第一步:打开软件,点击屏幕中大的“+”或者选择【文件】选项卡中的【创建新的虚拟机】创建新的虚拟机

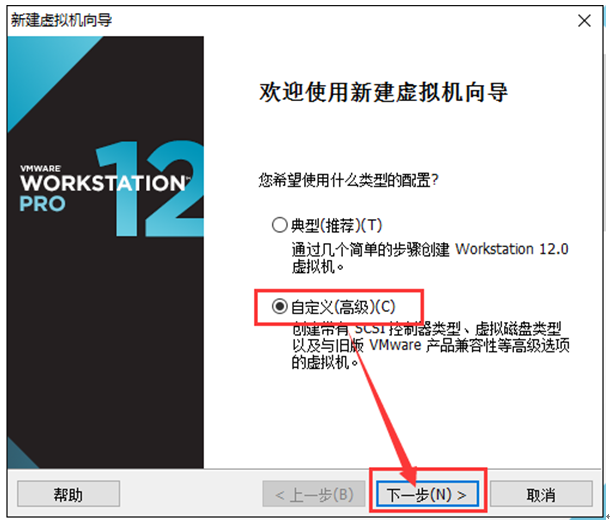
第二步:在弹出的引导界面,选择【自定义(高级)】,点击【下一步】

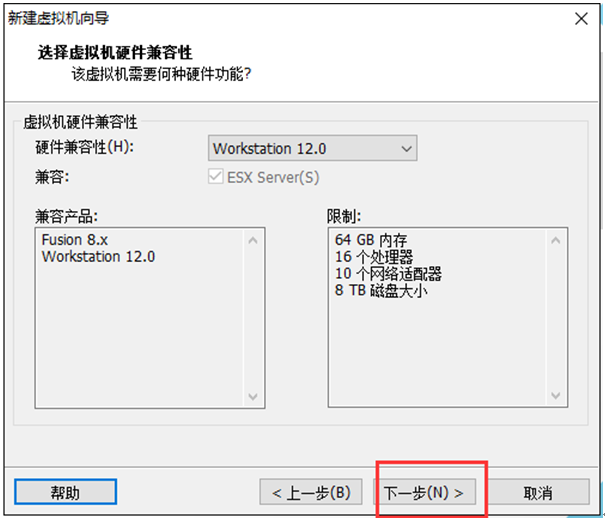
第三步:在选择虚拟机兼容性界面直接点击下一步

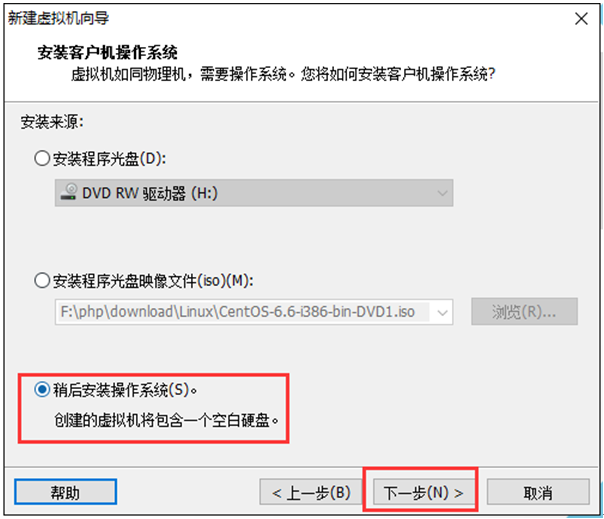
第四步:选择介质来源,这个时候选择第三个【稍后安装操作系统】,然后点击【下一步】

