- 软件教程
- 来源:源码码网
- 编辑:admin
- 时间:2021-01-05 20:34
- 阅读:535
很多人估计想搭建个 spring 的源码环境,但是 spring 的这个源码环境还是稍微有点复杂的,机缘巧合,之前有朋友研究了一个星期,并且最后把环境搞好了,还顺便给我把环境也搞了下,大概几分钟操作就行,其他就让电脑在那边下载就行了;
之前也有好几个朋友问我,他也想搭建个 spring 环境,今天就抽空整理下,希望对你有帮助;
效果
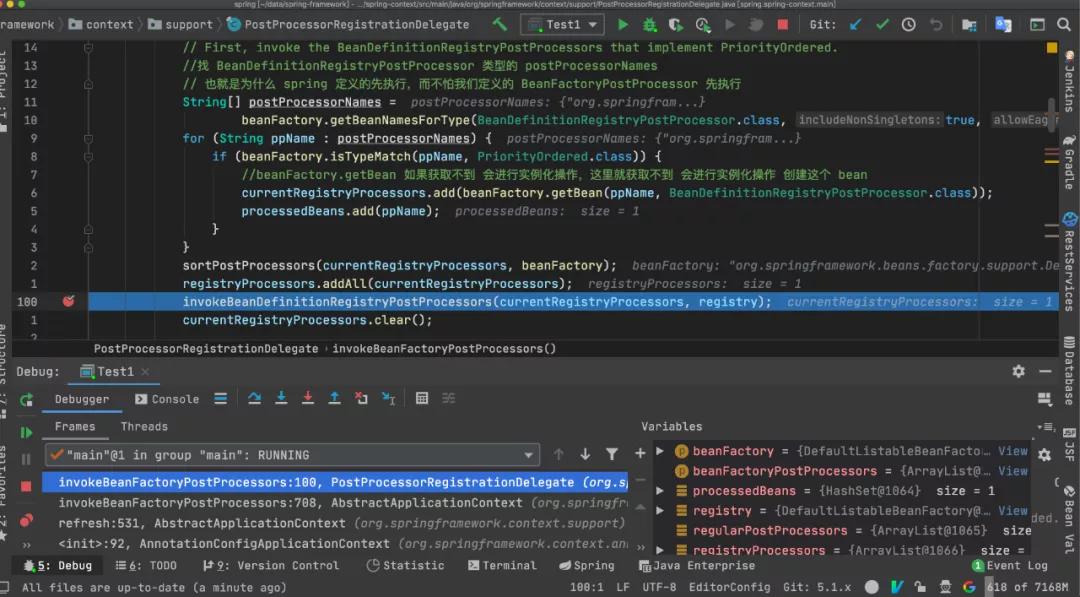
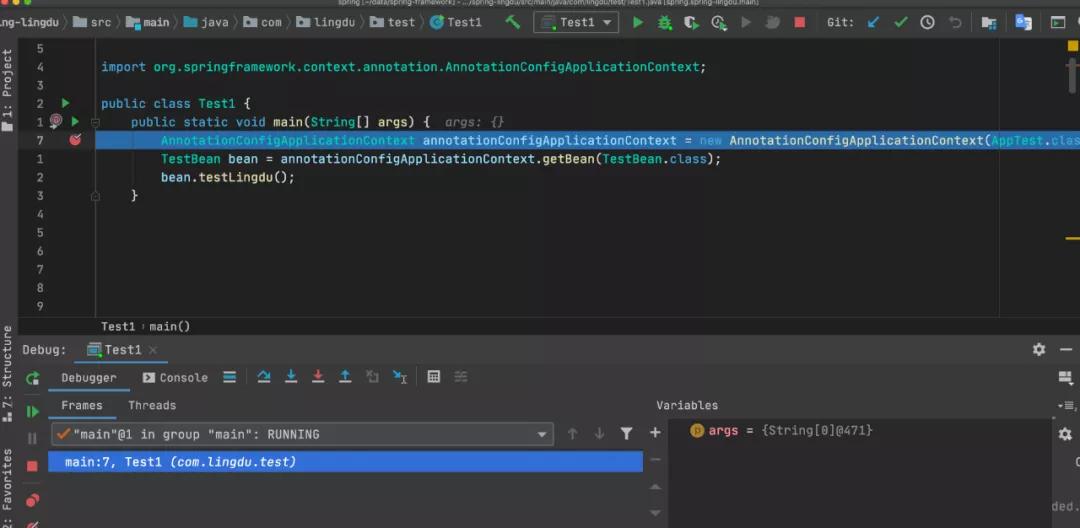
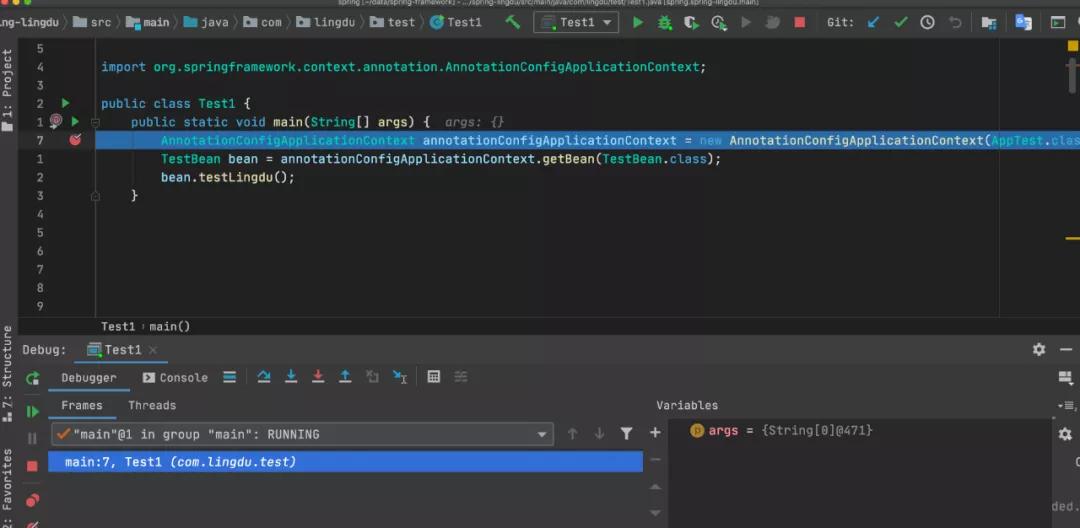
最后环境搭建成功效果如下:

