随着私域流量的兴起,依赖于微信生存的淘客产业,应该继续深耕微信社群,还是应该转做淘客APP开发?淘客APP开发展前景如何?现在市场饱和了没有?淘客市场未来的走势如何?应该继续做微信QQ还是转做APP呢?我们今天的文章就给大家一个详细的解答。
淘客行业的兴起
我们首先来简单说说什么是淘客。
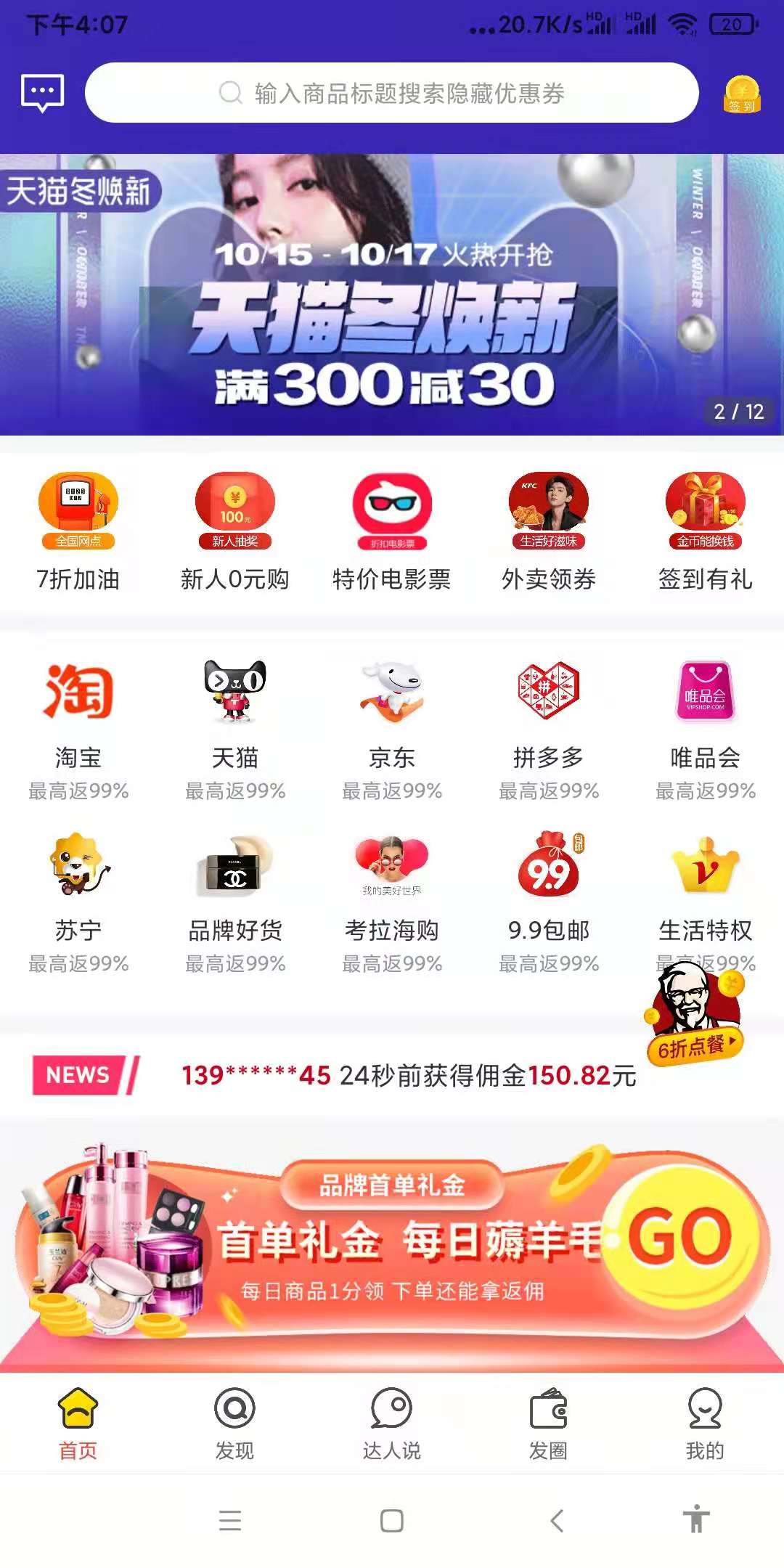