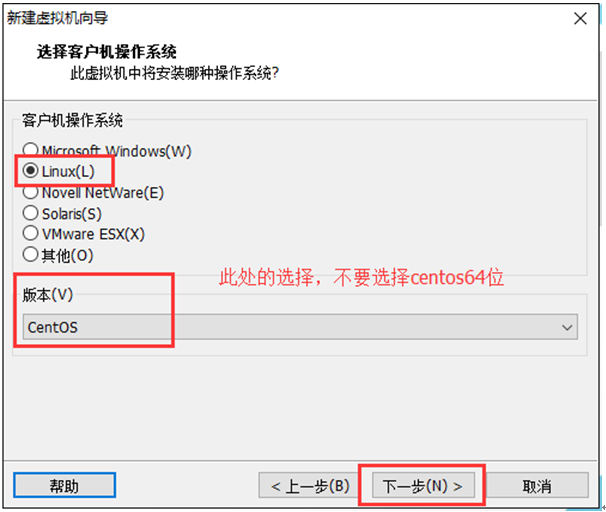
第五步:选择操作系统类型,然后点击下一步

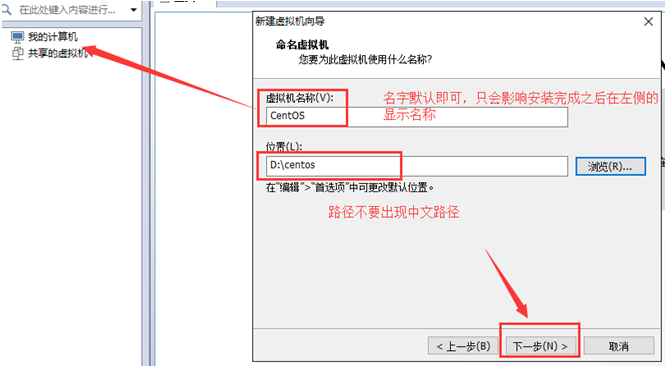
第六步:设置虚拟机的名称已经其安装目录

说明:这个路径是指虚拟机安装的操作系统所产生的文件存放目录,不是指虚拟机的安装目录;
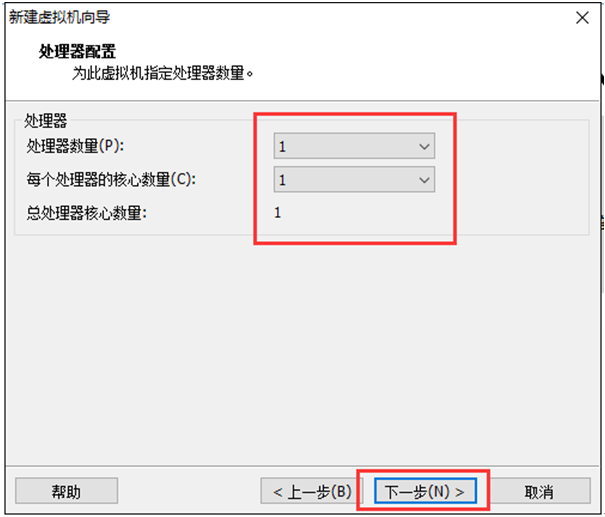
第七步:选择虚拟操作系统的cpu核心数

说明:此处以及后续的配置设置中设置的配置不要超过当前运行电脑的配置
第八步:设置操作系统的内存数值,一般情况下默认即可

说明:
1、设置内存的数值必须是4的倍数;
2、内存的设置数值不要超过当前电脑的内存数值;
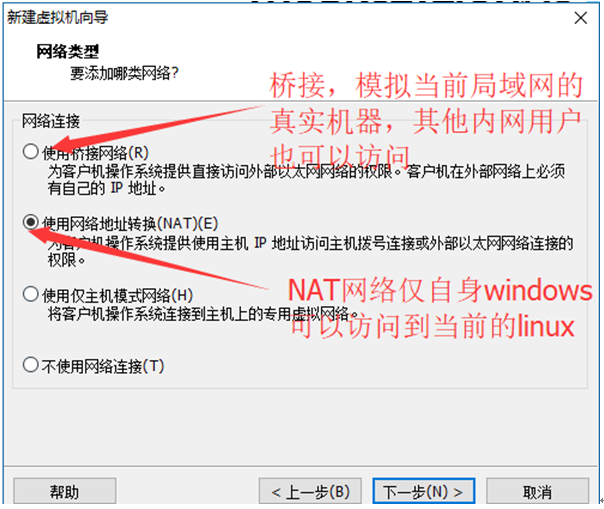
第九步:选择网络类型,选择【NAT】,然后点击【下一步】

