Xshell是一个强大的安全终端模拟软件,支持SSH1,SSH2,以及Microsoft Windows平台的TELNET协议。尽管 Xshell 免费版有连接数限制,但也够个人一般使用的了。Xshell 免费版官网下载地址:https://www.netsarang.com/en/free-for-home-school,按官方指示填写邮箱即可收到下载链接。尽量避免在官网以外的渠道下载,可能存在未知的后门等安全隐患。
本站Xshell下载地址:Xshell-5.0.1339免费下载和使用
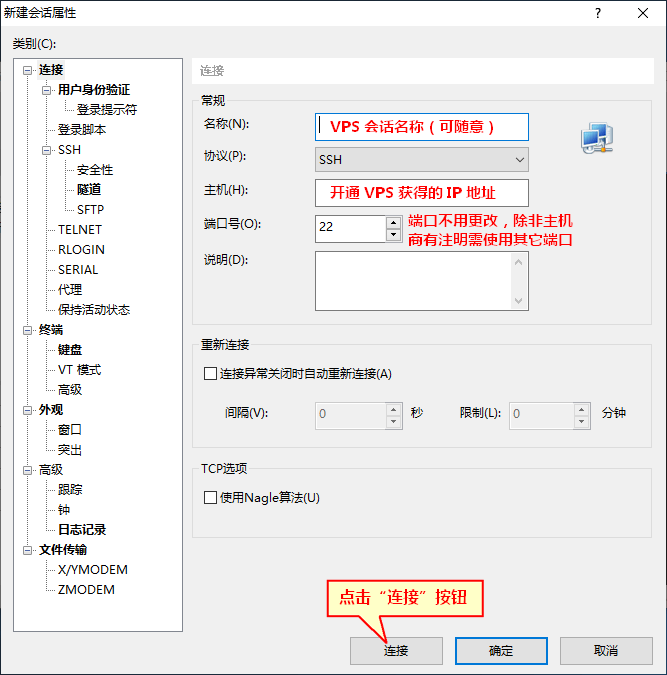
1、安装后运行 Xshell 软件,菜单栏点击“文件” -> “新建会话”,输入 VPS 服务器资料。

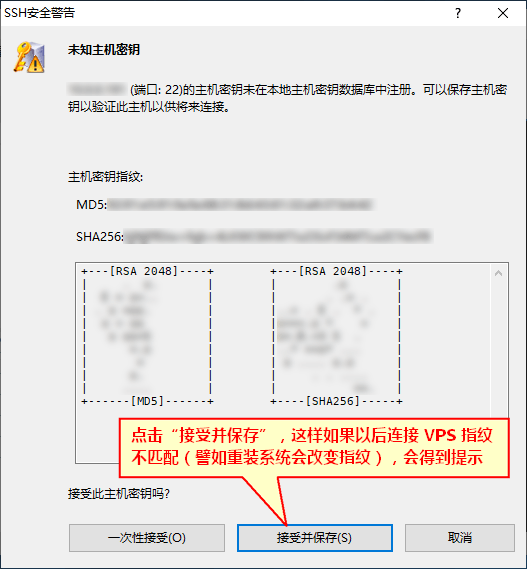
2、之后连接会有个安全提示,点击“接受与保存”主机公钥指纹,这样日后连接时会验证会话是否正常。

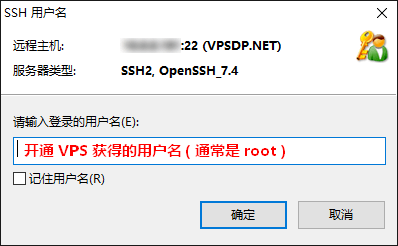
3、输入 VPS 系统登录用户名与密码(有的主机商默认使用密钥文件验证,根据情况选择验证方式)。