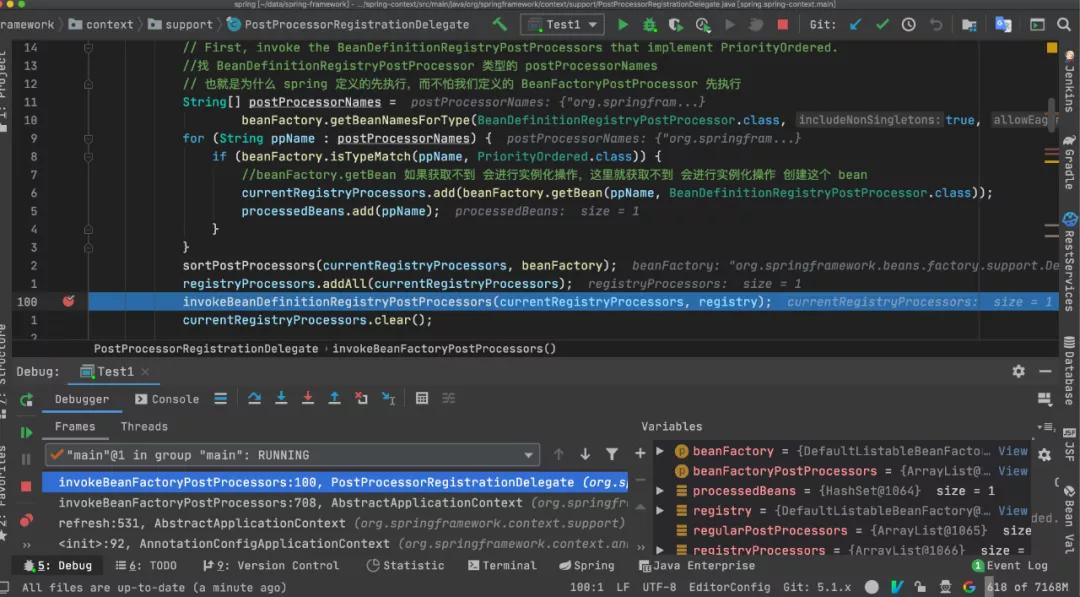
可以自己调试源码,修改代码,添加相关注释了;
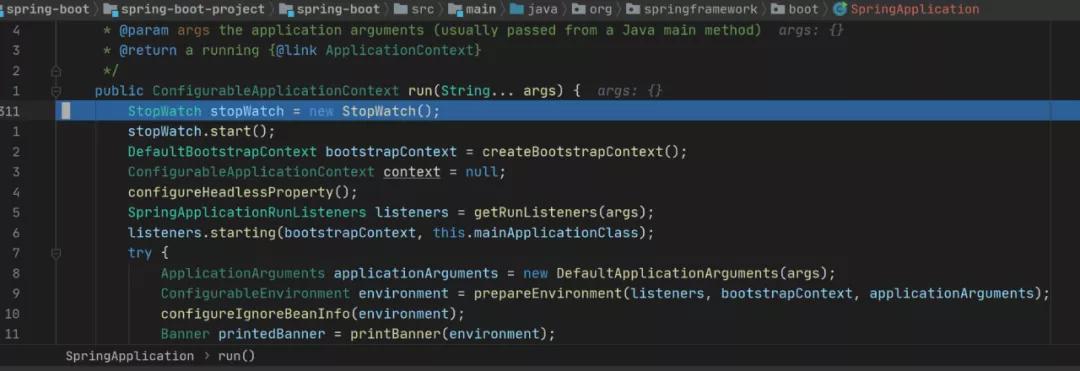
ps:如果你想搭建 spring-boot 的源码环境,比 spring 环境简单,clone 源码之后,啥不用操作等编译即可,效果如下:

准备 spring 源码
spring GitHub 地址:https://github.com/spring-projects/spring-framework.git
直接 clone 也可以,你也可以 fork 到自己仓库之后再 clone ;
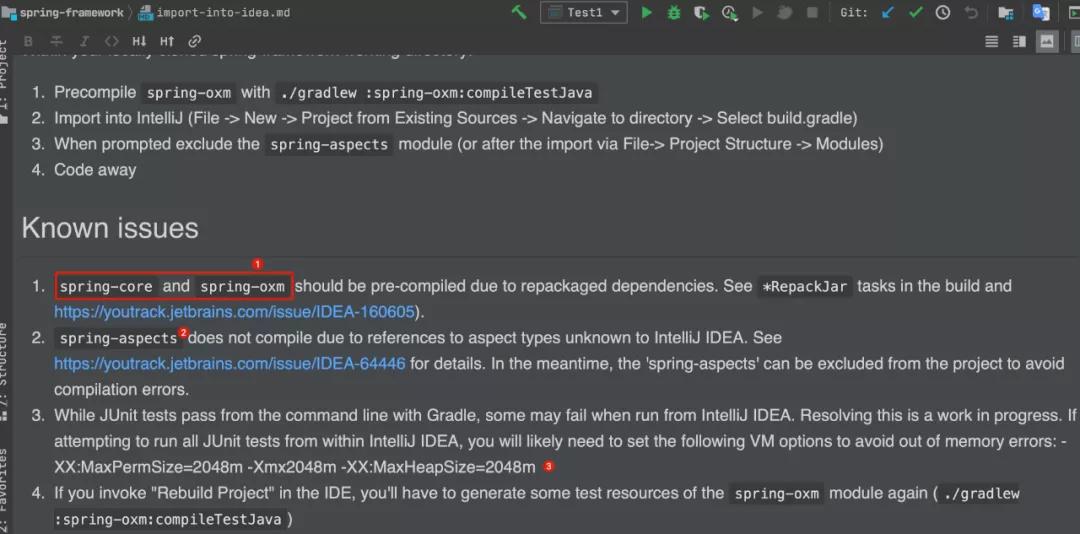
spring 给出的步骤