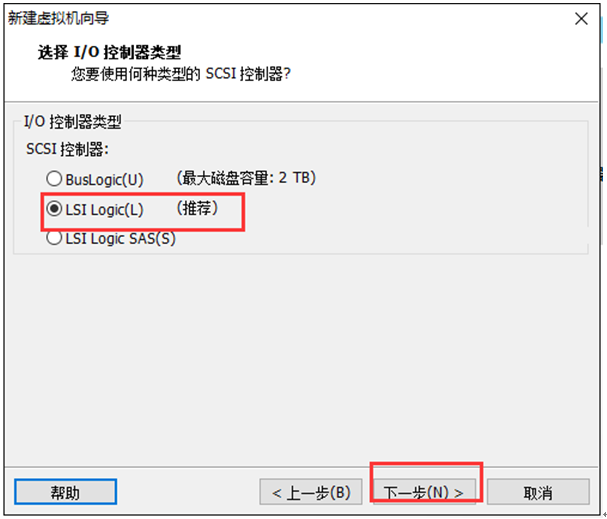
第十步:选择I/O控制器类型,默认即可,点击【下一步】

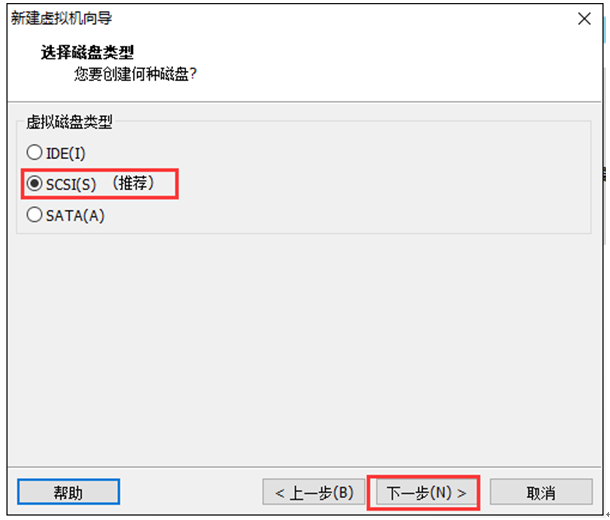
第十一步:选择磁盘类型,默认即可,点击【下一步】

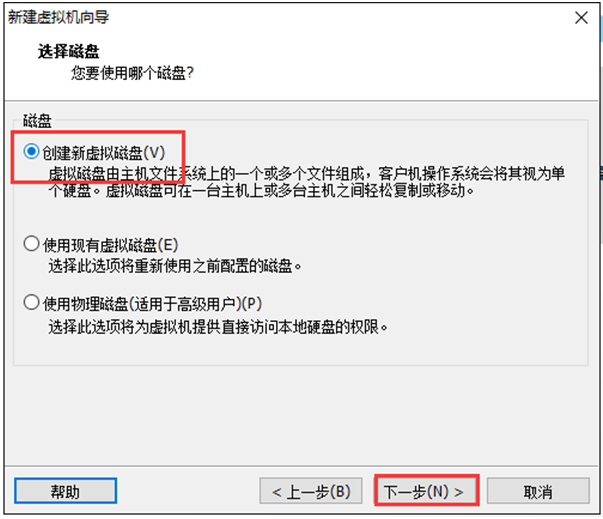
第十二步:选择磁盘位置,选【创建新的磁盘】,然后点击【下一步】

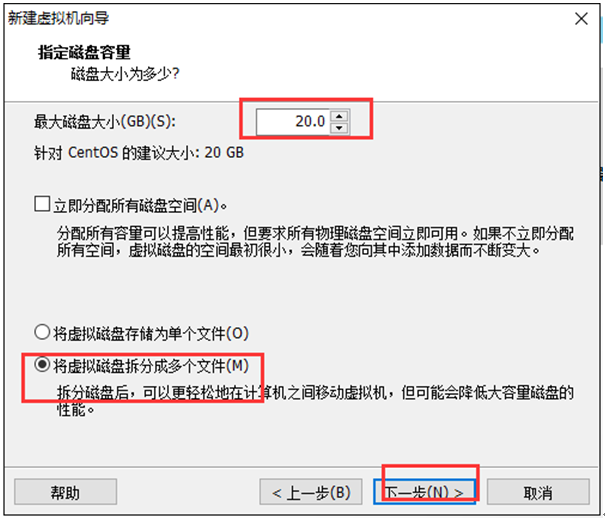
第十三步:选择磁盘大小,默认20G

第十四步:设置磁盘文件位置,默认即可,点击【下一步】

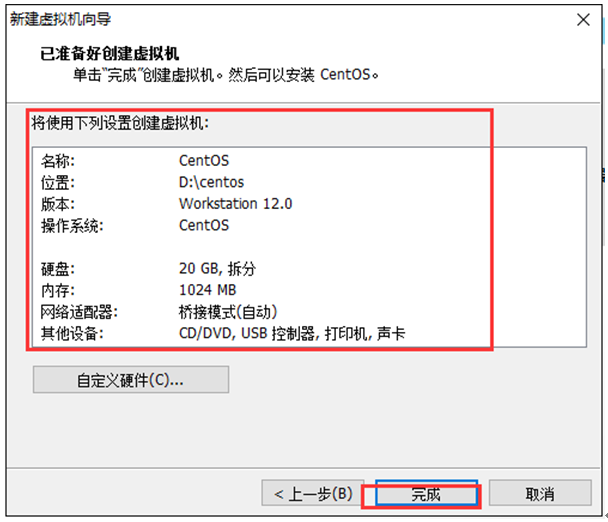
第十五步:安装向导结束,点击【完成】就可以

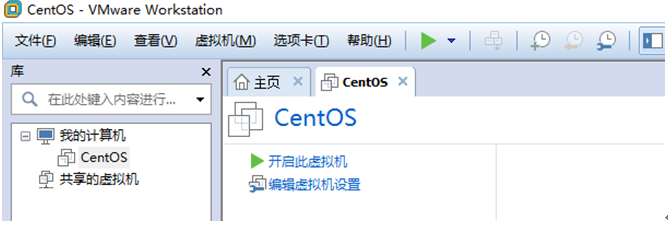
