工欲善其事必先利其器,废话少说直接开始推荐我本人开发过程中最常用的让搬砖速度提升不少的IDEA插件。
lombok插件官方链接:https://plugins.jetbrains.com/plugin/6317-lombok
项目中我们经常会定义一些POJO类,里面充斥着大量getset方法和toString的样板方法,让本身应该简洁明了的实体类变得臃肿不堪,就像这样:
public class User {
/** 姓名 */
private String name;
/** 年龄 */
private Integer age;
public User() {}
public User(String name, Integer age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
@Override
public String toString() {
return "User{" +
"name='" + name + ''' +
", age=" + age +
'}';
}
}而我们的关注点其实仅仅是User类的具体属性而已,这个时候如果使用lombok插件来写这个类,你将看到代码量会急剧缩短:
@Getter
@Setter
@NoArgsConstructor
@AllArgsConstructor
@ToString
public class User {
/** 姓名 */
private String name;
/** 年龄 */
private Integer age;
}是不是简洁多了?多余的样板代码lombok帮你全部搞定,只需要写几个注解而已。另外如果是maven项目要实现此功能还需要在项目的pom.xml引入一个dependency即可。
<dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <scope>provided</scope> </dependency>
Rainbow Brackets插件官方链接:https://plugins.jetbrains.com/plugin/10080-rainbow-brackets
顾名思义【彩虹括号】。这个插件的主要功能就是让原本颜色不分明的代码括号颜色变得丰富多彩,方便在复杂代码块中定位括号范围。上个图感受一下。

Maven Helper插件官方链接:https://plugins.jetbrains.com/plugin/7179-maven-helper
快速定位某个jar包存在于依赖树的位置,按如下操作打开插件:

比如要搜索bson相关的包,直接在搜索框输入bson,依赖树UI会实时刷新,然后可以在筛选出来的bson包上右键方便地排除或跳转到dependency代码的位置。

4. Grep Console
Grep Console插件官方链接:https://plugins.jetbrains.com/plugin/7125-grep-console
仿Linux下查看日志的grep和类似tail | grep命令,安装完后会在下图所示位置出现一个橡皮擦的图标,点开有各种设置,我们用默认设置就好。

在日志区域右键Grep,可以实时过滤日志内容。比如我要搜索出现了spring关键字的日志行,可以如下操作。

Free Mybatis Plugin插件官方链接:https://plugins.jetbrains.com/plugin/8321-free-mybatis-plugin
此插件是使用mybatis框架的一大福音,在idea上连接了DAO与mapper文件,可以方便的在这两类文件中跟踪对应的方法


从DAO跳转到mapper,或者从mapper跳回dao就这么简单。
FindBugs插件官方链接:https://plugins.jetbrains.com/plugin/3847-findbugs-idea
FindBugs是一款分析代码潜在问题的插件,诸如空指针,内存泄漏,死循环等都有良好的提示,例如我们在项目根目录右键FindBugs分析整个工程潜在风险:

示例工程分析得出详细的bug和代码风险行,并给出了优化建议

7. SequenceDiagram
SequenceDiagram插件官方链接:https://plugins.jetbrains.com/plugin/8286-sequencediagram
SequenceDiagram可以对某个方法生成直观的时序图,方便在跟踪复杂调用时不会跟丢了,我们直接在一个service方法名上右键选择SequenceDiagram可以看到该方法调用的时序图,点击其中的图例并且可以直接跳转到目标方法:

8. .ignore
.ignore插件官方链接:https://plugins.jetbrains.com/plugin/7495--ignore
在我们开发过程中有时候不可避免地在项目中生成了一些log或者其他不需要提交到git的文件,可以只用ignore插件来排除掉这类文件或者目录。在项目下直接新建一个ignore文件,可以选择相关开发语言的排除模板,这样就不会提交到git上了。例如我的工程排除了如下内容:

9. CamelCase
CamelCase插件官方链接:https://plugins.jetbrains.com/plugin/7160-camelcase
一个实用的将变量或方法名转换各种表示形式的小插件,在需要变化的关键字上连续按下Alt + Shift + U。例如hello world就有以下形式:
HelloWorld
helloWorld
hello_world
hello world
hello-world
HELLO_WORLD
10. Alibaba Java Coding Guidelines
Alibaba Java Coding Guidelines插件官方链接:https://plugins.jetbrains.com/plugin/10046-alibaba-java-coding-guidelines
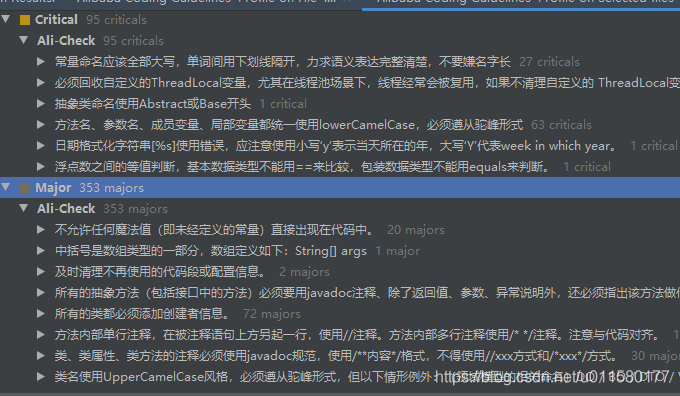
阿里巴巴代码规约检测的功能更像是FindBugs的扩展版,不仅包含了BUG检测,而且对代码的bad smell也有很多友好提示,最重要的是几乎全是中文~我们点击项目根路径然后点击工具栏上的检测按钮就可以得到详细的提示,甚至可以帮你一键修复问题!


不要看错了,这个插件不是JSON格式化工具,而是通过导入JSON数据来反向生成实体类,看图就能理解。对于第三方对接需要生成实体类简直不要太方便!

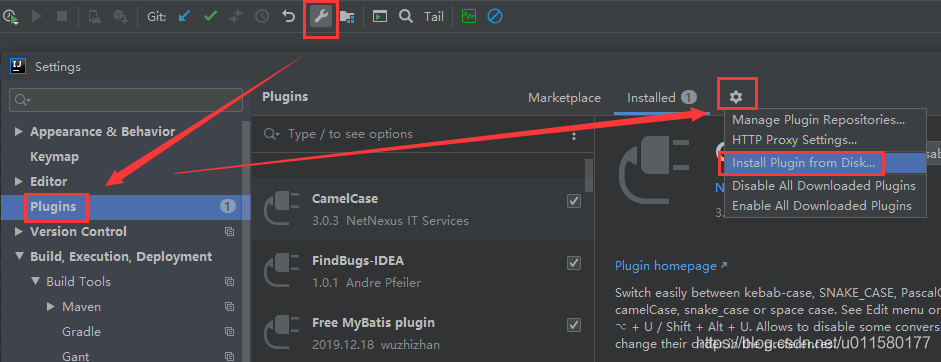
一图说明安装姿势,点击Install Plugin from Disk…选择要安装的插件即可。注意部分插件是jar包形式,部分也有zip形式。都可以直接安装。


 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...