SVN的客户端有两类,一类是基于Web的WebSVN等,另一类是以Tortoise SVN为代表的客户端软件。前者需要Web服务器的支持,后者需要用户在本地安装客户端,两种都有免费的开源软件供使用。SVN存储版本数据也两种方式:BDB(一种事务安全型表类型)和FSFS(一种不需要数据库的存储系统)。因为BDB方式在服务器中断时,有可能锁住数据,所以还是FSFS方式更安全一点,下面我们主要讲解一下客户端软件的基本使用。
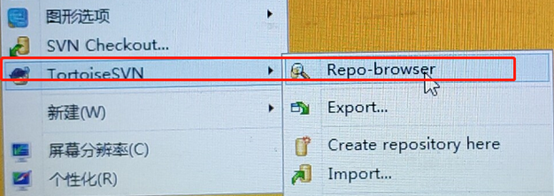
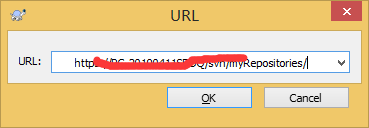
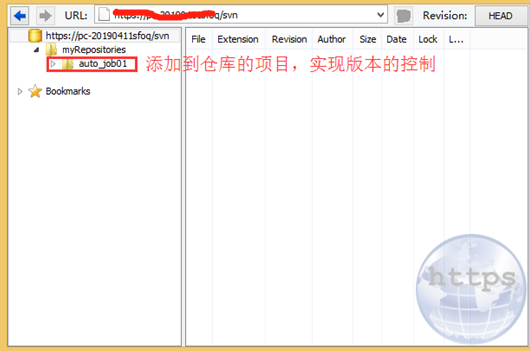
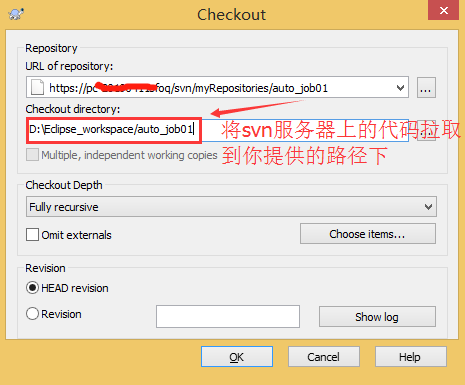
1、项目右键,开启SVN->Repo-browser,输入SVN仓库地址,如下图所示:


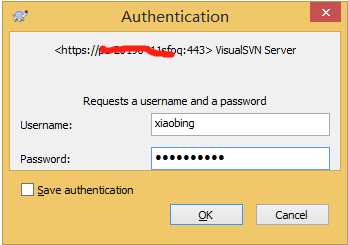
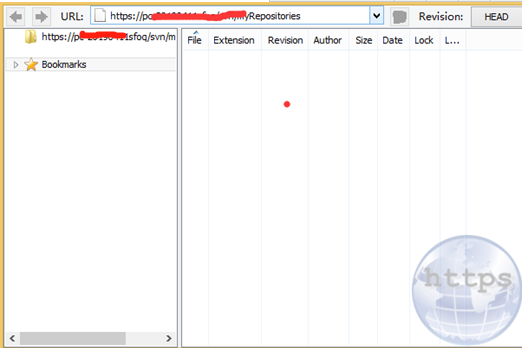
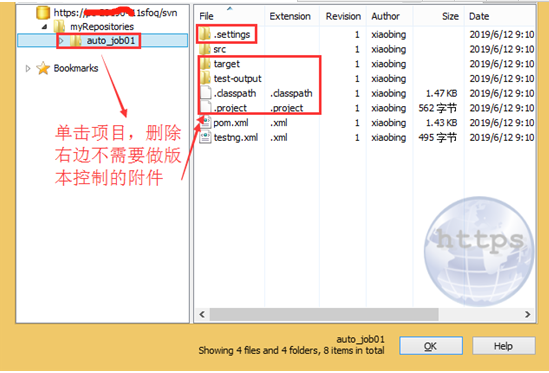
2、输入用户名,密码,登录成功后,即可向SVN仓库中上传项目,如下图所示:


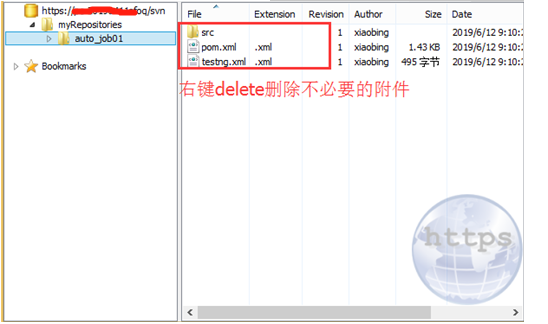
Add folder=》选择自己所要添加到仓库中的项目




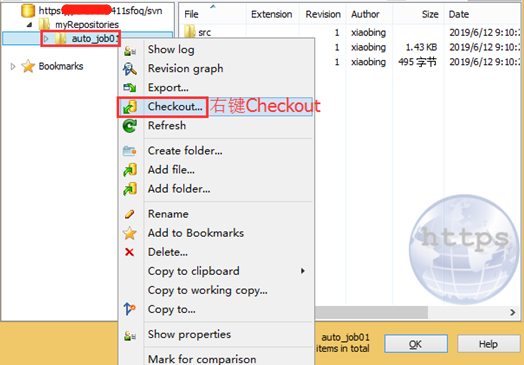
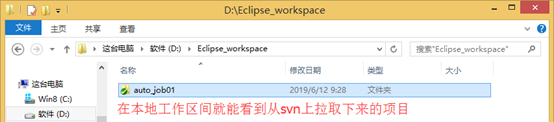
在你的workspace下去删掉之前没有做版本控制的项目,然后再从svn上拉取下来做了版本控制的项目



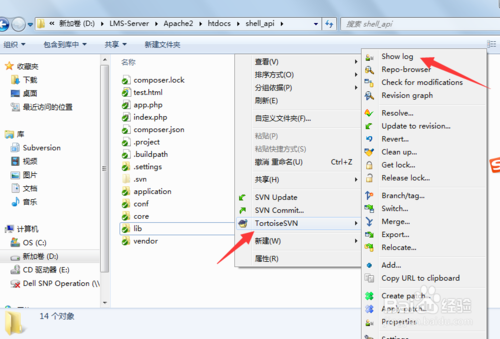
1、在打开的项目文件中 , 右键找到TortoiseSVN->Show log , 也就是查看此项目提交的日志

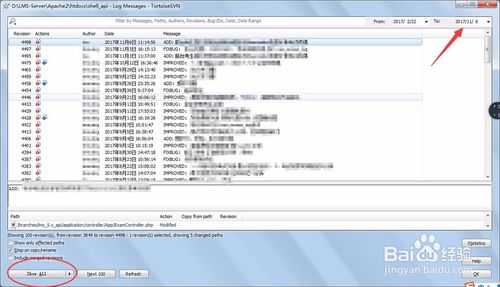
2、在打开的日志列表中 ,如果没有看到你想要的版本 ,可以检查下日期的限制一级可以选择下 Show All。

3、日志列表 ,左侧的一栏名为 Revision的就是关于此项目的所有操作的版本了。例如你想拉取 版本 在4454与4475之间的增量包。先选择4454 , 再按住 Ctrl键选择4475 , 然后单击右键选择 Compare revisions。

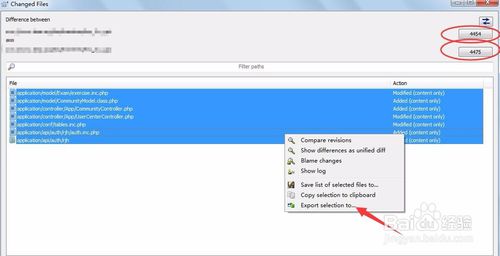
4、在打开的Changed Files列表中 ,可以看到你所选择的两个版本间被修改/添加的文件。全选 , 然后单击右键 , 选择 Export selection to… ,意思就是将你全选的这些文件下载到你指定的目录。

注:这只是基础的讲解,具体操作,还需根据工作中和使用中的具体问题,到技术问答中根据实际遇到的问题进行查找,同时也可以到问答中写下实际问题,会得到技术大牛的帮助。


 B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源...
B2C电商系统商城源码支持pC+小程序+公众号+H5可打包App源... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权...
知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授权... B2C单商户电商系统源码部署小程序+公众号+H5+App源码...
B2C单商户电商系统源码部署小程序+公众号+H5+App源码... 教育知识付费系统源码带题库功能商业授权公众号+H5源码...
教育知识付费系统源码带题库功能商业授权公众号+H5源码...