安装完成看到下面这个界面:

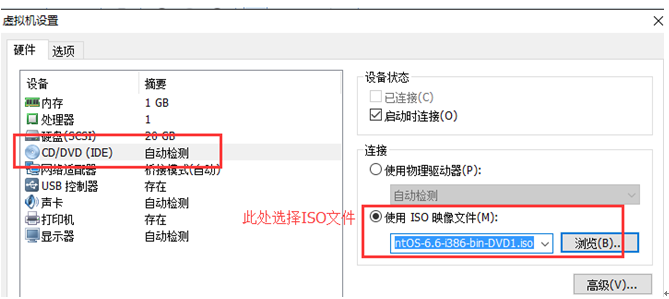
第十六步:选择镜像文件
点击【编辑虚拟机设置】

选择ISO文件,然后点击【确定】:

此处iso文件不需要解压。
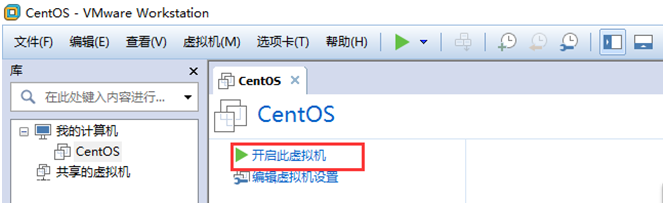
开启虚拟机:

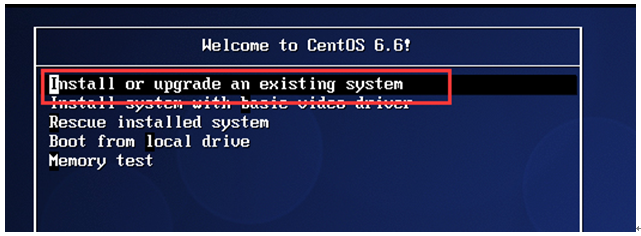
第十七步:选择【安装或更新一个已经存在的系统】,按下回车

小技巧:首次运行虚拟机系统的时候,我们可能把鼠标点进去,然后发现鼠标出不来了,这个时候我们可以按下键盘上的组合键【ctrl+alt】,鼠标就可以出到外面的系统了
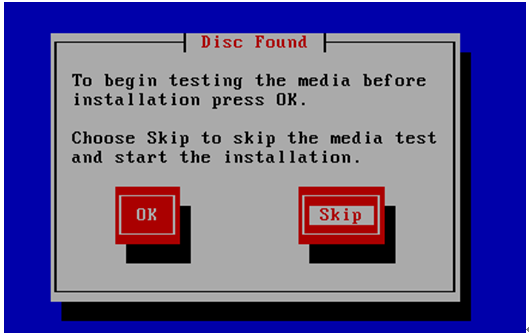
第十八步:是否检测媒体文件,不检测,通过←和→来选择选项,选择【skip】,按下回车

