定义与应用场景
商家转账到零钱是微信支付商户平台推出的运营工具,可以为商户提供向一个或者同时向多个用户微信零钱转账的能力,商户可免费使用。商户可以使用商家转账用于现金营销、分销返佣、行政补贴、行政奖励、保险理赔、佣金报酬、企业报销、企业补贴、服务款项、采购货款等向用户转账的场景。

开通条件
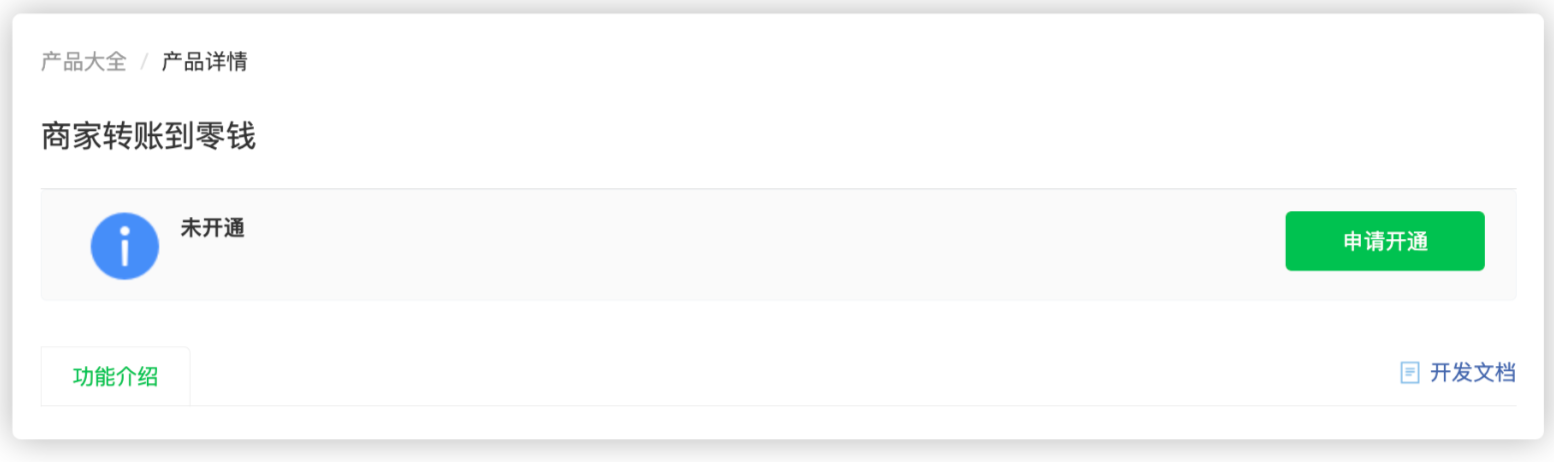
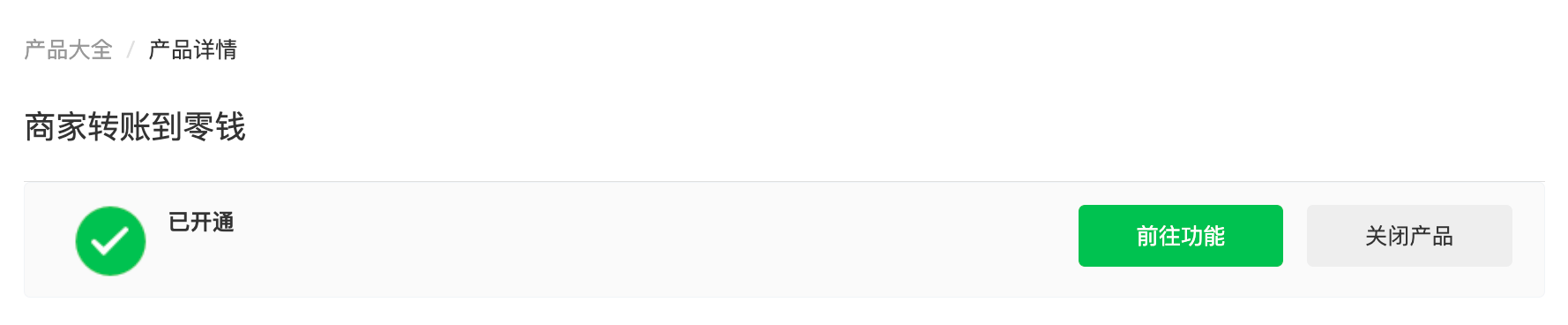
目前商家转账到零钱申请已取消90/30天的限制,符合以下资质的商户可以登录微信支付商户平台 -> 产品中心 -> 商家转账到零钱 -> 申请开通;
暂时不支持小微商户、个体工商户;
商户号历史无风险行为;
开通环节需提交转账场景证明资料,并签订转账场景真实性承诺函;