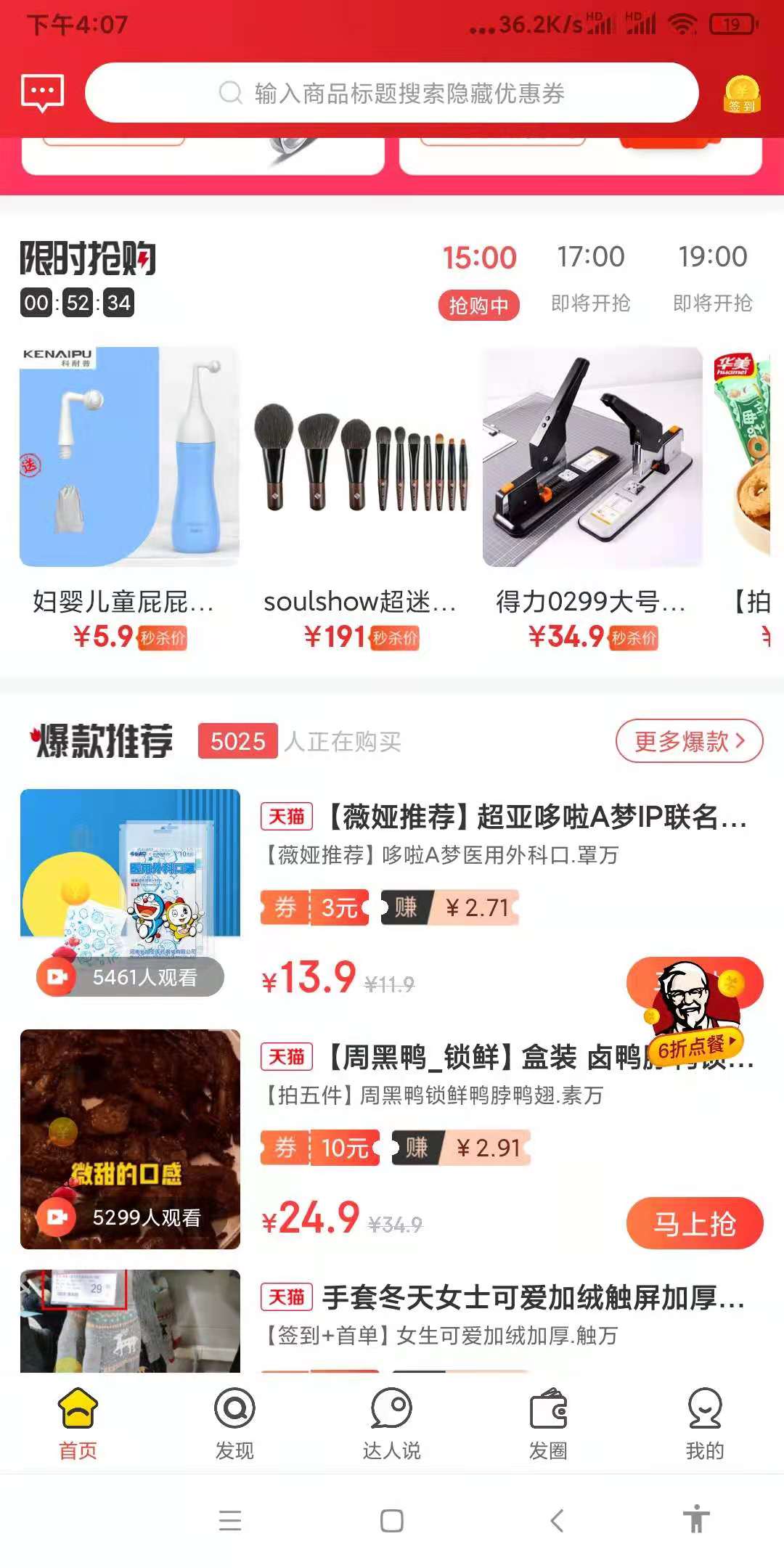
相信有很多人都被朋友拉进过这样的QQ群或者微 信群,就是每天在群里不断推送天猫淘宝优惠券的消息。或者在朋友圈里可以看到有朋友在分享淘宝优惠券的信息。
微信淘宝客就是在微信上分享淘宝天猫商家优惠促销商品,获得佣金的人!他们会把淘宝天猫上有优惠券的商品推荐到微信群或者朋友圈及其他社交媒体,只要群友买了她发的这些商品,她就可以拿到商家给的佣金!一般都是价格的30%以上!