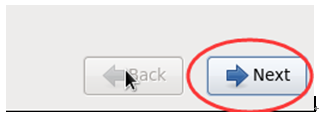
第十九步:重新引导之后选择唯一一个按钮【next】

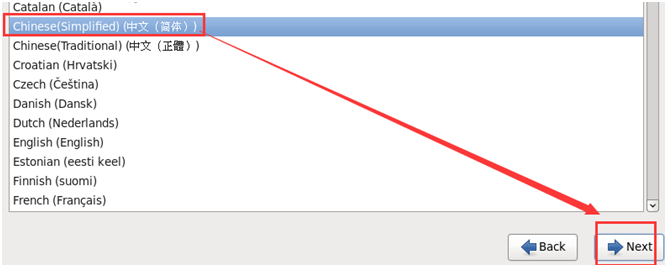
第二十步:选择语言,可以选择【简体中文】,然后点击【next】

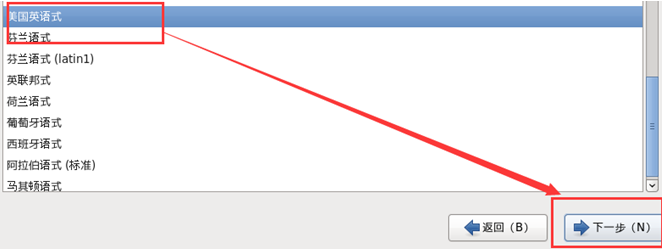
第二十一步:选择键盘类型,默认【美式英语】即可,点击【下一步】

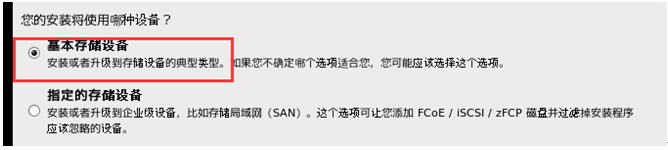
第二十二步:选择存储设备类型,默认即可,然后点击【下一步】

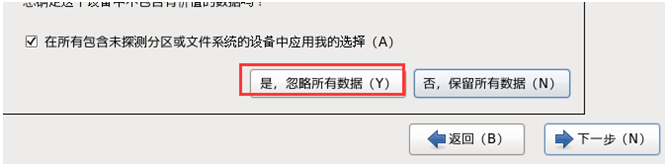
第二十三步:设置磁盘,选择【忽略所有数据】

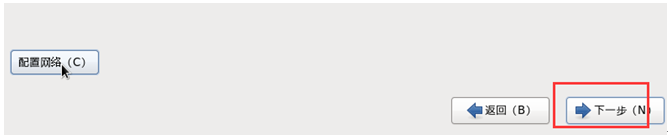
第二十四步:设置网络

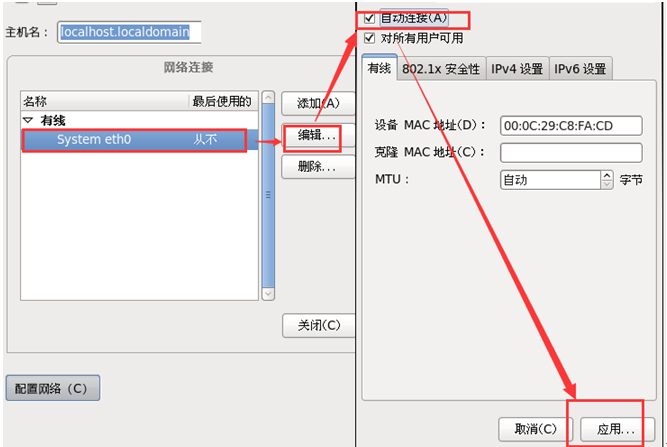
设置网卡开机自动连接

点击【应用】再点击【关闭】
最后再点击【下一步】

第二十五步:设置时区,默认即可,直接点击【下一步】