产品优势
相较微信支付商户平台其它常用运营工具(现金红包、小程序红包、企业付款到零钱),其具备以下优势:
商户号申请商家转账到零钱无入驻90天并且无连续30天的交易流水限制,改为按场景提交申请;
单日单个用户收款次数无限制,限制单日向单用户可转金额上限2万元(不可提高);

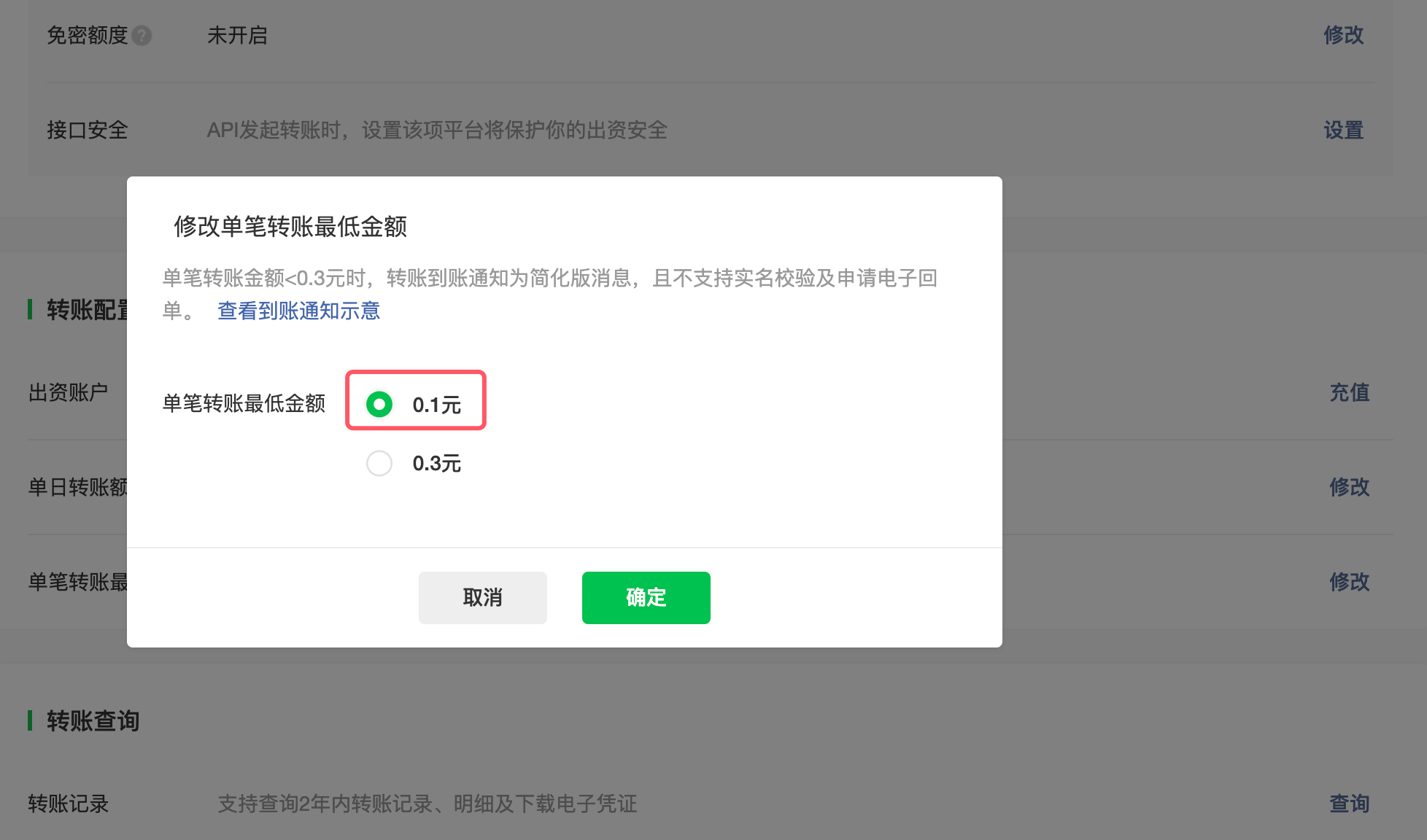
3. 单笔最低转账限额默认为0.3元,最低可调整为0.1元;

