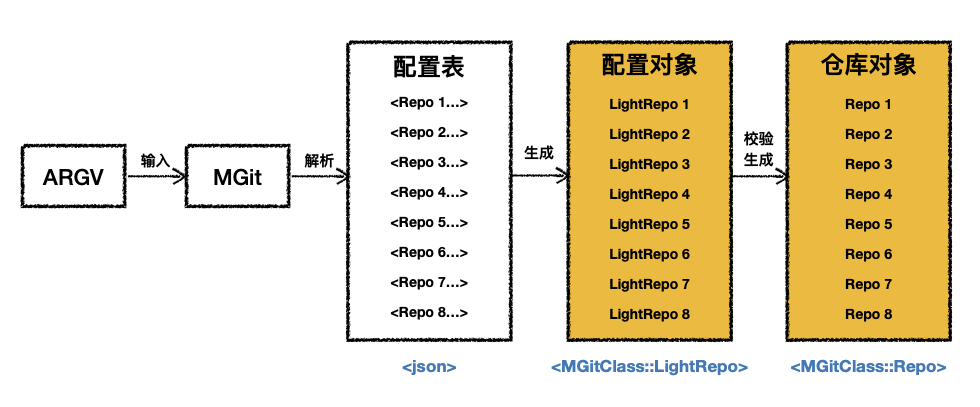
MGit 架构设计
架构图

核心概念:根据一张配置表操作多个仓库

指令的执行周期

开源地址:https://gitee.com/baidu/m-git
特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读
![大型后台管理系统,用户登录状态该如何保存?]()
- 大型后台管理系统,用户登录状态该如何保存?
- 大型后台管理系统的用户登录状态保存需要综合考虑安全性、用户体验和系统架构。以下是企业级的完整方案:1.多层级存储策略class AuthManager { constructor() { this.storage = { &n
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2025-11-06 12:16
- 阅读:345
![源码交易平台的支付困局与解决方案:如何通过专业支付系统提升交易效率]()
- 源码交易平台的支付困局与解决方案:如何通过专业支付系统提升交易效率
- 在数字经济蓬勃发展的今天,源码交易市场已成为互联网创业者和开发商的重要资源池。从电商系统源码到社交应用框架,从小程序解决方案到企业级管理系统,越来越多的开发者、初创企业和传统商家通过源码交易平台快速获取技术资产,实现商业目标的加速。源码交易市场的繁荣反映了数字化转型的迫切需求——企业需要快速迭代,开发者需要快速变现,用户需要快速启动。然而,在这个高速发展的市场中,一个长期被忽视但至关重要的问题浮现出来:支付系统的效率与安全性已成为制约交
- 行业资讯
- 来源:源码码网
- 编辑:源码码网
- 时间:2025-10-23 15:16
- 阅读:294
![Spring Boot 工程中 maven-surefire-plugin 测试执行失败及解决方法]()
- Spring Boot 工程中 maven-surefire-plugin 测试执行失败及解决方法
- 在SpringBoot工程编译时遇到maven-surefire-plugin的测试执行失败错误(Failedtoexecutegoalorg.apache.maven.plugins:maven-surefire-plugin:3.5.3:test),通常与测试环节相关。以下是常见原因及解决方法:1.测试用例执行失败• 原因:最常见的是测试用例(*Test.java)运行时抛出异常(如断言失败、空指针等),导
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2025-10-13 10:57
- 阅读:357

- WeMark - 微信小程序图片水印
- 一个纯前端的微信小程序图片水印工具。支持文字/图片水印、单个与全屏两种模式,透明度与角度调节、单个水印位置X/Y控制,预览与对比模态、历史记录(100条)等功能。
- 源码教程
- 来源:源码码用户
- 编辑:yg
- 时间:2025-09-22 16:09
- 阅读:281





 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...