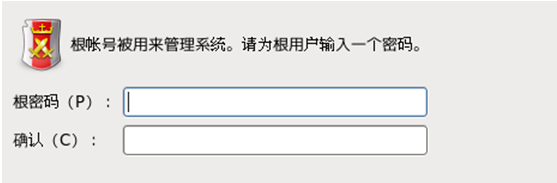
第二十六步:设置密码,密码对用的用户名是root

密码有限制:最少是6位,并且建议是大写+小写+数字的组合
设置完成之后点击【下一步】
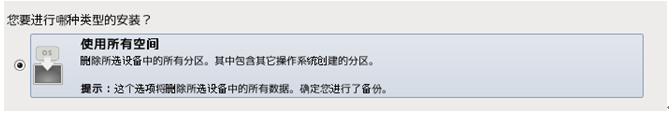
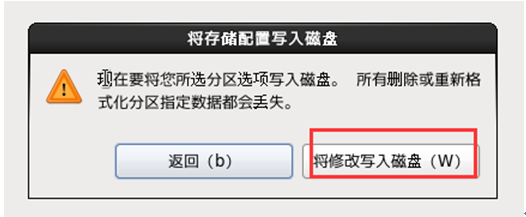
第二十七步:选择安装类型,这个时候选择【使用所有空间】,然后点击【下一步】

然后选【将修改写入磁盘】

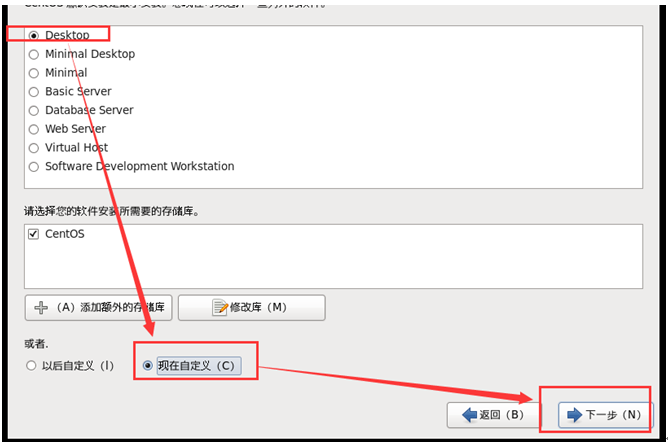
第二十八步:选择Linux系统的安装模式,默认desktop-现在自定义-下一步

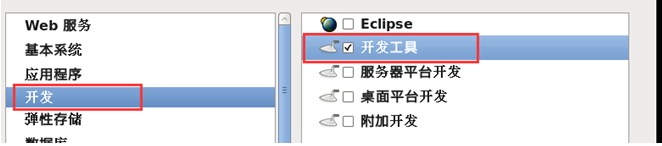
下一步中勾选【开发】中的【开发工具】
注意:一定要确保【开发工具】前面有一个√。

然后再点击【下一步】
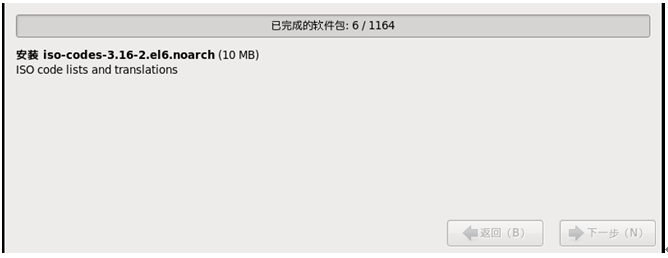
第二十九步:等待安装完成重新引导,这个过程需要安装1160多个软件,时间大概消耗20分钟左右