4. 优化用户端收款体验,资金直接到账用户微信零钱,无繁杂的领取流程。
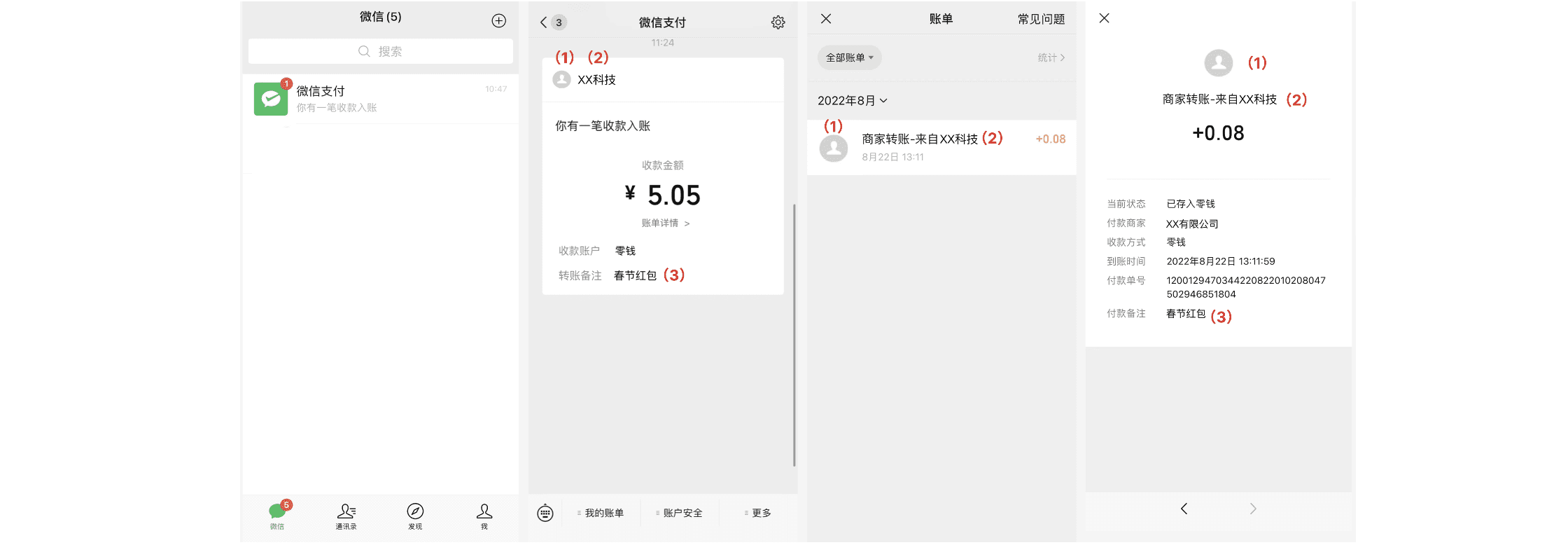
转账凭证中,商户LOGO展示appid的LOGO-图示(1),商户名展示商户简称-图示(2),转账备注为发起转账时传入的转账备注-图示(3),入账标题将根据转账场景展示,其他信息不支持修改。

5. 全新升级的安全防控体系,商户可执行转账验密,同时针对小额高频及夜间出款等情况设置合理的免密额度,保障出资安全。另外新增了实名校验,提供了免费的系统漏洞诊断服务、严格的安全策略实时保护体系等,保障商户的资金24小时处于安全防护中。
| 单笔转账金额 | 微信侧实名校验 |
|---|---|
| >2000元 | 必须传入用户姓名,方可成功转账 |
| 0.3元(含)~2000元(含) | 商户自主决定是否传入用户姓名 |
| <0.3元 | 不支持传入用户姓名,否则会导致接口返回错误 |
权限申请实操

