织梦网站地图生成插件织梦生成网站地图sitemap
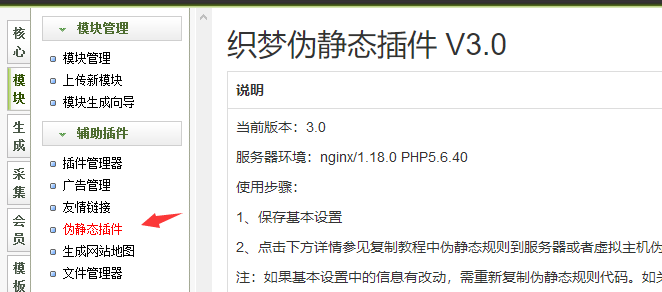
插件介绍
utf8 和 gbk 有齐2种编码插件文件
根据自己程序编码选择对应插件,上传模块,安装,使用
可同时生成5种地图文件 sitemap.html sitemap.txt sitemap.xml google.xml rss.xml
支持自动绝对路径(无论你站是否开启绝对路径)
默认生成栏目数量和文档数量为1000,修改值请看下面的对应模板内修改
可生成格式
sitemap.html sitemap.txt sitemap.xml google.xml rss.xml
对应的模板文件分别在
/templets/plus/sitemap.html
/templets/plus/sitemap.txt
/templets/plus/sitemap.xml
/templets/plus/google.xml
/templets/plus/rss.xml
发表文章后马上更新网站地图
如果你想让插件支持发布文档后自动更新sitemap地图,你可以这样做
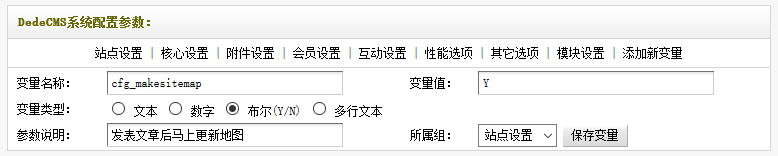
1、后台-系统-系统基本参数,添加个变量开关
变量名称:cfg_makesitemap
变量类型:布尔(Y/N)
参数说明:发表文章后马上更新地图
变量值:Y
所属组:站点设置

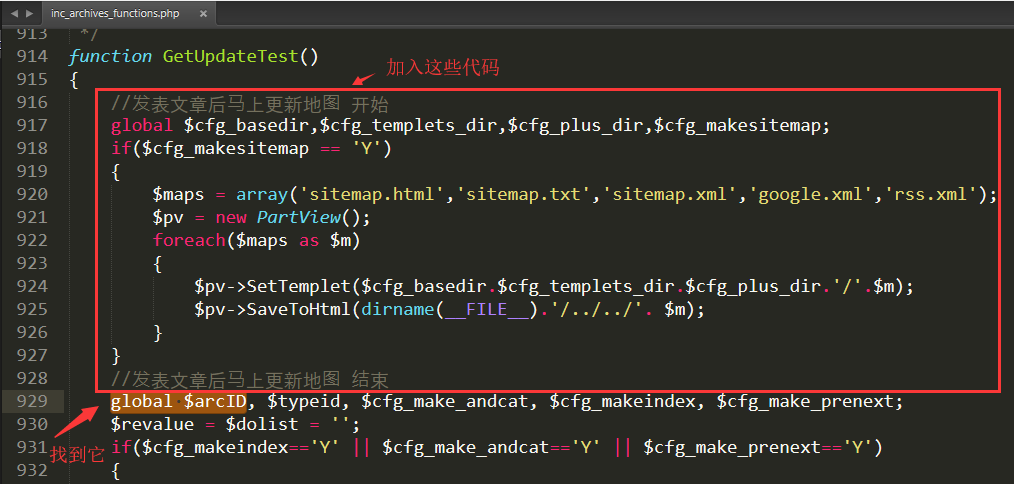
2、打开 /dede/inc/inc_archives_functions.php 找到
global $arcID
找到这一行,在它上面加入
//发表文章后马上更新地图 开始
global $cfg_basedir,$cfg_templets_dir,$cfg_plus_dir,$cfg_makesitemap;
if($cfg_makesitemap == 'Y')
{
$maps = array('sitemap.html','sitemap.txt','sitemap.xml','google.xml','rss.xml');
$pv = new PartView();
foreach($maps as $m)
{
$pv->SetTemplet($cfg_basedir.$cfg_templets_dir.$cfg_plus_dir.'/'.$m);
$pv->SaveToHtml(dirname(__FILE__).'/../../'. $m);
}
}
//发表文章后马上更新地图 结束如图:

完成
与伪静态插件冲突的解决办法
如果你网站同时也安装了《伪静态插件》

你需要打开 /dede(后台目录)/makehtml_sitemap.php 找到,大概在16行
$pv->SaveToHtml(dirname(__FILE__).'/../'. $m);
改成
$fp = @fopen(dirname(__FILE__).'/../'. $m,"w") or die("DedeTag Engine Create File False");
fwrite($fp,$pv->GetResult());
fclose($fp);




 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...