第三步先注意了,需要给你的 idea 调整下 jvm 参数;其他的按照做可能还有点问题,我来把之前朋友研究一周并且可行的操作步骤列下;
环境搭建步骤
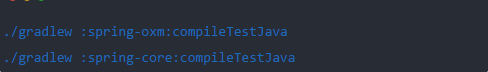
提前编译操作(通过 spring 给出的 一步骤可以发现)

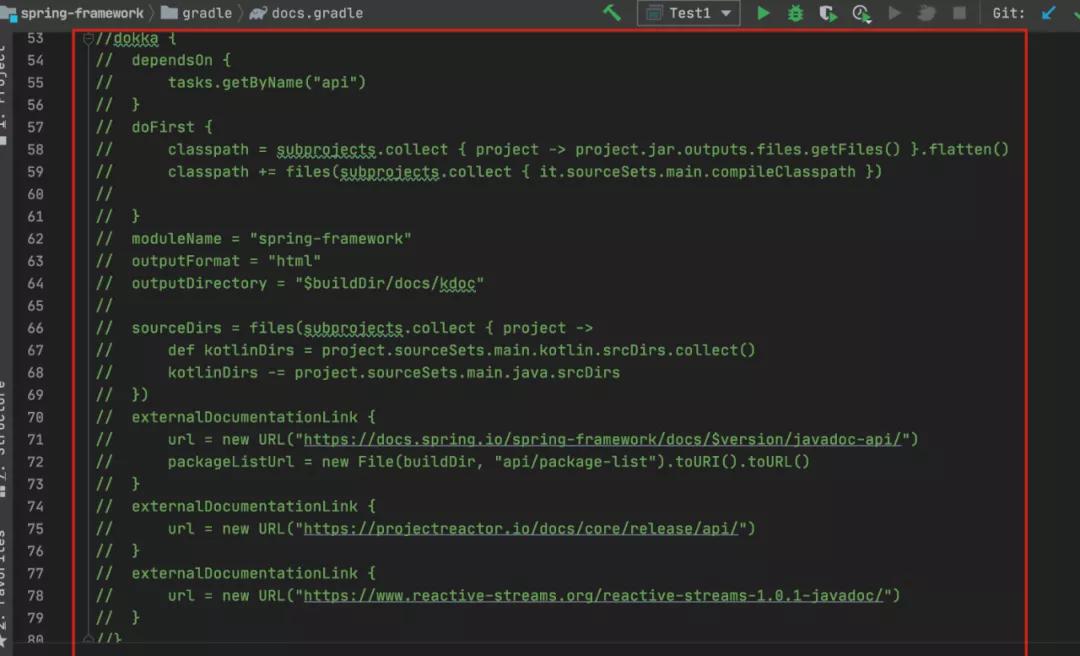
需要注释掉 gradle/docs.gradle 一段内容

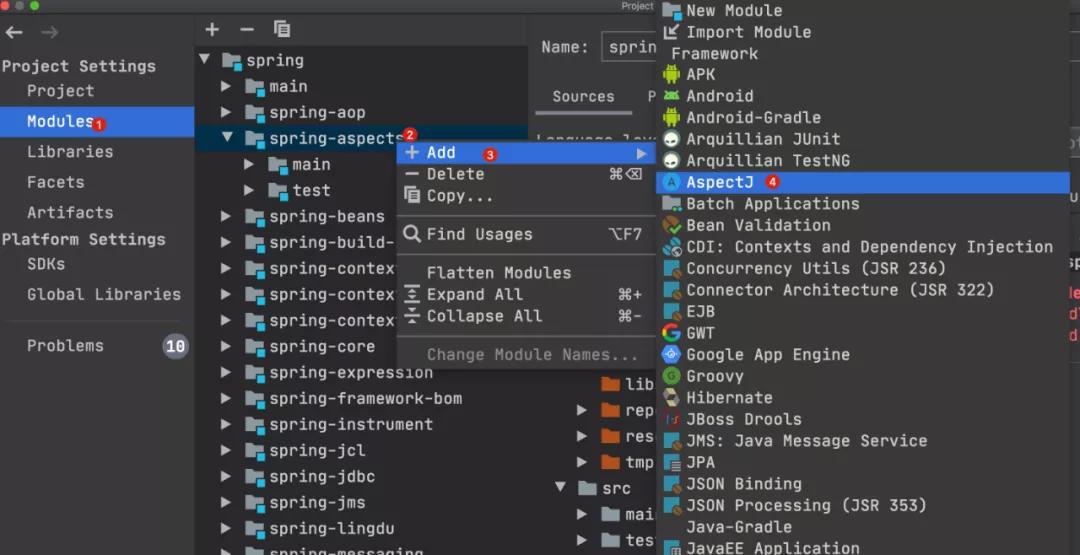
aspectJ 特别设置下,在 spring 文档中 建议排除掉,但是有时候我们需要使用,所以这里排除

