- 软件教程
- 来源:源码码网
- 编辑:admin
- 时间:2020-12-16 22:48
- 阅读:456
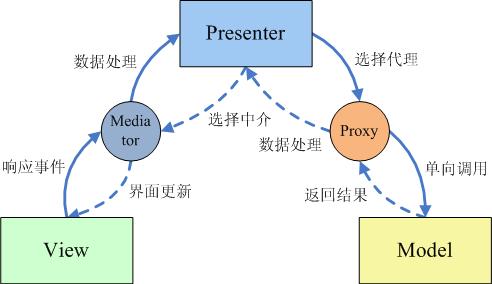
MVP架构存在的问题与解决办法
转移逻辑操作之后可能部分较为复杂的Activity内代码量还是不少,于是需要在分层的基础上再加入模板方法(Template Method)。
具体做法是在Activity内部分层。其中最顶层为BaseActivity,不做具体显示,而是提供一些基础样式,Dialog,ActionBar在内的内容,展现给用户的Activity继承BaseActivity,重写BaseActivity预留的方法。如有必要再进行二次继承,App中Activity之间的继承次数最多不超过3次。
模型层(Model)中的整体代码量是最大的,一般由大量的Package组成,针对这部分需要做的就是在程序设计的过程中,做好模块的划分,进行接口隔离,在内部进行分层。
强化Presenter的作用,将所有逻辑操作都放在Presenter内也容易造成Presenter内的代码量过大,那该怎么办呢?
解决方法:

通过上述两者分担一部分Presenter的逻辑操作,但整体框架的控制权还是在Presenter手中。Mediator和Proxy不是必须的,只在Presenter负担过大时才建议使用。
特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读

- 旦煜科技定位教培二级市场 探索行业新需求
- 随着民办教培市场的不断发展与变革,行业面临着前所未有的机遇与挑战。旦煜科技作为多年的业内企业,凭借敏锐的市场洞察力和创新精神,精准定位二级市场,积极探索民办教培新需求,为行业的未来发展注入了新的活力。
- 行业资讯
- 来源:旦煜科技
- 编辑:旦煜科技
- 时间:2024-05-24 15:04
- 阅读:127
![js实现一键复制的几种方法]()
- js实现一键复制的几种方法
- JS实现一键复制可以使用以下方法:1、使用document.execCommand()方法实现复制:function copyTextToClipboard(text) { var textarea = document.createElement(”textarea”); textarea.value =
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-05-18 13:44
- 阅读:158
![bootstrap ui框架能用在uniapp中吗?]()
- bootstrap ui框架能用在uniapp中吗?
- BootstrapUI框架通常是前端开发中的一种工具,它提供了一套预定义的CSS样式和组件,用于快速构建响应式布局的网页。然而,UniApp是一个使用Vue.js开发跨平台应用的框架,它可以用来开发iOS、Android、以及各种小程序和H5应用。
- 互动社区
- 来源:源码码网
- 编辑:热度建站
- 时间:2024-04-12 00:04
- 阅读:313
![css实现banner图由中心点动态放大效果]()
- css实现banner图由中心点动态放大效果
- 在日常的网页设计中,为了让网页增加一定的特效以达到交互的目的,我们尝尝会在网页中使用一些动画效果。今天来说说实现banner图由中心点动态放大效果,实现这个效果需要用到css中的动画:animation和关键帧:@keyframes,具体示例如下:
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-11 18:52
- 阅读:316
![countUp.js实现鼠标滑动到某个位置数字自动滚动增加的效果]()
- countUp.js实现鼠标滑动到某个位置数字自动滚动增加的效果
- 在网页开发中为了提升网页的交互效果,经常会用到使用js给网页增加一定的特效,下边就来说说使用js实现鼠标滑动到某个位置数字自动滚动增加的效果。其实这种效果有很多中解决办法,自己也可以去写,下边我们借助countUp.js来实现,关于这个js文件,我放在末尾:
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-08 09:20
- 阅读:421

 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...