第三十步:完成之后点击【重新引导】,系统会重新启动

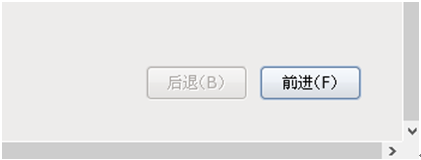
第三十一步:在欢迎界面点击【前进】

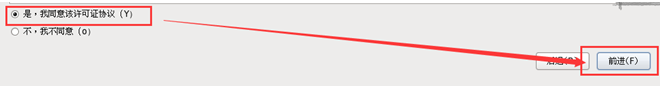
在许可协议界面同意协议,再点击【前进】

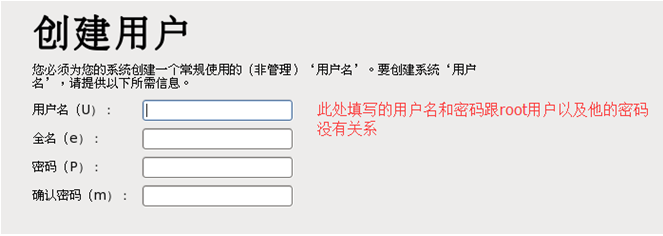
第三十二步:设置新的用户(非超级管理员用户),填写好之后点击【前进】

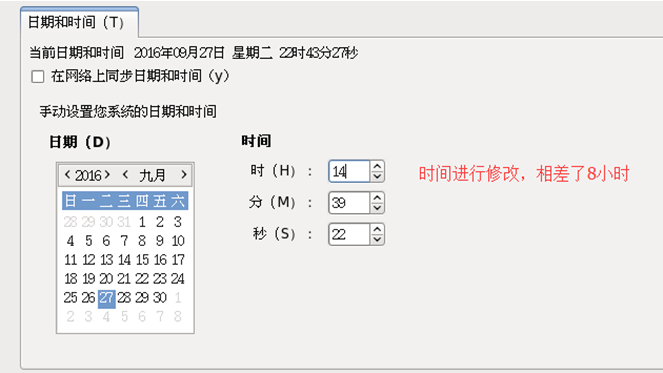
第三十三步:设置时间,然后点击【前进】

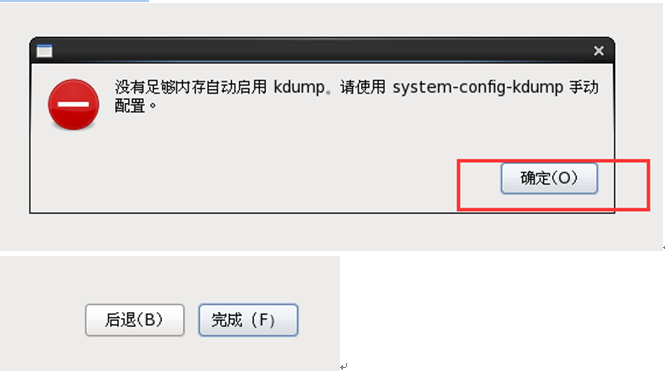
第三十四步:设置kdump的时候会提示错误,因为没有足够的内存,所以这一步默认跳过,最后点击【完成】

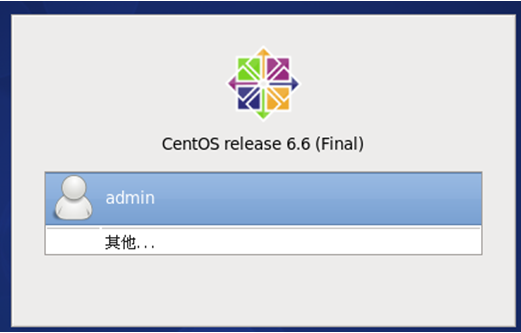
第三十五步:重启之后的效果
会出现一个登录框,并且显示出非root用户的帐号名,点击需要进行登录的用户名之后输入其密码即可进行登录;如果需要使用root帐号登录,则点击【其他】,然后输入root用户名和密码即可。

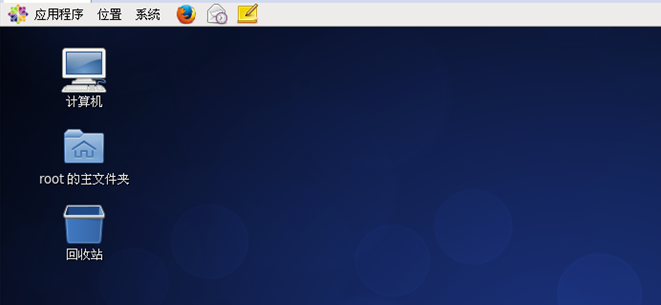
登录之后的显示界面:





 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...