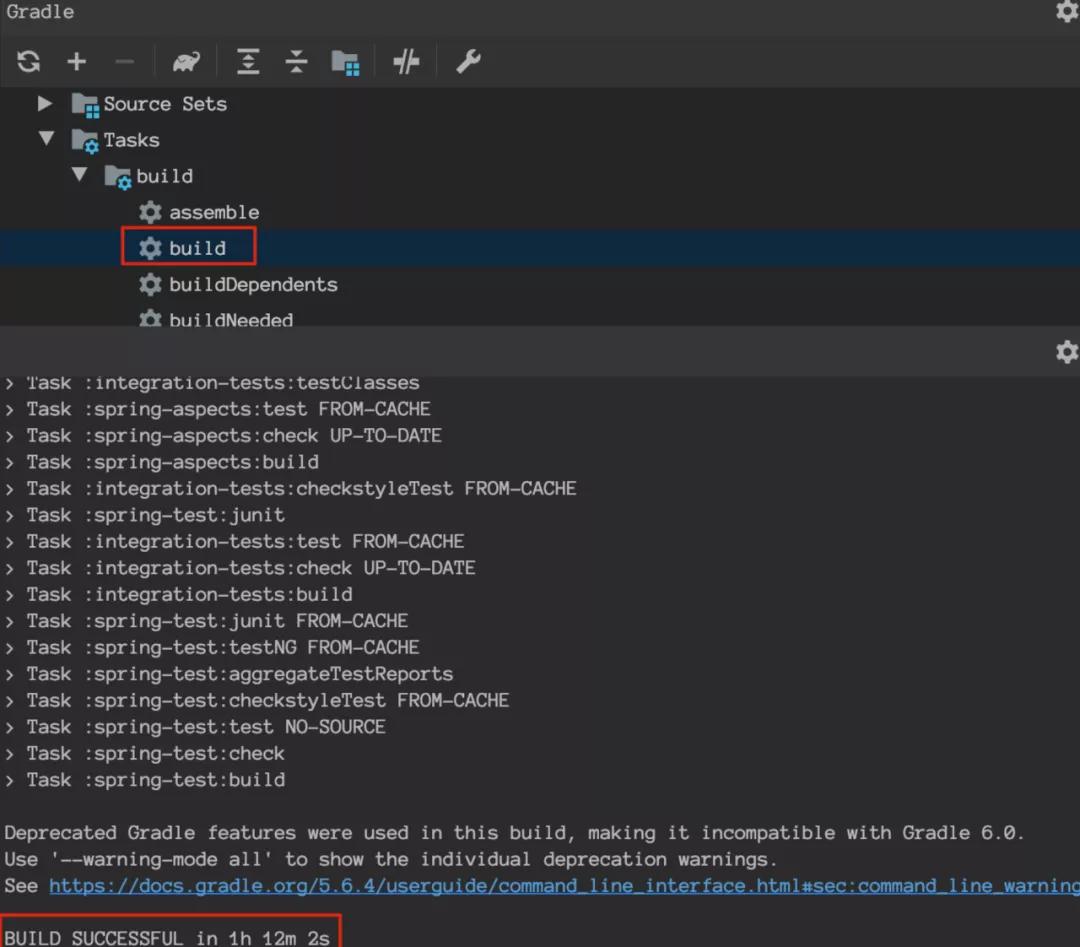
编译(此过程时间较长,我电脑编译了 一个多小时……)