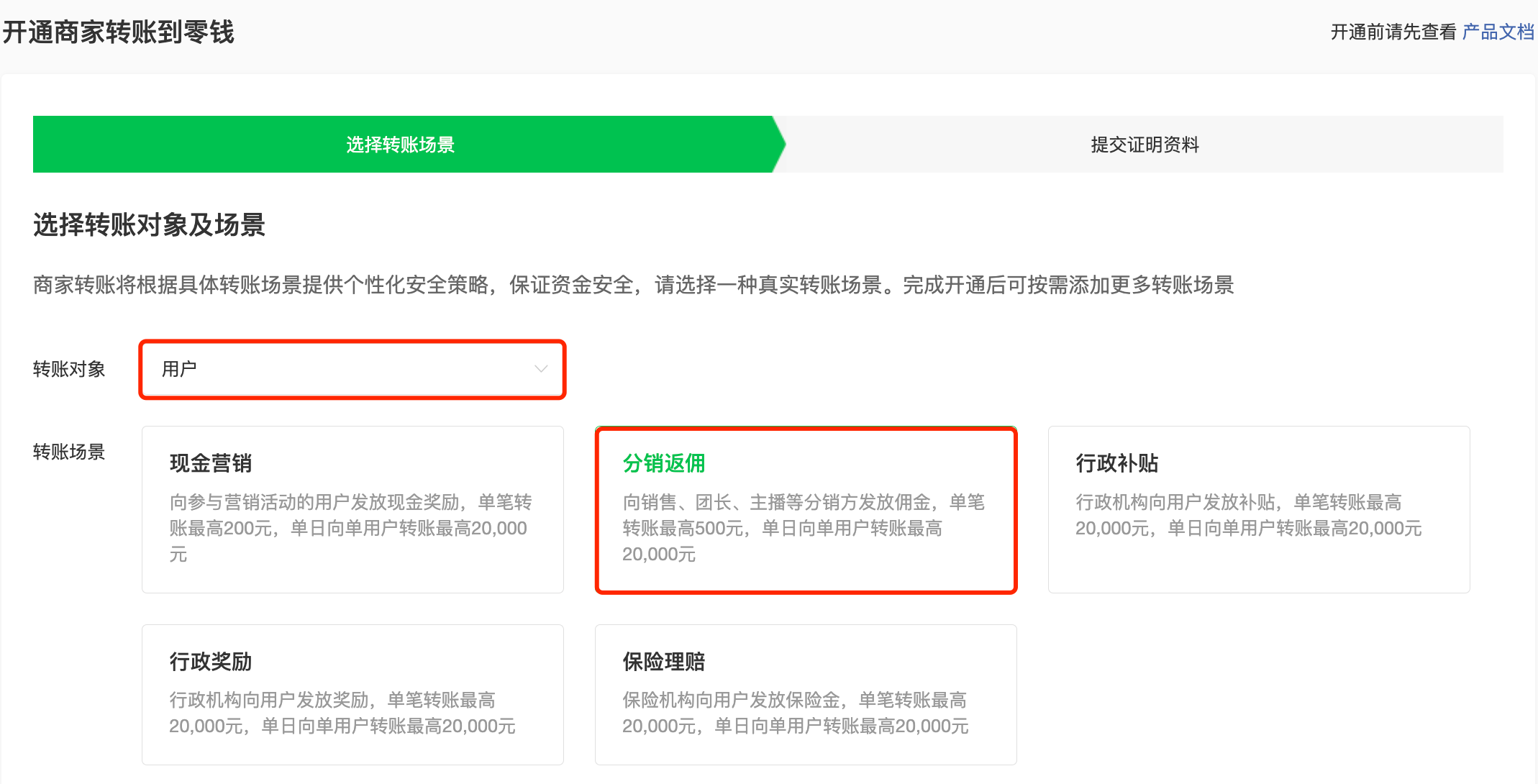
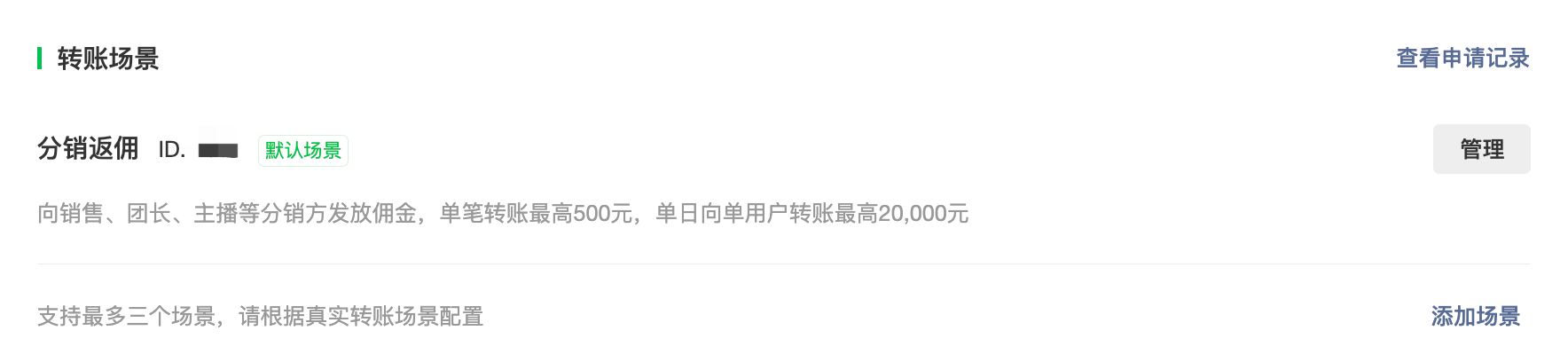
背景:我们提供API代发接口,可以被开发者用来调用的开放接口,聚合了现金红包、商家转账到零钱、企业付款到零钱多种付款方式,开发者在对接时可以配置type参数选择所需付款方式。API代发接口可以帮助开发者实现更加定制化的开发需求,在无商户号或商户号不具备所需付款权限时,通过调用API代发接口可以赋予小程序、H5、APP等应用发放红包或付款的能力。所以我们申请商家转账到零钱权限主要是用于营销,结合可选择场景和转账限额,决定以分销返佣转账场景申请,转账对象为用户。