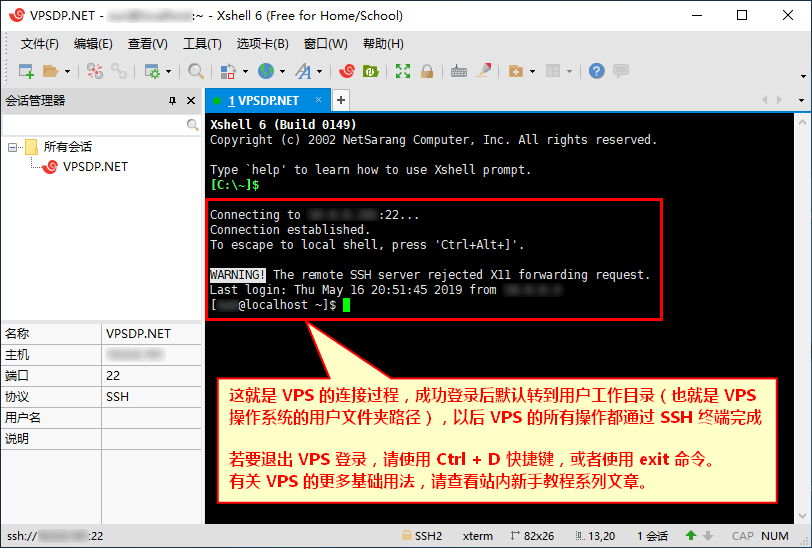
4、登录凭据无误后应该会和下图一样显示登录成功。不同于 Windows 的图形化操作,服务器 Linux 系统通过命令终端操作。新手到这步可能会觉得难用,实际没想象中复杂。只需掌握几个常用命令就可满足大部分日常操作。

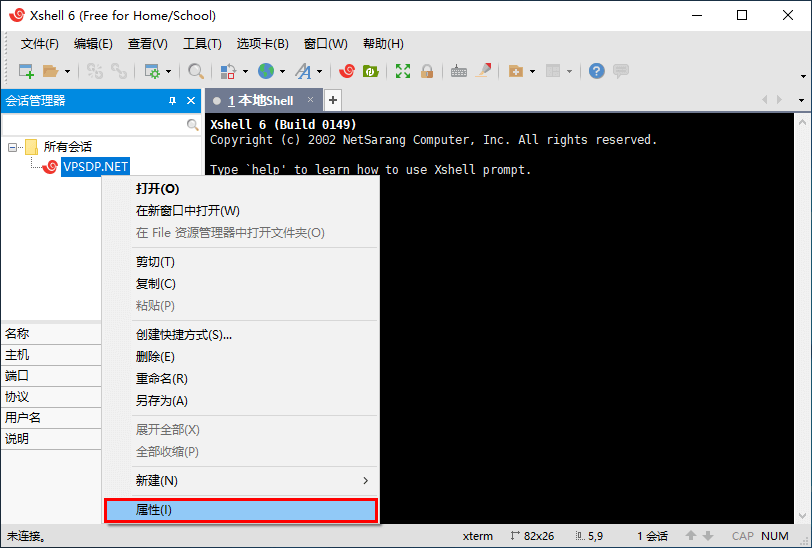
5、 可能你注意到上图有个 WARNING 信息,说 The remote SSH server rejected X11 forwarding request。这个是因为 Linux 系统上没有安装相应的 X11 软件包,也没有必要安装。X11 是实现图形窗口的一种传输协议,平时很少使用,界面刷新速度慢,这里我们不做了解。去掉这个提示信息只需要关闭 X11 功能选项。右键点击 SSH 会话属性。

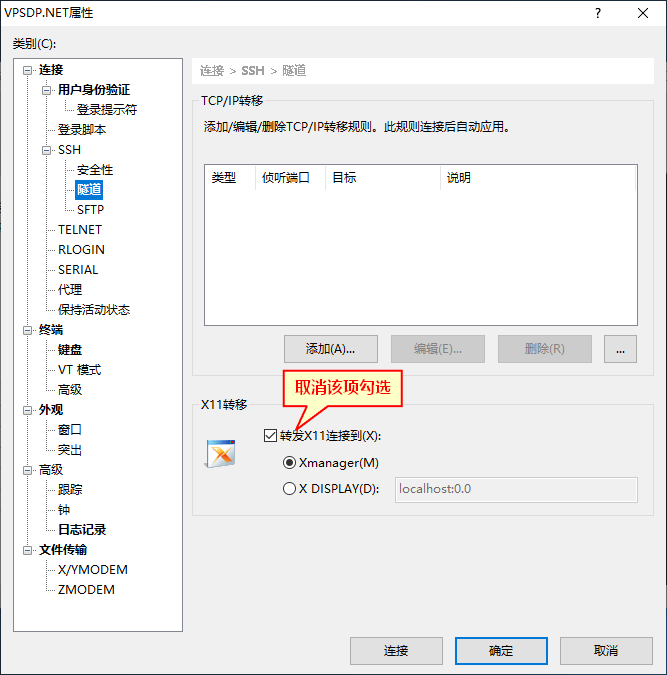
取消“转发 X11 连接到 Xmanager”选项勾选,重新连接就不会有信息提示了。






 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...