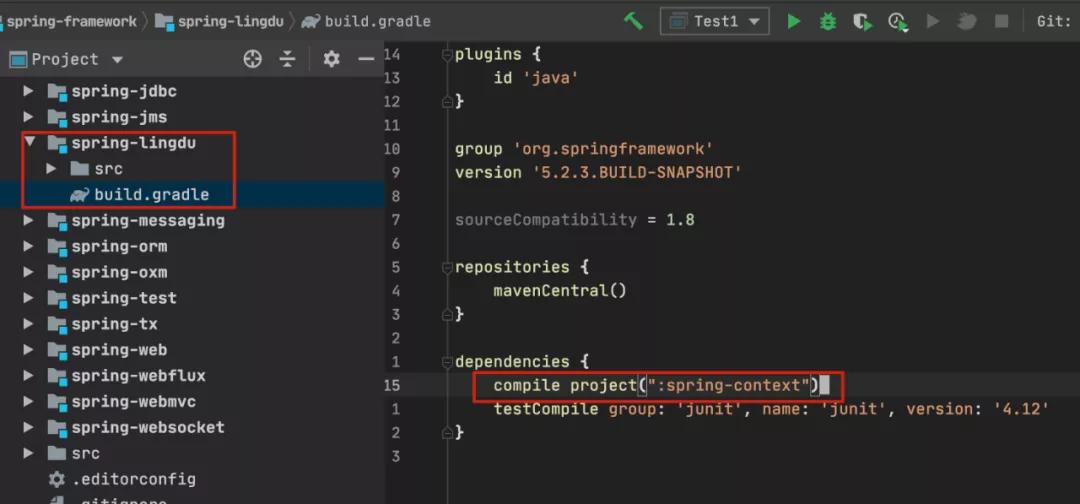
自己建立一个模块

开始调试、添加注释等表示环境成功了;


自己源码添加相关注释;

特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读

- 旦煜科技定位教培二级市场 探索行业新需求
- 随着民办教培市场的不断发展与变革,行业面临着前所未有的机遇与挑战。旦煜科技作为多年的业内企业,凭借敏锐的市场洞察力和创新精神,精准定位二级市场,积极探索民办教培新需求,为行业的未来发展注入了新的活力。
- 行业资讯
- 来源:旦煜科技
- 编辑:旦煜科技
- 时间:2024-05-24 15:04
- 阅读:127
![js实现一键复制的几种方法]()
- js实现一键复制的几种方法
- JS实现一键复制可以使用以下方法:1、使用document.execCommand()方法实现复制:function copyTextToClipboard(text) { var textarea = document.createElement(”textarea”); textarea.value =
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-05-18 13:44
- 阅读:158
![bootstrap ui框架能用在uniapp中吗?]()
- bootstrap ui框架能用在uniapp中吗?
- BootstrapUI框架通常是前端开发中的一种工具,它提供了一套预定义的CSS样式和组件,用于快速构建响应式布局的网页。然而,UniApp是一个使用Vue.js开发跨平台应用的框架,它可以用来开发iOS、Android、以及各种小程序和H5应用。
- 互动社区
- 来源:源码码网
- 编辑:热度建站
- 时间:2024-04-12 00:04
- 阅读:313
![css实现banner图由中心点动态放大效果]()
- css实现banner图由中心点动态放大效果
- 在日常的网页设计中,为了让网页增加一定的特效以达到交互的目的,我们尝尝会在网页中使用一些动画效果。今天来说说实现banner图由中心点动态放大效果,实现这个效果需要用到css中的动画:animation和关键帧:@keyframes,具体示例如下:
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-11 18:52
- 阅读:316
![countUp.js实现鼠标滑动到某个位置数字自动滚动增加的效果]()
- countUp.js实现鼠标滑动到某个位置数字自动滚动增加的效果
- 在网页开发中为了提升网页的交互效果,经常会用到使用js给网页增加一定的特效,下边就来说说使用js实现鼠标滑动到某个位置数字自动滚动增加的效果。其实这种效果有很多中解决办法,自己也可以去写,下边我们借助countUp.js来实现,关于这个js文件,我放在末尾:
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-08 09:20
- 阅读:421

 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...