一开始做淘客的人很多都是个体,还没有形成规模。后来,越来越多的人受到了高佣金的吸引,再加上网络科技的发展,人们只需要动动手指,就可以轻松赚取佣金,淘客的规模越来越大,甚至市面上出现了很多专门做淘客业务的公司、企业。那么淘客行业的现状如何?发展前景又如何?

未来两年相对“很稳”
为什么说淘客app在未来两年相对很稳呢?
从现在的主流观点和玩法来看,大部分都在讨论微信返利机器人和app,而且佣金几十万上百万的大佬很多都是返利机器人,而app淘客却鲜有听说做的很牛的。但有趣的是,做微信返利的却逐渐减少。这是为什么呢?
有做过淘客的人一定有发现,在淘客交流群里现在讨论最多的话题有两个,第一个是关于怎么提高收入的话题和干货细节,第二个讨论热度比较高的话题就是“封号”。
2017年7月份,第一轮封杀,当时封的是群内封杀淘口令发单,但是私聊不封。接下来几个月就是淘客的死活挣扎,群发的淘客被淘汰了90%以上。

群发模式不行了,大家就开始寻找新的方法,“返利”模式出现了,用户可以私聊获取返利淘口令。就这样一直持续到了去年7月份。那些私发淘口令也被微信提示账号存在骚扰,严重者封号处理。为了避免封号,大家把淘口令改成了链接分享模式,一直运用现在。
从上述不难看出,返利封号基本上是令每个淘客都闻风丧胆的事。虽说一直没有大规模成系统的封号,但是也从来没有停止过。
追根究底,微信返利本身植根于微信,如果不进行改革创新,未来生存的空间会被挤压的越来越小。因为微信返利这种模式真的太好模仿了,一旦量大到一定程度,肯定会引起微信的注意,而使命是注重用户体验的微信当然不会让这种情况存在。
所以,话都说到这了,还能说微信返利很稳吗?答案当然是否定的了,只不过在暴风雨还真正没有到来之前,依然也存在少部分人上岸了。
所以,从长期发展来看,微信返利并不乐观,而假设微信返利真的不行了,那之前那些淘客的老手该去哪里转移?当然只有一条app的路了。

淘客APP正当红
转做淘客APP,对于那些靠微信返利起家的运营商来说,必定是一个艰难的决定,但是,如果想要在这个行业长期发展,那么,APP必定是不二之选。为什么这么说呢?APP有着微信无法企及的优势。
第一,从安全性来讲,微信就难以望其项背。我们都知道,APP是一个独立的系统,基本上没有受到什么限制,腾讯也没有办法屏蔽封杀,所以更加安全,更加有保障,这一点对于淘客群体来说是至关重要的。
第二,从人脉积累来看,淘客的背后其实是社交,是流量,他本身是与人打交道的产物,所以当然需要积累很多人脉资源。如果把微信比作一片公海,那么APP就是属于运营商自己的一个私域流量池,对于用户的积累、沉淀有着微信无法比拟的优势。
第三,流量不容易丢失,因为愿意下载你APP的人一般都会比较愿意去使用,流量比较容易承载,给用户的体验感也比较好,没有那么多限制,建议大家可以结合一些直播或者自营商城之类的来做,前期多做一些拉新奖励的活动。
文章转载自知乎,作者配图,原文链接:https://zhuanlan.zhihu.com/p/339037290





 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...