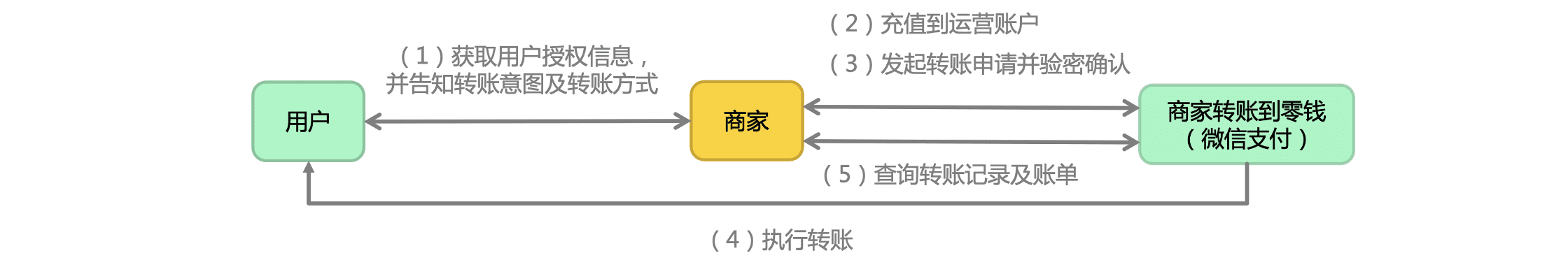
鉴于以分销返佣场景申请时需提交经营场景证明、转账场景证明、转账场景说明及附加证明(分销返佣合作协议),所以为顺利完成审核,在申请前,我们搭建了一个小程序商城并且设计了商品分销返佣的逻辑,根据页面指引-流程交互图示例,截取小程序商城里商品分销返佣全流程图并注释说明,再拟一个分销返佣合作协议,然后将所准备好的资料上传提交开通申请,这个审核周期挺慢的,大概7天左右才完成审核。

一系列流程跑下来足以见证审核之严格,在这之前我们其实还有过一次以“请补充提供与客户的营销合作协议(可脱敏)“被驳回的申请,可能是没有经验,个人感觉还是挺折腾,对比以前申请现金红包、企业付款到零钱,虽然有90/30天的申请限制,但是商户号满足条件后很容易通过,或许是因为部分商户应用场景不够清晰,导致存在一些违法违规的行为鱼目混珠,从风控层面来说,商家转账到零钱通过验证场景作为准许使用的门槛,更容易把控风险。

 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...